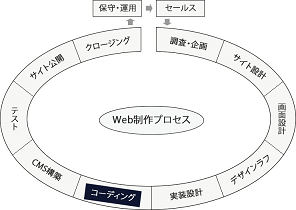
Web制作プロセス:コーディング

このフェーズでは、開発環境を構築し HTML/CSS のコーディングを行ないます。
ここで説明しているWeb制作プロセスは CMS を利用することを前提としているため、このフェーズではすべてのページをコーディングする必要はありません。代表的なページのコーディングで CSS が完成し、レイアウト上問題なく表示できるところまで行います。コンテンツも次のフェーズで CMS を使って入力するため、HTML文書内には仮のものを配置します。
【コーディングフェーズのタスク】
開発環境を構築する
開発環境は制作する Webサイトの性質によりどういう環境にするか決めます。単にコードを入力すればいいというわけではなく、デバッグが時間の大半を占めますので、その点で作業効率が良い環境にする必要があります。
比較的小規模のサイトなら、本番サーバーを動作マシンとして使用し開発作業を行うこともあります。この方法では開発時と公開後の動作環境が同じですから、サイト公開時のトラブルを避けることができます。
しかし一般的にはローカルに開発環境を構築します。設備の整った開発会社であれば、本番サーバーと同様のサーバーをローカルネットワーク内に設置することもできるでしょう。そうでなければ、開発用PC内でクローズした環境を構築します。
XAMPPのインストール
ローカルPC内に開発環境を構築するには、「XAMPP(ザンプ)」というパッケージソフトをインストールするのが便利です。
XAMPP は、完全フリーのオープンソースパッケージで、Webサーバソフトの「Apache」、データベースの「MariaDB(古いバージョンはMySQL)」、そして PHP や Perl の実行環境を含んでいます。
ダウンロードは下記ページから。
https://www.apachefriends.org/jp/index.html
Webオーサリングツールのセットアップ
それぞれ使い慣れているツールがあると思いますので、プロジェクトをセットアップします。
私は Dreamweaver をメインに使っていますが、無料ツールである Aptana Studio や Eclipse を使うこともあります。
Eclipse は単独でもインストールできますが、XAMPP と一緒にインストールするなら「Pleiades All in One」というパッケージがあります。
以下の記事を参考にしてください。
「Pleiades All in Oneによるローカル開発環境の構築方法」
Dreamweaver, Aptana Studio, NetBeans の記事は、以下のページにまとめてあります。
「Web Tips:ホームページ作成ソフト」
デバッグツールのセットアップ
デバッグの方法・デバッグツールの使いこなしが、コーディングスピードと品質に最も大きな影響を与えますので、適切なデバッグツールをセットアップします。
ブラウザは必須ですので、Chrome・IE・Firefox をインストールしておきます。Windows 10 用には Macrosoft Edge が必要ですし、Mac では Safari も必須です。
スマートフォンサイトを制作する場合は、iPhone や Android のエミュレータもセットアップしておいたほうがよいでしょう。
ファイルの配置
ドキュメントルート以下に必要なディレクトリを作成しファイルを配置します。
ディレクトリは、ページ・CSS・JavaScript・画像などを整理するために作成しますが、どういう構造にするかあらかじめ決めておきます。
その構造に従って、HTMLファイル・CSSファイル・JavaScriptファイル・画像ファイルなどを配置します。
また、「.htaccess」などの設定ファイルも配置します。
必要なコードを用意する
JavaScript・Googleマップ・SNSシェアボタン・アクセス解析・広告など、機能単位で必要なコードをあらかじめ用意しておきます。テキストファイルやエクセルにまとめておいても構いませんが、頻繁に使うコードはスニペットに登録しておくと便利です。
私は、その他にも HTML文書や CSS内でどんなコードをよく使うか最初に検討し、Dreamweaver のスニペットに登録してからコーディングを開始します。
HTML/CSSのコーディングをする
いよいよ実際にコーディングを開始します。トップページから始めるのが普通だと思いますが、最も効率の良い順番でやっていきます。
コーディングの仕方は人それぞれで、一気にまずすべてのコードを入力してから表示確認する人もいますし、ブロック単位で一つひとつ確認しながら仕上げていく人もいます。自分がやりやすい方法でやるのが一番です。
効率的にコードを記述するためのツールもたくさんあり、Sass などの CSSプリプロセッサを使う人は多いようです。
コーディングには入力だけでなく確認作業とデバッグは欠かせませんので、そのための便利なツールをいくつか紹介します。
Chromeデベロッパーツール
Dreamweaver でもライブビューがあり表示を確認しながら作業ができますが、やはり実際のブラウザで表示してみないと安心できません。Chrome には「デベロッパーツール」という強力なデバッグツールが搭載されていますので、私はそれをメインのデバッグツールとして活用しています。
IE にも同様の「F12 開発者ツール」がありますし、Firefox では「Firebug」があります。Safari でも開発メニューを表示すればかなりのことができます。
Chrome デベロッパーツールについては、以下の記事を参考にしてください。
「Chrome デベロッパーツールの使い方」
CSSViewer(Chrome拡張機能)
Webページの要素にマウスオーバーすると、その要素に設定されている CSS を表示してくれます。デベロッパーツールよりもずっと手軽に使うことができます。
なお、Firefox のアドオンとしてもインストールできます。
User-Agent Switcher for Chrome(Chrome拡張機能)
ユーザーエージェントを変更して、ページを表示してくれます。
IE, Firefox, Opera, Safari, iOS, Android, Windows Phone にユーザーエージェントを変更できます。
なお、デベロッパーツールでは多様なモバイルデバイスのエミュレートができますので、モバイルサイトを制作している時はデベロッパーツールを使ってユーザーエージェントを変更したほうがよいでしょう。
スポンサーリンク



