jQuery Mobile 使用する環境を整える
公開日:2014年9月28日
最終更新日:2014年11月8日
JavaScriptライブラリの一種である jQuery Mobile ですが、モバイルフレームワークとしてスマートフォンサイト制作で利用されることが多くなってきました。ここでは jQuery Mobile を使用する環境を構築する手順を解説します。
«次の特集記事» jQuery Mobile ページ遷移の仕組み
«前の特集記事»
【コンテンツ】
【記事執筆時の環境】
jQuery Mobile 1.4.4/1.4.5
必要なファイルをダウンロードする
開発環境がインターネットに接続されていれば、CDN(Content Delivery Network)から必要なファイルを読み込むだけで jQuery Mobile を使用できる環境になります。
実際の Webサイト運用時にはそうしたほうがよいでしょう。
しかしオフライン環境で制作する場合は、必要なファイルをダウンロードしローカルに格納します。
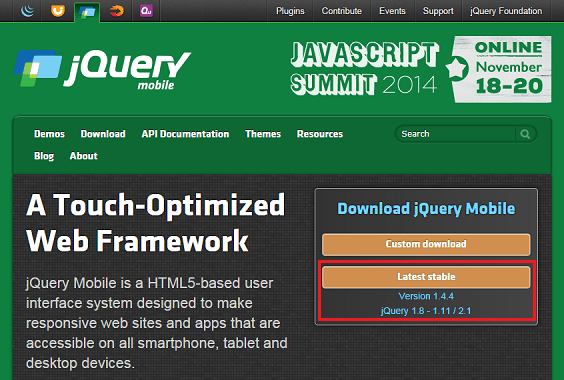
ダウンロードするには下記ページにアクセスします。
http://jquerymobile.com/

[Latest stable]ボタンをクリックすると、最新安定版がダウンロードできます。
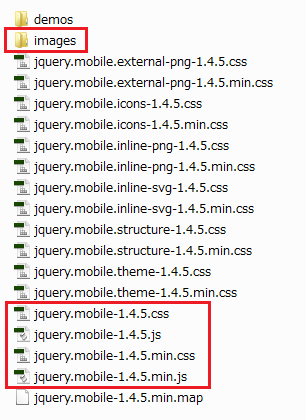
ダウンロードしたファイルの中で、通常の制作時に必要なのは以下です。
- jquery.mobile-1.4.x.css あるいは jquery.mobile-1.4.x.min.css
- jquery.mobile-1.4.x.js あるいは jquery.mobile-1.4.x.min.js
- imagesディレクトリ

CSSとjsファイルは Uncompressed版と Minified版の2種類ありますので、目的に応じてどちらか一方を使います。設置するディレクトリは任意です。
imagesディレクトリの中にはアイコンの画像ファイルが含まれています。CSSファイルを設置したディレクトリの下にディレクトリごと設置します。
その他 jQuery本体も必要です。ダウンロードした jQuery Mobile の圧縮ファイルの中には含まれていませんので、jQueryダウンロードサイトから適切なバージョンをダウンロードして設置します。
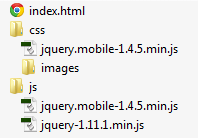
ファイル配置をまとめると以下のようになります。

HTMLにファイル読み込みコードを記述する
オフライン環境の場合
以下のように記述します。
|
1 2 3 |
<link rel="stylesheet" href="css/jquery.mobile-1.4.5.min.css"> <script src="js/jquery-1.11.1.min.js"></script> <script src="js/jquery.mobile-1.4.5.min.js"></script> |
オンライン環境の場合
jQueryのCDNから読み込む場合は以下のように記述します。
|
1 2 3 |
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"> <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script> |
Google Hosted Libraries から読み込むこともできます。
|
1 2 3 |
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jquerymobile/1.4.3/jquery.mobile.min.css"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/jquerymobile/1.4.3/jquery.mobile.min.js"></script> |
基本となるページのHTMLを作成する
jQuery Mobile は HTML5 の機能を使いますので、HTML5で記述します。
head要素部分
文字コードは "UTF-8" を指定します。
あとは Viewport, ページタイトルなどを設定し、先ほどのファイル読み込みコードと合わせると以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>ページタイトル</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"> <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script> </head> |
オフライン環境ですべてUncompressed版を使う場合は以下です。
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>ページタイトル</title> <link rel="stylesheet" href="css/jquery.mobile-1.4.5.css"> <script src="js/jquery-1.11.1.js"></script> <script src="js/jquery.mobile-1.4.5.js"></script> </head> |
body要素部分
jQuery Mobile では、HTML5の独自データ属性「data-」を使用して、HTML要素に機能を割り当てます。
例えば、「data-role="page"」と指定すると、その要素内が1ページとして認識されます。
つまり同じHTMLファイル内に「data-role="page"」を複数指定すると、複数ページの内容を1つのファイルに記述するすることができます。
「data-role="page"」を指定した要素内には、ヘッダー、フッター、コンテンツを含めます。
ヘッダーとフッターは、それぞれ「data-role="header"」と「data-role="footer"」を要素に指定します。
コンテンツ部分は他とは少し違い、data-role属性ではなくrole属性とクラスの組み合わせで、
「role="main" class="ui-content"」と指定します。
以上をまとめると、body要素部分は以下のように記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<body> <div data-role="page"> <div data-role="header"> <!-- ここにヘッダー内容を記述する --> </div> <div role="main" class="ui-content"> <!-- ここにコンテンツ内容を記述する --> </div> <div data-role="footer"> <!-- ここにフッター内容を記述する --> </div> </div> </body> |
これで必要なファイルを読み込み、基本となるHTMLのマークアップができましたので、jQuery Mobile を使用してWeb制作できる環境が整いました。
«次の特集記事» jQuery Mobile ページ遷移の仕組み
«前の特集記事»
スポンサーリンク







