PNGファイルのサイズを圧縮し最適化するツール
公開日:2014年2月27日
最終更新日:2014年4月30日
ホームページに使う主な画像ファイル形式は、JPG、GIF、PNGです。いずれも圧縮してファイルサイズを小さくしていますが、画像処理ソフトで普通に保存しただけでは不十分な場合があります。PNGファイルのサイズを小さくし最適化を施すツールを紹介します。
Webページを表示する速度でネックになるのは読み込む画像ファイルの容量ですが、スマートフォンサイトなどでは、致命的なユーザビリティの低下につながることもあります。
画像品質を保ちながらいかにファイルサイズを小さくするかは、Web制作者の責任です。
私は写真ではJPGを使うこともありますが、その他の画像はPNGを基本にしています。
PNGにも、ファイルサイズは小さいが256色しかもてないPNG8と、ファイルサイズが大きくなりがちなフルカラーのPNG24があります。
そこで、PNGで画像を作成する時には、最適化ツールを使ってファイルサイズをできる限り小さくしてからWebサイトにアップロードしています。
最適化ツールにはオンラインで使用できるものも含めて数多くありますが、Windows PCにインストールしてローカルで使える無料ツールを2つ紹介します。
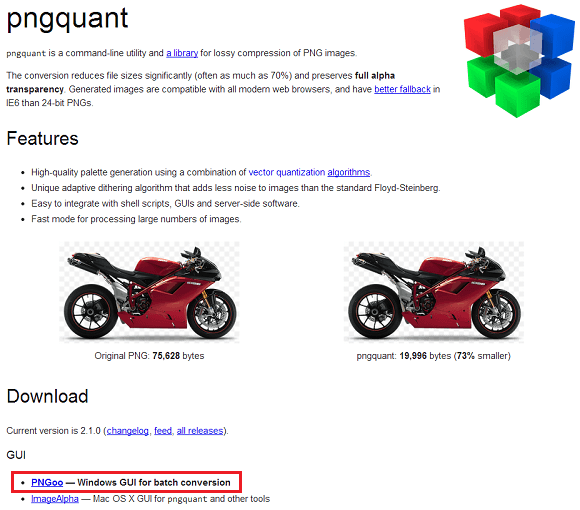
PNGoo
画像ファイルをPNG8に変換して圧縮します。
元の画像形式はPNGだけでなく、JPGやGIFでも構いません。
透過PNG画像にも対応します。
ダウンロードは、下記サイトから行ってください。
http://pngquant.org/

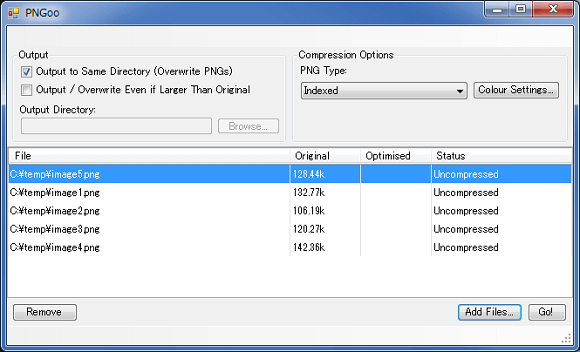
ソフトの起動は、ダウンロードしたzipファイルを解凍すると「PNGoo.exe」が含まれていますので、そのファイルを直接実行します。

圧縮したいファイルを画面にドラッグ&ドロップして、[Go!]ボタンをクリックすると、処理が開始されます。
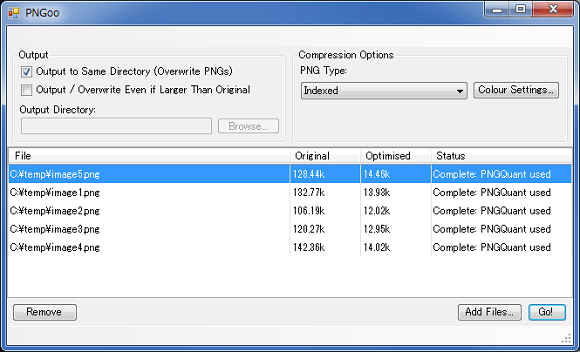
処理が終わると、圧縮後のファイルサイズが表示されますが、かなり小さくなっていますね。

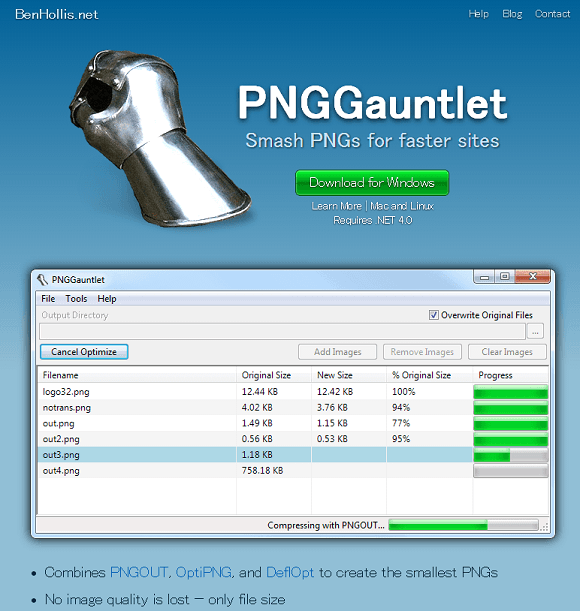
PNGGauntlet
このソフトは、画質を一切劣化させずに圧縮します。
ファイルに含まれている画質とは関係ない部分を取り除いたり整理したりして最適化するみたいです。
従って、圧縮率はそれほど高くないこともあります。
元の画像形式はPNGだけでなく、JPGやGIFでも構いません。変換して出力してくれます。
ダウンロードは、下記サイトから行ってください。
http://pnggauntlet.com/

ダウンロードしたセットアップファイルを実行してインストールを完了します。
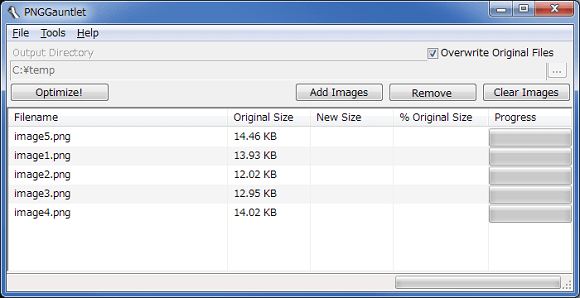
ソフトを起動したら、圧縮したいファイルを画面にドラッグ&ドロップします。

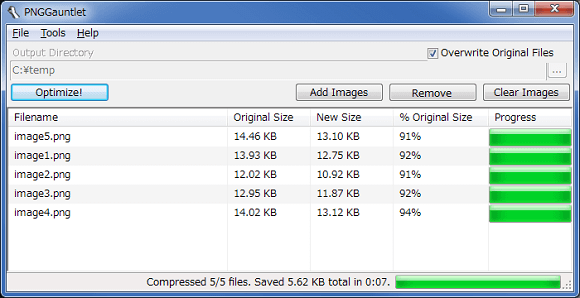
[Optimize!]ボタンをクリックすると処理が開始され、最適化した結果が表示されます。

以上、「PNGoo」と「PNGGauntlet」の2つのツールを紹介しました。
基本的な使い方は、まず「PNGoo」でPNG8ファイルにして画質に問題ないようだったら、次に「PNGGauntlet」で最適化を施すということになります。
スポンサーリンク





