Fluid image でスクリーンサイズに合わせて画像サイズを変える
公開日:2014年9月8日
スマートフォンサイトやレスポンシブWebデザインでは、スクリーンサイズに合わせて画像の大きさを伸縮させなければなりません。そのようなときは Fluid image の手法を使い、コンテンツの比率を維持したまま画像サイズを表示環境に合わせます。
widthプロパティにサイズを%指定する
まずは200 X 160pxの画像「sammple.png」を用意し、HTMLを以下のように記述します。
|
1 2 3 |
<div class="imagebox"> <img src="img/sample.png" alt=""> </div> |
HTMLでは、img要素にwidth属性とheight属性を指定しません。
CSSは以下のように記述します。画像をWindowサイズの50%幅で描画しています。
|
1 2 3 4 5 6 |
.imagebox { width: 50%; } .imagebox img { width: 100%; } |
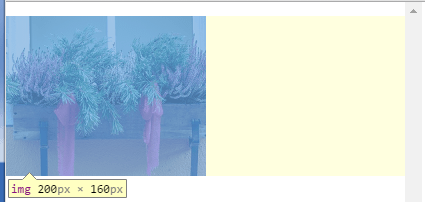
ブラウザでの表示は以下のようになります。

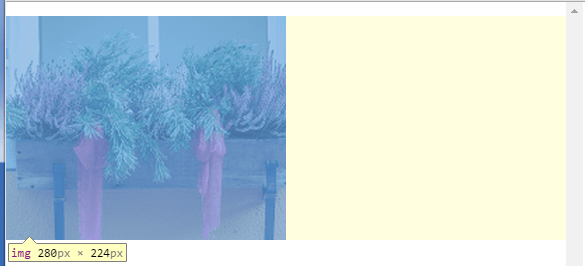
ここでウィンドウサイズを少し広げてみましょう。
ウィンドウサイズに合わせて、縦横比を維持しながら画像の幅がオリジナルサイズの200pxより大きくなっています。

反対にウィンドウサイズを狭めると、画像の幅もそれに合わせて小さくなります。
max-widthプロパティにサイズを%指定する
先ほどはwidthプロパティにサイズを指定し Fluid image にしましたが、max-widthプロパティを使うこともできます。
CSSは以下のように記述します。
|
1 2 3 4 5 6 |
.imagebox { width: 50%; } .imagebox img { max-width: 100%; } |
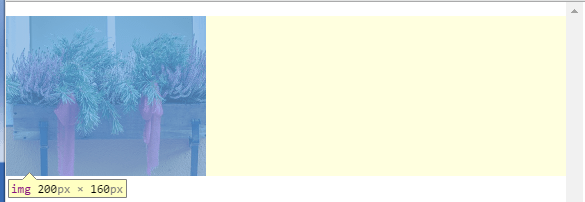
このとき、ウィンドウサイズを広げたときの表示は以下のようになります。

ウィンドウサイズを狭めたときは、widthプロパティと同じように画像の幅もそれに合わせて小さくなります。しかしウィンドウサイズを広げたときは、オリジナルサイズの200pxよりも画像の幅は大きくなりません。ここがwidthプロパティとmax-widthプロパティの違いです。
したがって、max-widthプロパティで指定するときは、最大のウィンドウサイズに合わせた画像を用意することが必要です。
スポンサーリンク





