jQuery Mobile ポップアップの利用例
公開日:2014年10月16日
最終更新日:2014年11月8日
ポップアップウィジェットは単純なメッセージの表示だけでなく、たくさんの使い道がある大変便利な機能です。この記事では具体的な利用例として、ポップアップメニューとダイアログの作成、そして写真をポップアップで拡大表示する方法を紹介します。
«次の特集記事» jQuery Mobile パネルを設置する
«前の特集記事» jQuery Mobile ポップアップを設置する基本
【コンテンツ】
【記事執筆時の環境】
jQuery Mobile 1.4.4/1.4.5
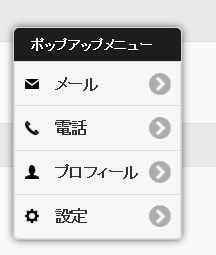
ポップアップメニューを作成する
ポップアップにリストビューを含めれば、ポップアップメニューを作成できます。
メニューのタイトルは「data-role="list-divider"」を使って表示します。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div data-role="page" id="top"> <div data-role="header"> <h1>DEMOページ</h1> </div> <div role="main" class="ui-content"> <a href="#pop1" data-rel="popup" data-transition="pop" class="ui-btn ui-icon-bullets ui-btn-icon-left ui-corner-all ui-btn-inline ui-mini">メニュー</a> <div data-role="popup" id="pop1"> <ul data-role="listview" data-inset="true" data-divider-theme="b"> <li data-role="list-divider">ポップアップメニュー</li> <li><a href="#"><img src="img/mail.png" alt="" class="ui-li-icon">メール</a></li> <li><a href="#"><img src="img/phone.png" alt="" class="ui-li-icon">電話</a></li> <li><a href="#"><img src="img/user.png" alt="" class="ui-li-icon">プロフィール</a></li> <li><a href="#"><img src="img/gear.png" alt="" class="ui-li-icon">設定</a></li> </ul> </div> </div> <div data-role="footer"> <p>© 2014 Web Tips アーカイブ</p> </div> </div> |
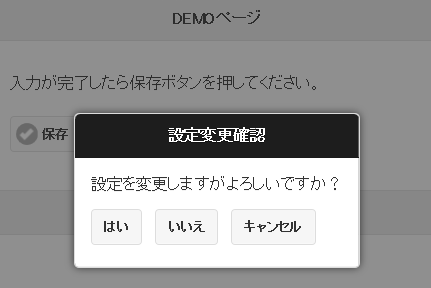
ダイアログを作成する
jQuery Mobile にはダイアログウィジェットもありますが、ポップアップウィジェットを使ってもダイアログを作成できます。ダイアログウィジェットはバージョン1.4で非推奨になっていますので、ポップアップウィジェットで作成したほうがベターです。
以下のようなダイアログを作成してみます。

ダイアログにはユーザーに何らかのアクションをしてもらうボタンをつけています。
したがって「data-dismissible="false"」を指定し、ダイアログ内のボタンをタップしない限り閉じない仕様にしておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<div data-role="page" id="top"> <div data-role="header"> <h1>DEMOページ</h1> </div> <div role="main" class="ui-content"> <p>入力が完了したら保存ボタンを押してください。</p> <p><a href="#pop1" data-rel="popup" data-position-to="window" data-transition="pop" class="ui-btn ui-icon-check ui-btn-icon-left ui-corner-all ui-btn-inline ui-mini">保存</a></p> </div> <div data-role="footer"> <p>© 2014 Web Tips アーカイブ</p> </div> <div data-role="popup" id="pop1" data-overlay-theme="b" data-dismissible="false" data-history="false"> <div data-role="header" data-theme="b"> <h1>設定変更確認</h1> </div> <div role="main" class="ui-content"> <p>設定を変更しますがよろしいですか?</p> <a href="#" data-rel="back" class="ui-btn ui-corner-all ui-btn-inline ui-mini">はい</a> <a href="#" data-rel="back" class="ui-btn ui-corner-all ui-btn-inline ui-mini">いいえ</a> <a href="#" data-rel="back" class="ui-btn ui-corner-all ui-btn-inline ui-mini">キャンセル</a> </div> </div> </div> |
写真をポップアップで拡大表示する
写真のサムネイルをタップするとポップアップで拡大表示するようにしてみます。
アンカーリンクのほうにはサムネイル用の写真を用意し、ポップアップのほうに拡大された写真を用意すればいいのですが、この例では同じファイルを使い、widthプロパティの値を 80px ⇒ 100% に変えて表示しています。別々の画像ファイルを用いるのでも構いません。
また、拡大写真には右上に閉じるボタンをつけています。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<div data-role="page" id="top"> <div data-role="header"> <h1>DEMOページ</h1> </div> <div role="main" class="ui-content"> <a href="#pop1" data-rel="popup" data-transition="pop"><img src="img/picture1.jpg" style="width: 80px;"></a> <a href="#pop2" data-rel="popup" data-transition="pop"><img src="img/picture2.jpg" style="width: 80px;"></a> <a href="#pop3" data-rel="popup" data-transition="pop"><img src="img/picture3.jpg" style="width: 80px;"></a> <div data-role="popup" id="pop1" data-corners="false"> <a href="#" data-rel="back" class="ui-btn ui-icon-delete ui-btn-right ui-btn-icon-notext ui-corner-all">Close</a> <img src="img/picture1.jpg" style="width: 100%;"> </div> <div data-role="popup" id="pop2" data-corners="false"> <a href="#" data-rel="back" class="ui-btn ui-icon-delete ui-btn-right ui-btn-icon-notext ui-corner-all">Close</a> <img src="img/picture2.jpg" style="width: 100%;"> </div> <div data-role="popup" id="pop3" data-corners="false"> <a href="#" data-rel="back" class="ui-btn ui-icon-delete ui-btn-right ui-btn-icon-notext ui-corner-all">Close</a> <img src="img/picture3.jpg" style="width: 100%;"> </div> </div> <div data-role="footer"> <p>© 2014 Web Tips アーカイブ</p> </div> </div> |
ポップアップの利用例を3つほど解説しましたが、他にも動画プレイヤー表示、マップ表示、ログインフォーム表示などに利用できます。
«次の特集記事» jQuery Mobile パネルを設置する
«前の特集記事» jQuery Mobile ポップアップを設置する基本
スポンサーリンク







