Web制作プロセス:CMS構築

基本となるページのコーディングが終了したら、HTMLコードを CMS を利用するコードに置き換えていきます。コンテンツは CMS の管理画面から入力し、ページ内に読み込みます。
CMS もたくさんの種類があり、それぞれ仕様が異なります。CMS の使い方をマスターするのは大変ですが、一度覚えてしまうとメリットの大きさに気づきます。コンテンツをデータベースで一元管理できるので、ページデザインを変える時も大幅に工数を削減できます。また、プラグインで簡単に機能を拡張できるのも魅力です。
ここでは、CMS の代表格である WordPress による構築方法を説明します。
【CMS構築フェーズのタスク】
- WordPress情報を整理する
- データベースを作成する
- WordPressを開発環境にインストールする
- テーマファイルを用意する
- 基本設定をする
- WordPressのテンプレートタグに置き換える
- テンプレートパーツに分解する
- コンテンツを管理画面から入力する
- コンテンツを読み込むコードを記述する
WordPress情報を整理する
WordPress で Webサイトを構築する時に、私は3つのポイントをいつも念頭に置き作業に入ります。
一つ目は、「コンテンツの分離」です。
将来的なサイトリニューアルを考えても、できるだけコンテンツは再利用できる形で残しておきたいものです。WordPress では、メディアに関してはライブラリに登録されるため再利用することが容易です。しかし、テキスト本文はページ単位で入力するため、再利用性が劣ります。
それでも、投稿や固定ページの本文には、なるべくテキストデータだけを入力し、スタイルをつけないように工夫します。HTMLタグはある程度使わざるを得ないのですが、ID やクラスはできるだけ付与しないようにします。それとカスタムフィールドをうまく使ってテキストデータを分割します。
二つ目のポイントは、「テンプレートの構成」です。
できるだけファイル数が少なくなるように、テンプレート構成を検討してからページを作成します。テンプレートパーツ含めてどういうファイルを作成するのかは、制作効率だけでなくメンテナンス性にも関わりますのできっちりと検討します。
ただしファイル数を少なくするため、あまりにも汎用的なテンプレートを作成すると、コードが複雑になりパフォーマンスにも影響しますので、バランスをとる必要があります。
三つ目のポイントは、「プラグインの使用」です。
WordPressプラグインは非常に種類も多く便利ですので、たくさん使用しがちですが、私は本当に必要なものだけに絞っています。理由はパフォーマンスに影響するということもありますが、アップデート対応が煩雑になるというのが一番です。
WordPress では本体だけでなく、プラグインも頻繁にアップデートされます。アップデートはセキュリティ対策の意味もありますが、アップデートにより不具合が生じるということもしょっちゅうです。いちいちすべてのアップデートに対応するのは現実的ではありませんので、タイミングを見計らう必要がありますが、アップデートによるリスクや作業の増加はできるだけ避けたいものです。
それでは具体的にどういう情報を整理するのか挙げてみます。
基本情報
- サイトのタイトル
- キャッチフレーズ
- 管理用メールアドレス
- テーマ名
- パーマリンク設定
- 管理画面ログイン情報(ユーザー名/パスワード)
- データベース情報(ホスト名/データベース名/ユーザー名/パスワード/テーブル接頭辞)
ページのスラッグと順序
スラッグはページの URL に使用されます。固定ページやカテゴリーでは他と重複しないユニークな文字列を設定します。メディアライブラリに登録するファイル名とも重複してはいけません。投稿ではいちいちスラッグを設定するのが面倒なら、自動的に割り振られる投稿ID で URL を区別することもできます。
固定ページには「順序」というページ属性もあります。さまざまな場面でこの順序にしたがい並び替えが行われます。
作成するテンプレート
WordPress では「index.php」というファイルさえあれば、すべてのページを表示することができます。しかし1ファイルだけですべてのページに対応させることはまず不可能ですので、ページ種別ごとにテンプレートを分けます。
テンプレートは階層になっており適用順序が決まっていますので、どのページにどのテンプレートを適用させるか検討し、作成するテンプレートをリストアップします。なお、自由にファイル名を付けられるカスタムテンプレートも作成できます。
また、ページの一部分だけを抜き出した「テンプレートパーツ」というファイルも作成でき、テンプレートから呼び出して使うことができます。どこの部分を抜き出してテンプレートパーツにするか見通しをつけておきます。
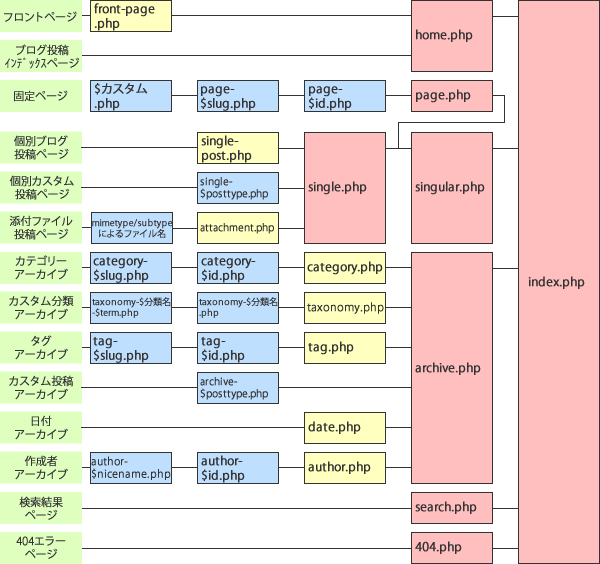
以下に WordPress のテンプレート階層を示します。

カテゴリー/タグ
投稿はカテゴリーおよびタグで分類することができます。ページ構成にもからみますが、どんなカテゴリーとタグを作成するか検討し、それぞれの名前とスラッグを決めます。なお、カテゴリーは階層構造にすることができますので、サイト全体構成にうまく合わせるようにします。
カスタム投稿タイプ/カスタム分類
デフォルトでは、投稿・固定ページ・カテゴリーはひとつずつの区分しかありません。
区分が足りない場合は、独自の投稿タイプと分類を定義することができます。
それらを、「カスタム投稿タイプ(Custom Post Type)」「カスタム分類(Custom Taxonomies)」と呼びます。
どちらも、「名前(英数字、アンダースコア)」と「ラベル(日本語も可)」を決めます。
カスタム分類についてはカテゴリーと同じように、「分類する項目名(term)」も決めます。
カスタム投稿タイプとカスタム分類を定義するには、「functions.php」に記述しますが、それらを簡単に定義できる「Custom Post Type UI」というプラグインもよく使われます。
カスタムフィールド
投稿や固定ページに入力する項目は、「カスタムフィールド」として追加できます。
フィールドに入力するデータのタイプは、テキストだけでなくファイルやチェックボックスなども可能です。
追加するカスタムフィールドの、「名前(英数字、アンダースコア、ハイフン)」「ラベル(日本語も可)」「フィールドタイプ」を決めます。
カスタムメニュー
ページに表示するメニューやリストは、項目を編集できるように管理画面からカスタムメニューを作成しておくと便利です。「メニュー名」と「メニュー項目」を決めます。
カスタム画像サイズ
WordPress では画像を登録すると、オリジナル画像の他に、「サムネイル」「中サイズ」「大サイズ」の画像もそれぞれのサイズに応じて自動作成されます。
それらは "thumbnail", "medium", "large" を指定することにより表示できます。
他のサイズも作成したい場合は、名前とサイズを「functions.php」に登録します。
なお、オリジナルと違うサイズの画像を自動作成したくない場合は、メディア設定画面からサイズを "0" に設定します。
使用プラグイン
使用するプラグインをリストアップし、管理画面から後でインストールします。
データベースを作成する
WordPress が対応しているデータベースは、「MySQL」および「MariaDB」です。
推奨構成は MySQL 5.6 以上あるいは MariaDB 10.0 以上となっていますが、MySQL 5.0.15 以上でも動作します。
参照ページ:http://codex.wordpress.org/Hosting_WordPress
MySQL は、コーディングフェーズのタスク「開発環境を構築する」で、既に XAMPP パッケージによりローカル環境にインストールされているものとします。
ここでは MySQL のデータベースを作成し、データベースにアクセスするユーザを追加します。
以下、phpMyAdmin を使用しての手順を示しますが、phpMyAdmin のバージョンによっては画面と操作が少し異なりますので注意します。
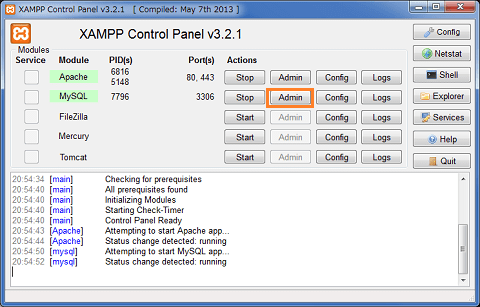
- XAMPP Control Panel より、MySQL の [Admin]ボタンをクリックして、phpMyAdmin を起動します。ブラウザのアドレスバーに、「localhost/phpmyadmin/」と入力しても同じです。

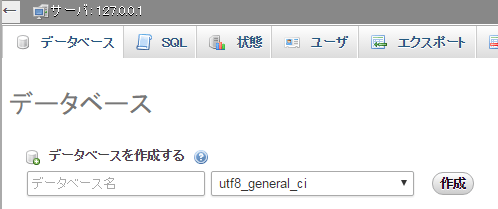
- [データベースタブ] をクリックし、作成するデータベース名を入力して [作成ボタン] をクリックします。照合順序は "utf8_general_ci" にします。これでデータベースが作成されます。

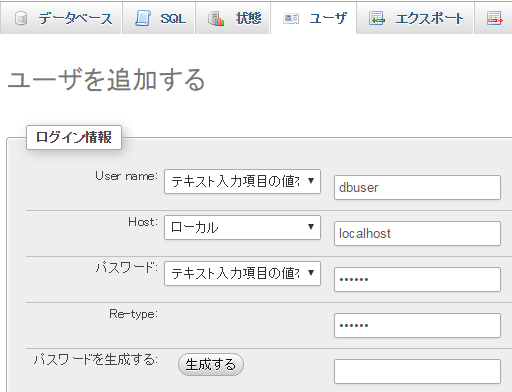
- 次に [ユーザ] タブをクリックし、[ユーザを追加する] をクリックします。ログイン情報を入力し、[実行] ボタンをクリックします。これでユーザが追加されます。

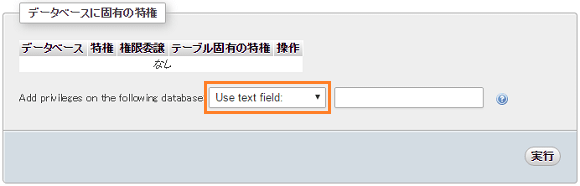
- 追加したユーザに、先に作成したデータベースへの特権を付与します。追加したユーザの横にある [特権を編集] をクリックします。[データベースに固有の特権] のブロックで、リストからデータベースを選択します。

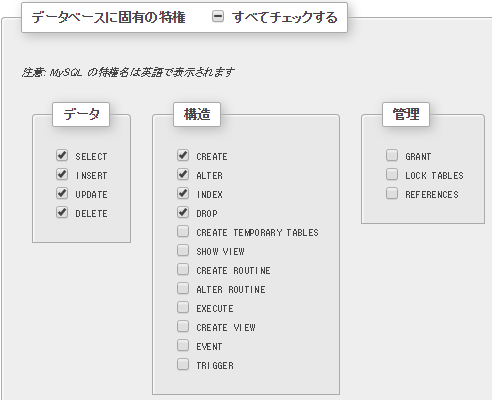
- データの "SELECT/INSERT/UPDATE/DELETE" と、構造の "CREATE/ALTER/INDEX/DROP" にチェックを付けて、[実行] ボタンをクリックします。これでユーザに特権が付与されます。

WordPressを開発環境にインストールする
データベースの設定も済みましたので、WordPress をローカルの開発環境にインストールします。
以下の手順で行います。
- WordPress 最新版を下記ページからダウンロードします。
https://ja.wordpress.org/ - ダウンロードしたファイルを解凍し、サイトのディレクトリに配置します。XAMPP の場合は、「¥xampp¥htdocs」の下に配置します。
- ブラウザで、「http://localhost/ディレクトリ名/」にアクセスします。表示される案内に従ってインストールを進めます。インストールが成功すると管理画面にログインできます。また、サイトルート直下に、「wp-config.php」と「.htaccess」が作成されます。
- マルチサイトにする場合はさらに手順があり、手順内で「wp-config.php」と「.htaccess」の編集が必要となります。
インストール手順の詳細は以下のページに掲載されています。
» WordPress のインストール(WordPress Codex日本語版)
テーマファイルを用意する
制作するサイト用のテーマファイルを用意します。
まずは、「¥wp-content¥themes」の下に、テーマファイルを格納するディレクトリを作成します。
必要に応じて、CSS や画像ファイルを格納するサブディレクトリも作成しますが、ディレクトリ構造は HTML/CSS コーディング時と同じにして、ファイルをそっくりコピーします。
次に、テーマファイル格納ディレクトリ直下に、以下のファイルを作成します。
- index.php
WordPress ではページごとにどのテンプレートを使うか指定できますが、適用できるテンプレートが存在しない場合は、最終的にメインテンプレートである index.php に行き着きます。index.php は例え中身が空でも必ず存在しなければなりません。 - style.css
この CSSファイルも必ず存在しなければなりません。テーマ情報をコメント形式で先頭に記述します。 - functions.php
テーマ内で使う関数を定義したり、テーマ機能を有効にするファイルです。必須ファイルではありませんが、間違いなく使うことになりますので作成しておきます。 - screenshot.png
テーマのスクリーンショットとして管理画面に表示されます。推奨するサイズは 880x660 です。
テーマ作成の詳細は以下のページに掲載されています。
» テーマの作成(WordPress Codex日本語版)
基本設定をする
wp-config.phpの編集
wp-config.php は、サイトの基礎となる構成情報が記述されている重要なファイルです。
このファイルを編集することで、さまざまな設定をすることができます。
編集の詳細は以下のページに掲載されています。
» wp-config.php の編集(WordPress Codex日本語版)
- マルチサイトの有効化
マルチサイトを構成する場合は、以下を記述します。
define('WP_ALLOW_MULTISITE', true);
マルチサイトについてはその後も手順がありますので、以下の記事を参照してください。
「WordPressマルチサイト機能でWebサイトを構成する」 - PHPへの割り当てメモリ増加
デフォルトでは上限が 40MB、マルチサイトでは 64MB に設定されています。この値を増加したい場合は、以下のように記述します。
define('WP_MEMORY_LIMIT', '128M');
なお、レンタルサーバーも PHPメモリの上限を設定しており、その値でも制限されます。 - 自動保存インターバルの変更
投稿や固定ページを編集していると、60秒間隔で自動保存してくれます。60秒間隔では頻繁過ぎる場合は、以下のように秒数を指定することで、自動保存のインターバルを変更できます。
define('AUTOSAVE_INTERVAL', 120);
なお、リビジョン機能を無効化したりリビジョン件数を制限することもできます。 - ファイルシステム方式の変更
サーバーによっては、FTP の設定をしていないとプラグインのインストールがうまくできないこともあります。
その場合は以下を記述し、FTP接続方式から直接ダウンロード方式に切り替えます。
define('FS_METHOD', 'direct');
プラグインのインストールと有効化
プラグイン画面から、必要なプラグインをインストールします。プラグインはインストールしただけでは機能しませんので、使用する前に有効化します。
また、デフォルトでインストールされているプラグインが必要ないなら削除します。
キャッチフレーズの入力
一般設定画面から、キャッチフレーズを入力します。デフォルトでは、「Just another WordPress site」になっています。
フロントページの表示設定
表示設定画面から、フロントページの表示を "最新の投稿" あるいは "固定ページ" のいずれかに設定します。デフォルトでは "最新の投稿" になっています。
パーマリンクの設定
パーマリンク設定画面から、どういう URL構造にするか設定します。カスタム構造にすると「%category%」「%post_id%」などの構造タグが使えます。
デフォルトでは、カテゴリーページの URL には "category" という文字列が付加されます。
例えば、「http://www.example.com/category/カテゴリー名/」となります。
[カテゴリーベース]フィールドに任意の文字列を設定することで、 "category" の文字列を変更できます。
パーマリンクの詳細は以下のページに掲載されています。
» パーマリンクの使い方(WordPress Codex日本語版)
メディア設定
メディア設定画面から、サムネイル・中サイズ・大サイズの寸法を設定します。画像をアップロードした際、ここに設定した寸法で自動的に3種類の画像が作成されます。
いずれかの画像を自動作成したくない時は、寸法を "0" に設定します。
サンプル投稿/サンプル固定ページの削除
サンプル投稿の「Hello world!」と、サンプル固定ページの「サンプルページ」は、必要ないならゴミ箱へ移動して削除します。
デフォルトカテゴリー名の変更
デフォルトでは、"未分類" というカテゴリーが登録されています。このカテゴリーは投稿カテゴリーの初期設定で選択されているため削除できません。"未分類" のカテゴリーを使うことはないので、名前とスラッグを変更します。
あるいは投稿カテゴリーの初期設定を他のカテゴリーにして削除します。
テーマの有効化
テーマ画面から、これから制作するテーマを有効化します。
WordPressのテンプレートタグに置き換える
HTMLファイルの拡張子を「.php」に変更して、HTMLコードを WordPress のテンプレートタグ(関数)に置き換えていきます。
wp-head()とwp-footer()の挿入
「<?php wp_head(); ?>」を </head> の直前に挿入します。
「<?php wp_footer(); ?>」を </body> の直前に挿入します。
リンクをテンプレートタグで出力
CSS や画像ファイル、他のページへのリンクを、テンプレートタグで出力させます。
「get_template_directory_uri()」や「home_url()」を使います。
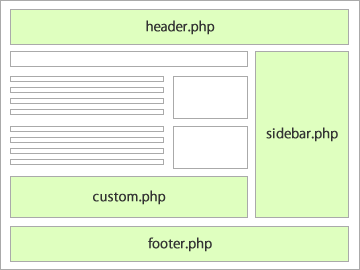
テンプレートパーツに分解する
テンプレートタグを使ったコードの記述ができたら、ファイルをテンプレートパーツに分解します。テンプレートパーツは、他のページでも共通して使用する部分を抜き出して作成します。

一般的なテンプレートパーツは4種類あり、それぞれに対応したインクルードタグを使用して読み込みます。
| テンプレートパーツ | ファイル名 | インクルードタグ |
|---|---|---|
| ヘッダーテンプレート | header-{name}.php | get_header() |
| フッターテンプレート | footer-{name}.php | get_footer() |
| サイドバーテンプレート | sidebar-{name}.php | get_sidebar() |
| カスタムテンプレート | 任意の名前.php | get_template_part() |
インクリードタグの詳細は以下のページに掲載されています。
» インクルードタグ(WordPress Codex日本語版)
コンテンツを管理画面から入力する
固定ページ・投稿・カスタム投稿について、コンテンツを管理画面から入力します。
入力する項目はページをどう構成するかによって違います。コンテンツとしてページに表示する項目以外にも、ページ属性もあります。
以下のような項目を入力します。
- ページタイトル
- 本文
- アイキャッチ画像
- カテゴリー
- タグ
- 抜粋
- カスタムフィールド
コンテンツを読み込むコードを記述する
コンテンツの入力が終わったら、そのコンテンツを読み込むコードを記述します。
管理画面から入力した項目はそれぞれテンプレートタグ(関数)を使って読み込みますが、何種類か使用できます。WordPress ループ内か外か、エスケープ処理するかしないか、取得か出力かなどで使い分けます。非推奨になっているテンプレートタグもありますので注意します。
主なものを以下に示します。
| 読み込む項目 | テンプレートタグ(関数) |
|---|---|
| ページタイトル | wp_title the_title get_the_title |
| 本文 | the_content get_the_content |
| 抜粋 | the_excerpt get_the_excerpt |
| パーマリンク | the_permalink get_parmalink |
| アイキャッチ画像 | the_post_thumbnail get_the_post_thumbnail |
なお、一旦オブジェクトを取得し、オブジェクトの中から取り出す方法もあります。
|
1 2 3 4 5 6 |
<?php $post = get_post($id); $title = $post->post_title; $content = $post->post_content; $excerpt = $post->post_excerpt; ?> |
スポンサーリンク



