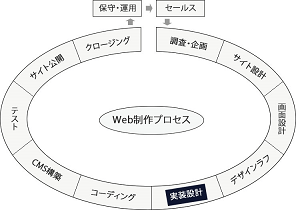
Web制作プロセス:実装設計

このフェーズでは、実際のコーディングに入れるように、情報を整理し実装に関する設計を行います。
アウトプットとしては、仕様を記述した実装設計書と、コーディングのベースとなる HTMLファイルおよび CSSファイルです。
Webブラウザ上で動作する JavaScript や PHP などによるサーバサイドプログラムの開発が必要な場合は、その設計もこのフェーズで行ないます。ただし大規模な Webアプリケーション開発が発生する案件では、別途開発計画を立てる必要があり、ここでは詳しく説明しません。
【実装設計フェーズのタスク】
各ページの記述情報を決定する
HTML文書内には、ページに表示されるコンテンツ以外にも記述すべき項目があります。このタスクではその内容を各ページごとに整理します。
具体的には、head要素内に記述するメタ情報を決め一覧にします。メタ情報はページ属性を表しますが、コーディング時には base要素・link要素・meta要素・script要素・style要素・title要素を使用して記述します。
メタ情報にもさまざまありますが、文字エンコーディングや読み込むファイル指定は必ず記述しなければなりません。また必須ではありませんが、SEO的に記述しておいたほうが良い情報もあります。
各ページ共通の指定
- 文字エンコーディング
文書で使われる文字エンコーディングを指定します。
【記述例】
<meta charset="UTF-8"> - Viewport
スマートフォン向けに、ページの表示領域を設定する場合に記述します。
【記述例】
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0">
【参考記事】
「スマートフォン向けサイトのViewport設定まとめ」 - デフォルトのスタイルタイプ
デフォルトで使用するスタイルタイプを指定します。通常は CSS を指定しますが、HTML5 ではデフォルトが CSS となっていますので省略可能です。
【記述例】
<meta http-equiv="Content-Style-Type" content="text/css" /> - デフォルトのスクリプトタイプ
デフォルトで使用するスクリプトタイプを指定します。通常は JavaScript を指定しますが、HTML5 ではデフォルトが JavaScript となっていますので省略可能です。
【記述例】
<meta http-equiv="Content-Script-Type" content="text/javascript" /> - スタイルシートの読み込み
使用するスタイルシートを読み込みます。
【記述例】
<link rel="stylesheet" type="text/css" media="all" href="/css/style.css"> - スクリプトの読み込み
使用するスクリプトを読み込みます。なお、スクリプトの読み込みは head要素内でなくても構いません。パフォーマンスを考え、</body> の直前に記述することもよくあります。また、HTML5 で追加された async属性を付与すると非同期で読み込むことができます。
【記述例】
<script type="text/javascript" src="/js/javascript.js"></script> - ショートカットアイコン(ファビコン)
ショートカットアイコンを指定します。ルート直下に「favicon.ico」のファイル名でアイコンファイルを置いている場合は、link要素で指定しなくてもブラウザが勝手に読み込んでくれます。
【記述例】
<link rel="shortcut icon" href="favicon.ico" />
<link rel="icon" href="favicon.png"> - Webクリップアイコン(apple-touch-icon)
Webクリップアイコンを指定します。iOS ではルート直下に「apple-touch-icon.png」あるいは「apple-touch-icon-precomposed.png」のファイル名でアイコンファイルを置くと、link要素で指定しなくてもブラウザが勝手に読み込んでくれます。
【記述例】
<link rel="apple-touch-icon" href="apple-touch-icon.png">
<link rel="apple-touch-icon-precomposed" href="apple-touch-icon.png">
ページごとの指定
ページごとの指定項目は、シートに記入し一覧にしておきます。
- ページタイトル
title要素に記述したページタイトルは、ブラウザのタイトルバーや検索結果のタイトルとして表示されます。ページごとに区別がつくユニークなタイトルを指定します。
【記述例】
<title> ページのタイトル | サイト名</title> - ページ説明
検索結果のスニペットにそのまま表示されることもありますので、ページ内容を適切に表すような文章を記述します。
【記述例】
<meta name="description" content="ページ説明を110文字程度で記述します。"> - ページキーワード
meta要素に指定するキーワードについては色々な意見があります。
ここで指定したキーワードがユーザーの目に触れることはないし、Googleでも現在は検索順位決定要素として使用していません。従って労力をかけてキーワードを指定する必要はないという人も多くいます。
私の場合は、meta要素で指定するかどうかはともかく、どのような検索キーワードを念頭にコンテンツ文章を作成すればいいか明確にするため、ページキーワードをリストアップしています。
【記述例】
<meta name="keywords" content="キーワード1,キーワード2,キーワード3"> - 検索ロボット制御
検索ロボットの動作を制御する情報を指定します。一切制限を加えないなら指定する必要はありませんが、検索エンジンにインデックスさせたくないような場合は指定します。
【記述例】
<meta name="robots" content="noindex,nofollow"> - canonical
コンテンツ重複を解決する手段として、「rel="canonical"」を利用します。
【記述例】
<link rel="canonical" href="https://weback.net/"> - alternate
スマートフォンサイトや英語版サイトがある場合は、メインの PCサイトに「rel="alternate"」を指定します。
【記述例】
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://weback.net/sp/">
<link rel="alternate" hreflang="en" href="http://en.weback.net/">
meta要素について参考となる記事は以下です。
「Web制作者がおさえておくべきmeta要素プロパティの種類」
動的要素・サイト機能の仕様を作成する
最近では JavaScript や CSS3 を使って動きのあるサイトを制作することも多くなってきました。便利なライブラリやプラグインも多数公開されています。
このタスクでは人が操作を行う際の GUI の振る舞い、いわゆる "インタラクション" の設計を行い、それを実現する動的要素の仕様を作成します。
また、セキュリティを高めるアクセス制限機能やバックアップ機能など、サイト運用にかかわる機能の仕様も作成します。
アニメーション
文字が点滅したり画像が動いたりといった、どんなアニメーションを作成するのか仕様を決めます。
実装方法としては、Flash、GIFアニメ、CSS3 などがあります。
スライドショー
ギャラリーサイトで多く用いられます。トップページのメインビジュアルが切り替わるサイトも目にします。
簡単なものなら CSS3 の animationプロパティでも実装できますが、凝った作りのスライドショーでは jQueryプラグインなどを利用するのが現実的です。どのようなスライドショーにするのか仕様を決め、それに合ったプラグインを選択します。
スムーズスクロール
縦に長いページでは、ウィンドウの右下にページトップへ戻るボタンを設置するのが一般的です。その際、スムーズにスクロールする動作で戻るようにします。
ボタンも最初は隠れていて、ある程度下にスクロールすると現れるようにすることもできます。
コピーライトの自動更新
コピーライトでは年号を表示しますが、自動的に更新されるようにします。
JavaScript か PHP で簡単に実現できます。
アコーディオンメニュー
スマートフォンサイトでは、スライドメニューやタブメニューとともによく用いられます。
プラグインもありますが、簡単なコードで実現できますので以下の記事を参考にしてください。
「スマートフォンサイトにアコーディオンメニューを実装する」
お問い合わせフォーム
ビジネスサイトではまず間違いなく搭載される機能です。
実現手段としては、自分でプログラム作成、プラグインや専用ソフトの利用、外部サービスの利用などさまざまあります。以下の仕様についてどうするか検討し最適な方法を選択します。
- どんな入力項目を設けるか
- 各項目のタイプ(テキスト、テキストエリア、チェックボックス、ラジオボタン、など)
- 各項目の制限文字数
- 各項目に入力可能な文字
- 各項目のフィールドサイズ
- 送信ボタン/キャンセルボタン
- プレースホルダーの有無
- ファイル添付
- メール宛先
- メール差出人
- メール件名および本文
- 自動返信メール
- エラーメッセージ
- 確認画面を設けるかどうか
- サンクスページを設けるかどうか
- 送信メール管理
- 顧客管理システムとの連動
サイト内検索
単純なキーワードによるページ検索なら、Googleカスタム検索が使えます。WordPressではデフォルトで検索機能を持っています。
ECサイトにおける商品検索はそんなに単純ではありません。商品を購入してもらうことが目的ですので、どういう検索オペレーションにするのか、ユーザーに役立つどんな情報を表示するのかなど、きっちりとした検討が必要です。
予約システム
チケット予約やホテル予約など、予約サイトで必須になる機能です。
一から構築するのはかなり大変ですので、プラグインや外部サービスをうまく利用するのがよいでしょう。
アクセス制限
特定のページは会員だけがアクセス可能にするとか、データダウンロードに ID/パスワードを必要とするなどアクセス制限をかけたい場合があります。
Basic認証を使ったり、プログラムを作成しログイン機能を組み込んだりします。
バックアップ
頻繁に更新されるサイトでは自動バックアップ機能が必須です。
バックアップ機能を提供しているレンタルサーバーもありますし、WordPressではプラグインを利用するのが便利です。
HTMLの構造設計をする
ページレイアウトに基づき、HTML の文書構造を設計します。
アウトプットとしては、それぞれレイアウトが異なるページごとに使用する HTML のテンプレートファイルです。
HTML4 や XHTML では div要素を使ってセクションを定義しましたが、HTML5 ではセクショニングコンテンツ(section,article,nav,aside)を使って定義することもできます。実際のところ、HTML5 では文書構造を明確に定義できるように機能が追加されました。
ただし、ここでの目的は、あくまでも表示崩れなどの不具合がなく、レイアウト通りに表示されるテンプレートを作成することです。文書を正しくアウトラインするとか、適切にセクショニングを行うということは別問題です。
ユーザーにとってはどのタグを使っていようが関係ありませんし、きっちりと構造化されている文書を "読みやすい" と感じ、魅力的に映るかどうかも状況により異なります。HTML5 で追加されたタグを使うかどうかなど、実状に合わせて判断し、どういう方針で文書を作成するかあらかじめ決めておきましょう。
CSS設計をする
このタスクでは、CSSファイル構成とそれぞれの CSS の内部構成を決めます。また、HTML要素に付与する ID とクラスを決めます。
アウトプットは、骨格となる CSSファイルです。
ファイル構成
小さなサイトでは CSS は1ファイルで済ませますが、ある程度の規模のサイトでは開発効率とメンテナンス性を考え、CSS を分割します。また複数人でコーディングをする場合も、CSS を分割したほうがやりやすいでしょう。
分割の仕方は、機能ごと・ページごとなどさまざまですが、私は以下のように分割することが多いです。ただしファイル数が多くならないように、制作が終了したら統合することもあります。
- リセットCSS
ブラウザがデフォルトでもっているスタイルをリセットします。Eric Meyer氏や html5 Doctor のリセットCSSが有名ですが、自分なりにカスタマイズして使用するのがよいでしょう。 - レイアウトCSS
レイアウトの骨格を決めるために、ヘッダ・フッタ・コンテンツ・サイドバーなど各ブロックの width, height, margin などを設定します。 - デザインCSS
ID やクラス、HTML要素に詳細なスタイルを設定するメインとなる CSS です。コーディング時には主にこのファイルを編集します。ページ数が多い場合はさらに分割することもあります。 - フォーマットCSS
スポット的にマージンやパディング、フォントサイズなどを指定したい場合がありますので、そのためのクラスを定義した CSS です。 - モバイルCSS
レスポンシブWebデザインで制作する場合には、スクリーンサイズの違いに対応するため、メディアクエリを使ってこの CSS に記述します。 - WebフォントCSS
Webフォント(アイコンフォント含む)を使用する場合、この CSS に記述します。 - UIパーツCSS
CSS3 でアイコン・ボタン・背景などを作成する場合、この CSS に記述します。
CSS内部構成
上記の CSSファイルのうち、特にメインとなる「デザインCSS」では、内部をどういうセクションに分けるかあらかじめ決めておく必要があります。
私は以下のように分けています。
- ページ共通となる HTML要素(p、a、table、リスト要素、見出し要素など)の指定
- ページ共通で使うID・クラスの指定
- ページ共通のブロック(ヘッダ、フッタ、共通コンテンツブロックなど)の指定
- 各ページ独自の指定
ID・クラス名の決定
ID とクラス名は、ルールに沿って理解しやすく統一的な名称をつけます。コーディング時にその都度考えると混乱をきたしますので、あらかじめ分かる範囲で命名し、HTMLファイルと CSSファイルに記述しておくのがよいでしょう。
プログラム設計をする
PHP や JavaScript で大規模なプラグラムを開発する場合は、プログラムをコーディングする前に設計作業が必要です。どのような設計をするかは、使用する言語・データベース・フレームワークによって異なります。また会社によってそれぞれ設計の流儀というものも存在します。
いずれにしてもプログラム開発は HTML/CSS実装とは別に走らせる必要があります。
機能を実現するためには、プログラムを開発するほどでなく、jQueryプラグインなどで済ませる場合も多いと思います。その場合は、インクルードするファイルや実装に必要なコードを調べておきます。ファイルのインクルードは CDN を活用すると便利です。
jQuery ではバージョン違いにより動作しなかったり、他の機能とバッティングすることもありますので注意します。
<< デザインラフ フェーズ │ コーディング フェーズ >>
スポンサーリンク



