アイコンフォントの具体的な使い方 - Genericons
公開日:2014年8月26日
アイコンフォントを利用する上で便利なサイト「Genericons」から、フォントファイルをダウンロードしてWebページに表示するまでの具体的な手順について解説します。
Genericons には、記事執筆時点で130種類のアイコンが登録されており、ライセンスはGPL v2 になっています。
登録されているアイコンの数は少ないのですが、Webページ上でアイコンを選択すると表示するためのHTMLコードをコピーできるため、使い勝手の良いサイトになっています。
【コンテンツ】
- フォントファイルをダウンロードする
- ダウンロードしたファイルをディレクトリに配置する
- CSSをインクルードするlinkタグを記述する
- アイコンを表示するためのHTMLコードを確認する
- アイコンを表示したい場所にHTMLコードを記述する
- アイコンをテキストとして文章に挿入する
フォントファイルをダウンロードする
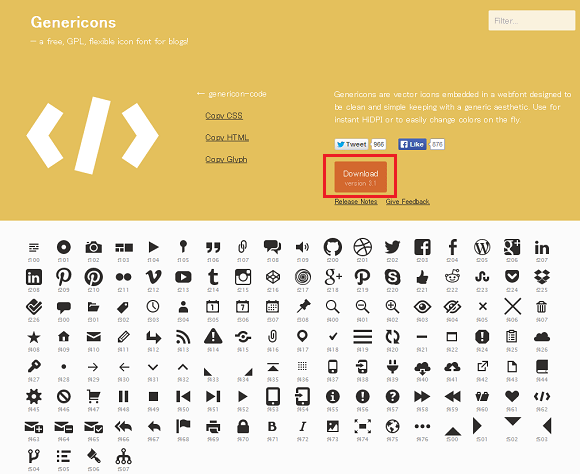
下記ページにアクセスし、[Download]をクリックします。
http://genericons.com/

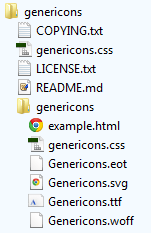
ダウンロードしたzipファイルを解凍すると、以下のファイルが含まれています。

| ファイル | 説明 |
|---|---|
| フォントファイル (.eot/.svg/.ttf/.woff) |
4種類のフォーマットのフォントファイルがあります。 |
| genericons.css | @font-faceとアイコン表示するためのクラスを記述しています。 なお、同じファイル名で正規のCSSファイルをインポートするだけのCSSファイルもあります。 |
| example.html | 含まれているアイコンすべてをブラウザに表示するHTMLファイルです。ページ上でアイコンを選択すると、そのアイコンを表示するHTMLコードをコピーすることができます。 |
| COPYING.txt LICENSE.txt README.md |
フォントの使い方、注意点、ライセンスなどを記述したファイルです。 |
ダウンロードしたファイルをディレクトリに配置する
フォントファイル4種類とCSSをサイトのディレクトリに配置します。
配置するディレクトリは任意で構いませんが、フォントファイルとCSSを同じディレクトリに配置するとCSSの修正は不要になります。
今回は、HTMLファイル直下に[font]ディレクトリを作成し、その中にフォントファイルとCSSを置くことにします。
CSSをインクルードするlinkタグを記述する
Webページのhead要素内に、CSSをインクルードするlinkタグを記述します。
以下は省略があるHTML5の記述です。
|
1 |
<link rel="stylesheet" href="font/genericons.css"> |
アイコンを表示するためのHTMLコードを確認する
アイコンを表示するには、アイコンを表示したい場所のHTML要素にクラスを付与することで行います。
以下のようなフォーマットで記述します。<span>の代わりに<i>を使っても構いません。
|
1 |
<span class="genericon genericon-[icon]"></span> |
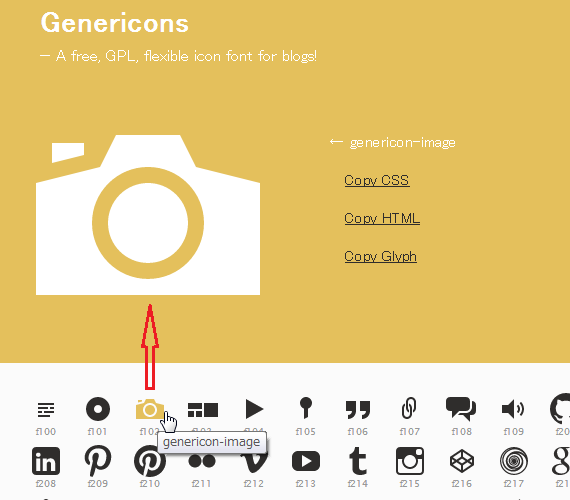
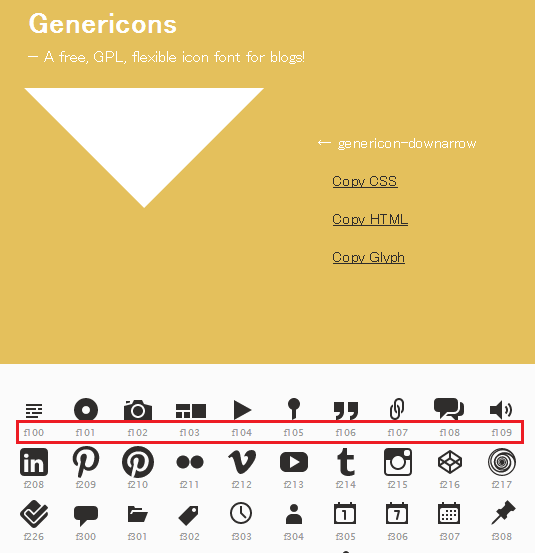
上記の[icon]部分にどのアイコン画像が対応しているか知るには、「example.html」をブラウザで表示します。
アイコンをクリックすると、そのアイコンの拡大画像が表示されます。

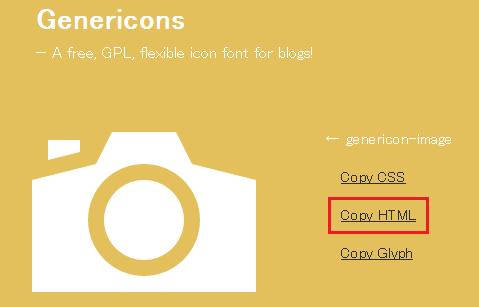
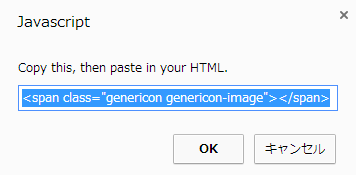
次に、[Copy HTML]をクリックします。

選択したアイコンを表示するHTMLコードが記述されたダイアログが表示されます。
このコードをコピーしておきます。

アイコンを表示したい場所にHTMLコードを記述する
先ほどコピーしたコードを利用して、以下のように記述します。
|
1 |
<p><span class="genericon genericon-image"></span>撮影</p> |
実際のWebページでの表示は以下のようになります。
撮影
アイコンのサイズは、genericons.cssで16pxに設定されています。また色はデフォルトカラーが適用されています。
それでは、アイコンのサイズと色を変えてみましょう。
サイズ指定、色指定のクラスを独自に定義してもよいのですが、簡単なのはstyle属性でインラインスタイルを指定することです。
以下はその記述例です。サイズを32pxにし、色をgreenにしています。
また、アイコンとテキストの位置を調整しています。
|
1 |
<p><span class="genericon genericon-image" style="font-size: 32px; color: green; vertical-align: -0.3em; margin-right: 10px;"></span>撮影</p> |
実際のWebページでの表示は以下のようになります。
撮影
アイコンをテキストとして文章に挿入する
アイコンを表示するにはbefore疑似要素を使ったクラスを指定しましたが、テキストとして直接文章内に挿入することもできます。
まず「example.html」をブラウザで表示して、テキストとして挿入するコードを確認します。
「f???」の部分が挿入コードです。

以下のように、font-familyに"Genericons"を指定し、アイコンをテキスト表示する部分は、「???;」と記述します。
|
1 |
<p>アイコン<span style="font-family: Genericons;">    </span>テキスト</p> |
実際のWebページでの表示は以下のようになります。
アイコン テキスト
スポンサーリンク





