スマートフォンサイトにアコーディオンメニューを実装する
公開日:2014年9月22日
メニューが開閉するアコーディオンメニューはスマートフォンサイトでよく見かけます。プラグインもたくさんありますが、それらを使わないでもシンプルなコードで実装できますので、基本的な作成方法を解説します。
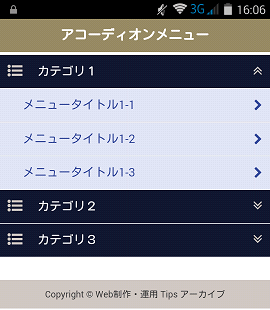
作成するメニューは以下になります。横幅はスクリーンサイズに応じて変化します。
カテゴリをクリックするとその下に隠れているメニューが開きますが、そのとき右側のアイコンも切り替ります。

今回は各カテゴリを複数同時に開くことができるメニューと、1つのカテゴリを開くと他のカテゴリは閉じるメニューの2種類作成してみます。
またメニューに表示するアイコンは、CSSで作成したものとアイコンフォントで作成したものを2つ示します。
スマホでもPCでも動作するデモページを用意しましたのでご覧ください。
>> 複数のカテゴリがオープン可能なメニューの DEMO ページへ
>> 1つのカテゴリのみオープンするメニューの DEMO ページへ
>> アイコンフォントを使用したメニューの DEMO ページへ
【コンテンツ】
- HTMLコードを作成する
- CSSコードを作成する
- JavaScriptコードを作成する
- jsファイル読み込みコードをHTMLに記述する
- 1つのカテゴリのみオープンするメニューを作成する
- アイコンフォントを使用する
HTMLコードを作成する
メニュー部分の HTMLコードは以下になります。
HTMLタグの使い方をさまざま試してみましたが、CSS や JavaScript を考え合わせるとこの構成に落ち着きました。メニューが開くとき、dt要素には JavaScript でクラス名 "open" が付与されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<ul id="acd-menu"> <li> <dl> <dt>カテゴリ1</dt> <dd> <ul> <li><a href="#non">メニュータイトル1-1</a></li> <li><a href="#non">メニュータイトル1-2</a></li> <li><a href="#non">メニュータイトル1-3</a></li> </ul> </dd> </dl> </li> <li> <dl> <dt>カテゴリ2</dt> <dd> <ul> <li><a href="#non">メニュータイトル2-1</a></li> <li><a href="#non">メニュータイトル2-2</a></li> <li><a href="#non">メニュータイトル2-3</a></li> </ul> </dd> </dl> </li> <li> <dl> <dt>カテゴリ3</dt> <dd> <ul> <li><a href="#non">メニュータイトル3-1</a></li> <li><a href="#non">メニュータイトル3-2</a></li> <li><a href="#non">メニュータイトル3-3</a></li> </ul> </dd> </dl> </li> </ul> |
CSSコードを作成する
最初はメニューに表示するアイコンを CSSで作成してみます。アイコンは before疑似要素と after疑似要素に設定しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
#acd-menu dt { position: relative; height: 44px; line-height: 44px; padding: 0 30px 0 50px; background-color: #0f1630; border-bottom: 1px solid #fff; font-size: 16px; color: #fff; cursor: pointer; } #acd-menu dt::before { content: ''; position: absolute; top: 18px; right: 10px; width: 0; height: 0; border: 8px solid transparent; border-top-color: #d1c8c3; } #acd-menu .open::before { content: ''; position: absolute; top: 10px; right: 10px; width: 0; height: 0; border: 8px solid transparent; border-bottom-color: #d1c8c3; } #acd-menu dt::after { content: ''; position: absolute; top: 7px; left: 10px; height: 6px; width: 30px; background-color: #d1c8c3; -webkit-border-radius: 1px; border-radius: 1px; -webkit-box-shadow: 0 12px 0 #d1c8c3, 0 24px 0 #d1c8c3; box-shadow: 0 12px 0 #d1c8c3, 0 24px 0 #d1c8c3; } #acd-menu dd ul li { list-style: none; } #acd-menu dd ul li a { display: block; position: relative; height: 44px; line-height: 44px; padding: 0 30px 0 30px; background-color: #e1e5f6; border-bottom: 1px solid #eee; font-size: 16px; color:#2f4598; } #acd-menu dd ul li a::before { content: ''; position: absolute; top: 14px; right: 10px; width: 0; height: 0; border: 8px solid transparent; border-left-color: #0f1630; } |
JavaScriptコードを作成する
コードは以下になります。このコードでは複数のカテゴリがオープン可能です。
|
1 2 3 4 5 6 7 8 9 10 |
function acdMenu(){ $("#acd-menu dd").css("display", "none"); $("#acd-menu dt").click(function(){ $(this).toggleClass("open").next().slideToggle("fast"); }); } $(function(){ acdMenu(); }); |
特に難しい部分はありません。
最初にCSSを「display: none」にして、メニューをすべて非表示にしています。
dt要素に記述しているカテゴリ名をクリックすると、クラス "open" がトグルで付与されたり削除されたりして、それに伴い隣のdd要素が開いたり閉じたりします。この部分はメソッドチェーンを使って簡潔に記述しています。
メニュースライド時のスピードを調整したい場合は、slideToggle に指定している "fast" の部分に msec単位の数値を指定します。 "fast" を削除するとデフォルトの "normal" となり、少しゆっくりになります。
jsファイル読み込みコードをHTMLに記述する
作成したJavaScriptコードは「acd.js」というファイルに記述しておき、サイトのディレクトリ内に配置します。そしてHTMLのheadタグ内に、そのファイルとjQuery本体を読み込む記述を追加します。
|
1 2 |
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="js/acd.js"></script> |
これでアコーディオンメニューが実装されました。
ここまでで作成したメニューは以下のページで確認できます。
>> 複数のカテゴリがオープン可能なメニューの DEMO ページへ
1つのカテゴリのみオープンするメニューを作成する
表示エリアが限られているスマホでは、メニューだけで広い場所をとってしまうのは問題です。
そこでカテゴリは1つだけしかオープンできないように改造してみます。
JavaScriptを以下のようにします。新しく acdMenu2()という関数を定義しました。
|
1 2 3 4 5 6 7 8 9 10 11 |
function acdMenu2(){ $("#acd-menu dd").css("display", "none"); $("#acd-menu dt").click(function(){ $(".open").not(this).removeClass("open").next().slideUp("fast"); $(this).toggleClass("open").next().slideToggle("fast"); }); } $(function(){ acdMenu2(); }); |
dt要素をクリックしたときの処理に1行追加しているだけです。クリックされていない要素からクラス "open" を削除し、その隣の dd要素を閉じています。
デモページは以下です。
>> 1つのカテゴリのみオープンするメニューの DEMO ページへ
アイコンフォントを使用する
メニューのアイコンはCSSで作成していましたが、アイコンフォントに変えてみます。
アイコンフォントはテキストと同じように、大きさ、色、シャドウなどを簡単に設定できるので便利です。
アイコンフォントを自由に利用できるサイトがありますので、ここではそこからダウンロードしてみます。
今回は「IcoMoon App」というサイトを利用してみます。このサイトは必要なフォントだけをファイルに含めてダウンロードできますので、ファイルサイズを抑えることができます。
具体的なサイトの利用方法は別記事に記載していますので、興味がある方は参照してください。
「アイコンフォントの具体的な使い方 - IcoMoon App」
ダウンロードしたフォントファイルをディレクトリに配置する
フォントファイル4種類(.eot/.svg/.ttf/.woff)を、サイトのディレクトリに配置します。
今回はHTMLファイル直下に [fonts]ディレクトリを作成し、その中に配置することにします。
CSSを記述する
ダウンロードした圧縮ファイルにはCSSも含まれていますので、それをインクルードしても構いません。ここでは必要な部分だけを抜き出し、既存のCSSに追加することにします。
以下が追加した部分です。「@font-face」のurl部分はフォントファイルのパスに合わせて変更しています。アイコンは4つ含まれていますが、content に指定されている Unicode はあとで使用します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
@font-face { font-family: 'icomoon-menu'; src:url('../fonts/icomoon-menu.eot?-lk0k71'); src:url('../fonts/icomoon-menu.eot?#iefix-lk0k71') format('embedded-opentype'), url('../fonts/icomoon-menu.woff?-lk0k71') format('woff'), url('../fonts/icomoon-menu.ttf?-lk0k71') format('truetype'), url('../fonts/icomoon-menu.svg?-lk0k71#icomoon-menu') format('svg'); font-weight: normal; font-style: normal; } /* Better Font Rendering =========== */ -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .icon-chevron-right:before { content: "\f054"; } .icon-list-ul:before { content: "\f0ca"; } .icon-angle-double-up:before { content: "\f102"; } .icon-angle-double-down:before { content: "\f103"; } |
アイコンフォントを、これまで before疑似要素と after疑似要素に設定していたCSSアイコンと入れ替えます。
入れ替えた部分のCSSは以下になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
#acd-menu dt::before { font-family: 'icomoon-menu'; content: "\f103"; position: absolute; top: -1px; right: 10px; color: #d1c8c3; font-size: 20px; } #acd-menu .open::before { font-family: 'icomoon-menu'; content: "\f102"; position: absolute; top: -1px; right: 10px; color: #d1c8c3; font-size: 20px; } #acd-menu dt::after { font-family: 'icomoon-menu'; content: "\f0ca"; position: absolute; top: -1px; left: 10px; color: #d1c8c3; font-size: 20px; } #acd-menu dd ul li a::before { font-family: 'icomoon-menu'; content: "\f054"; position: absolute; top: 0px; right: 10px; } |
これでアイコンフォントを使用したアコーディオンメニューが完成しました。
デモページは以下です。
>> アイコンフォントを使用したメニューの DEMO ページへ
以上、アコーディオンメニューを実装する手順を解説しました。スマートフォンサイト制作には必須のテクニックですので、しっかりと覚えておきたいものです。
スポンサーリンク





