jquery.cookie を使ってサイトの状態を保存する
公開日:2014年9月17日
クッキーを保存して利用するにはPHPを使う方法が一般的ですが、JavaScript でも扱えます。JavaScript でのクッキーの取り扱いを簡単にする jQueryプラグイン「jquery.cookie」の使い方を解説します。
クッキーの利用方法はさまざまですが、この記事ではPCサイトとスマートフォンサイトの閲覧履歴を保存し、前回閲覧していたサイトのモードでWebページを表示する利用例を示します。
スマートフォンユーザーでもPCサイトを閲覧したい人には、便利な機能になるでしょう。
【記事執筆時の環境】
jquery.cookie 1.4.1
jQuery本体 1.11.1
【コンテンツ】
jquery.cookie のダウンロード
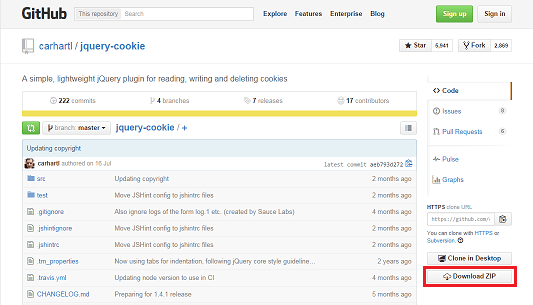
GitHubの下記ページにアクセスし、[Download ZIP]をクリックします。
https://github.com/carhartl/jquery-cookie

ZIPファイルの中にはさまざまなファイルが含まれていますが、
今回必要とするファイルは「jquery.cookie.js」だけです。
jquery.cookie の基本的な使い方
クッキーをセットする
以下の構文で利用します。
$.cookie('キー', '値', { expires: 日数, path: 'パス', domain: 'ドメイン名', secure: true | false });
第1パラメータにはキーを指定し、第2パラメータには値を指定します。
第3パラメータはオプションで指定できますが、以下の内容となります。
| オプション | 説明 |
|---|---|
| expires | クッキーの有効期限を日数で指定します。省略した場合はセッションクッキーとなります。 |
| path | クッキーを有効にするパスを指定します。省略した場合はクッキーを作成したページだけで有効になります。ドメイン全体で有効にしたいなら、 '/' を指定します。 |
| domain | クッキーを有効にするドメインを指定します。省略した場合はクッキーを作成したドメインで有効になります。 |
| secure | 'true' を指定した場合は、SSL通信(https)のときだけクッキーの送信が行われます。省略した場合は 'false' です。 |
【記述例】有効期限を7日間で、ドメイン全体でクッキーを有効にする
$.cookie('name', 'value', { expires: 7, path: '/' });
クッキーを読み出す
第1パラメータにキーだけ指定し以下のように記述します。
$.cookie('キー');
キーを指定せず、「$.cookie();」と記述した場合は、すべてのクッキーが取得されます。
この場合、次のように連想配列で取得されます。
{ "キー1": "値1", "キー2": "値2", "キー3": "値3" }
クッキーを削除する
クッキーを削除するには以下のようにキーを指定しますが、作成したときオプション指定していたなら、オプションもそのまま記述する必要があります。
$.removeCookie('キー', {オプション指定});
PCサイト/スマホサイト切り替えでの利用例
jquery.cookie を利用した例として、今閲覧しているのがPCサイトかスマホサイトかをクッキーに保存し、次回閲覧時に前回閲覧していたサイトのモードでWebページを表示するコードを示します。
サイト切り替えリンクコードをHTMLに記述する
閲覧するサイトを切り替えるリンクを設置するコードを記述します。
a要素には、HTML5のカスタムデータ属性を設定しています。
|
1 2 3 4 5 6 |
<div id="site-shift"> <ul> <li><a href="/" data-siteview="pc">PCサイト</a></li> <li><a href="/sp/" data-siteview="sp">スマホサイト</a></li> </ul> <div> |
クッキーをセットするJavaScript関数を作成する
サイト切り替えリンクをタップしたときに、クッキーをセットする関数を作成します。
IDに "site-shift" を指定した要素の中のリンクをタップしたら、クッキーをセットするようにします。
適当なjsファイルを用意して、その中にコードを記述します。
今回は「cookie.js」というファイルの中に以下のコードを記述します。
|
1 2 3 4 5 |
function setSiteviewCookie() { $('#site-shift a').bind('click', function() { $.cookie('siteview', $(this).data('siteview'), { expires: 7, path: '/' }); }); } |
クッキーの値によりサイトを切り替えるJavaScript関数を作成する
PCサイトを表示するクッキーの値がセットされていて、かつスマホページを表示しているときに、PCサイトを表示する関数を作成します。逆の場合はスマホサイトを表示するようにします。
以下のコードを「cookie.js」の中に記述します。
|
1 2 3 4 5 6 7 8 9 |
function viewByCookie() { var currentURL = location.href; if( $.cookie('siteview') == 'pc' && currentURL.indexOf('sp') > -1 ) { location.href = '/'; } if( $.cookie('siteview') == 'sp' && currentURL.indexOf('sp') < 0 ) { location.href = '/sp/'; } } |
ユーザーエージェントによりサイトを振り分けるJavaScriptコードを作成する
ユーザーエージェントによってサイトを振り分けるJavaScriptコードを、「cookie.js」の中に記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
$(function() { if (!$.cookie('siteview')) { var ua = navigator.userAgent; if (ua.indexOf('iPhone') > 0 || (ua.indexOf('Android') > 0) && (ua.indexOf('Mobile') > 0) || ua.indexOf('Windows Phone') > 0) { $.cookie('siteview', 'sp', { path: '/' }); location.href = '/sp/'; } else { $.cookie('siteview', 'pc', { path: '/' }); } } viewByCookie(); setSiteviewCookie(); }); |
jsファイル読み込みコードをHTMLに記述する
「jquery.cookie.js」「cookie.js」をサイトのディレクトリ内に配置します。
そしてHTMLのheadタグ内に、以下のように jsファイルを読み込む記述を追加します。
jQuery本体については Google Hosted Libraries から読み込んでいます。
|
1 2 3 |
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.cookie.js"></script> <script type="text/javascript" src="js/cookie.js"></script> |
以上でPCサイト/スマホサイトの切り替えが、クッキーを参照してできるようになります。
スポンサーリンク





