アイコンフォントの具体的な使い方 - ZURB University
公開日:2014年8月26日
アイコンフォントを利用する上で便利なサイト「ZURB University」から、フォントファイルをダウンロードしてWebページに表示するまでの具体的な手順について解説します。
ZURB University には、記事執筆時点で283種類のアイコンが登録されており、ライセンスはMIT になっています。
アイコンを使用するためのマークアップは、HTML要素にクラスを1つ付与すればいいだけですので簡単です。
【コンテンツ】
- フォントファイルをダウンロードする
- ダウンロードしたファイルをディレクトリに配置する
- CSSを修正する
- CSSをインクルードするlinkタグを記述する
- アイコンを表示するためのクラスを確認する
- アイコンを表示するHTML要素にクラスを付与する
- アイコンをテキストとして文章に挿入する
フォントファイルをダウンロードする
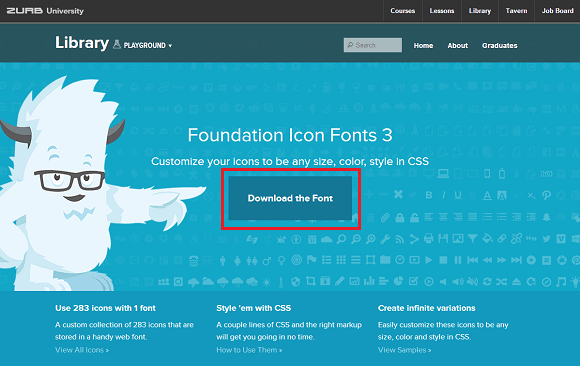
下記ページにアクセスし、[Download the Font]をクリックします。
http://zurb.com/playground/foundation-icon-fonts-3

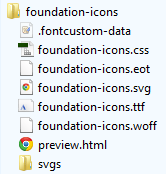
ダウンロードしたzipファイルを解凍すると、以下のファイルが含まれています。

| ファイル | 説明 |
|---|---|
| フォントファイル (.eot/.svg/.ttf/.woff) |
4種類のフォーマットのフォントファイルがあります。 |
| foundation-icons.css | @font-faceとアイコン表示するためのクラスを記述しています。 |
| preview.html | 含まれているアイコンすべてをブラウザに表示するHTMLファイルです。アイコンごとに指定するクラスも表示されます。 |
| .fontcustom-data | 「Font Custom」というツールでアイコンフォントを作成すると出来るファイルみたいです。今回は必要としません。 |
| \svgs\fi-*.svg | Font Customでアイコンフォントを作成するには単体のSVGファイルが必要ですので、このファイル群があるようです。今回は必要としませんが、自分で必要なアイコンだけを抽出してフォントを作成したいときに使えます。 |
ダウンロードしたファイルをディレクトリに配置する
フォントファイル4種類とCSSをサイトのディレクトリに配置します。
配置するディレクトリは任意で構いませんが、フォントファイルとCSSを同じディレクトリに配置するとCSSの修正は不要になります。
今回は、CSSはHTML直下の[css]ディレクトリ内に置き、フォントファイルはHTML直下の[font]ディレクトリ内に置くこととします。
CSSを修正する
添付されているCSS(foundation-icons.css)では、フォントファイルの場所をCSSと同じディレクトリにあるものとして扱っています。
フォントファイルは[font]ディレクトリ内に置きましたので、「@font-face」の部分を修正します。
修正した部分は以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 |
@font-face { font-family: "foundation-icons"; src: url("../font/foundation-icons.eot"); src: url("../font/foundation-icons.eot?#iefix") format("embedded-opentype"), url("../font/foundation-icons.woff") format("woff"), url("../font/foundation-icons.ttf") format("truetype"), url("../font/foundation-icons.svg#fontcustom") format("svg"); font-weight: normal; font-style: normal; } |
CSSをインクルードするlinkタグを記述する
Webページのhead要素内に、CSSをインクルードするlinkタグを記述します。
以下は省略しても良いHTML5の記述です。
|
1 |
<link rel="stylesheet" href="css/foundation-icons.css"> |
アイコンを表示するためのクラスを確認する
アイコンを表示するには、アイコンを表示したい場所のHTML要素にクラスを付与することで行います。
以下のようなフォーマットで記述します。<i>の代わりに<span>を使っても構いません。
|
1 |
<i class="fi-[icon]"></i> |
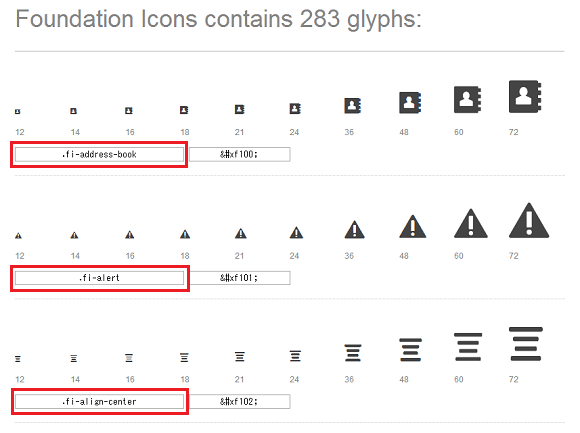
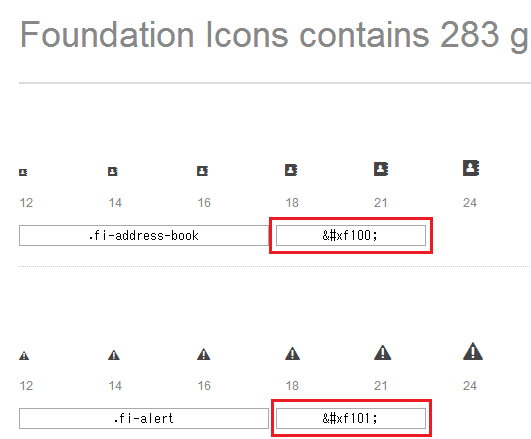
上記の[icon]部分にどのアイコン画像が対応しているか知るには、「preview.html」をブラウザで表示してみます。アイコン画像の下に、クラス名が表示されます。
表示順は、クラス名のアルファベット順になります。

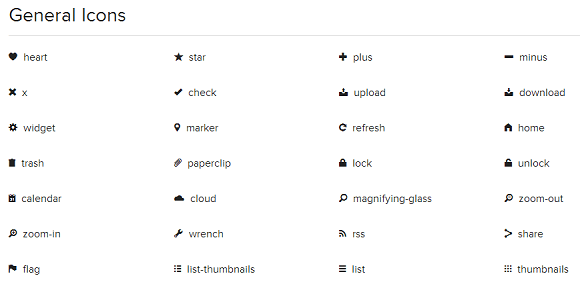
あるいは、ダウンロードページ(http://zurb.com/playground/foundation-icon-fonts-3)にある画像一覧を参照します。こちらはカテゴリ別に表示されています。
アイコン画像の横にある文字列が、クラス名の[icon]部分になります。

アイコンを表示するHTML要素にクラスを付与する
例えば以下のような記述をします。
|
1 2 |
<p><i class="fi-home"></i>ホーム</p> <p><i class="fi-mail"></i>メール</p> |
実際のWebページでの表示は以下のようになります。
ホーム
メール
アイコンサイズや色を変えたい場合もあります。
サイズ指定、色指定のクラスを独自に定義してもよいのですが、簡単なのはstyle属性でインラインスタイルを指定することです。
以下はその記述例です。
ホームアイコンは色を赤にし、メールアイコンはサイズを2倍にしています。また右側にマージンを10px入れています。
|
1 2 |
<p><i class="fi-home" style="color: red; margin-right: 10px;"></i>ホーム</p> <p><i class="fi-mail" style="font-size: 2em; vertical-align: middle; margin-right: 10px;"></i>メール</p> |
実際のWebページでの表示は以下のようになります。
ホーム
メール
アイコンをテキストとして文章に挿入する
アイコンを表示するにはbefore疑似要素を使ったクラスを指定しましたが、テキストとして直接文章内に挿入することもできます。
まず「preview.html」をブラウザで表示して、テキストとして挿入するコードを確認します。

font-familyに"foundation-icons"を指定し、以下のように記述します。
|
1 |
<p>アイコン<span style="font-family: foundation-icons;">    </span>テキスト</p> |
実際のWebページでの表示は以下のようになります。
アイコン テキスト
スポンサーリンク





