jQuery Mobile チェックボックスを設置する
公開日:2014年10月21日
最終更新日:2014年11月8日
チェックボックスは、オプション選択などをユーザーにしてもらうためのフォーム部品です。jQuery Mobile ではチェックボックスのタップ領域を大きくして、スマートフォンでもタップしやすいデザインにしています。
«次の特集記事» jQuery Mobile ラジオボタンを設置する
«前の特集記事» jQuery Mobile 検索ボックスを設置する
【コンテンツ】
【記事執筆時の環境】
jQuery Mobile 1.4.4/1.4.5
使用するデータ属性
| データ属性 | 値 | 説明 |
|---|---|---|
| data-corners | true | false | 角丸をつけるかどうか |
| data-disabled | true | false | チェックできないようにするかどうか |
| data-iconpos | left | right | top | bottom | none | notext | アイコンの表示位置 |
| data-mini | true | false | 小さいサイズにするかどうか |
| data-role | none | jQuery Mobile のスタイルを適用しない |
| data-theme | swatch letter (a-z) | 適用するスウォッチ |
| data-type | horizontal | vertical | グループの並び方向 |
基本的な設置方法
チェックボックスは input要素に「type="checkbox"」を指定します。
対応する label要素もあわせて記述し、label要素の for属性には input要素の idを指定します。
|
1 2 3 4 5 6 |
<form action="" method="post"> <div class="ui-field-contain"> <label for="agree">同意します</label> <input type="checkbox" name="agree" id="agree" value="yes"> </div> </form> |

フィールドコンテナ
チェックボックスについての説明分を加えるには、fieldset要素で囲み、legend要素に記述します。
fieldset要素には「data-role="controlgroup"」を指定します。
|
1 2 3 4 5 6 7 8 9 |
<form action="" method="post"> <div class="ui-field-contain"> <fieldset data-role="controlgroup"> <legend>規約への同意:</legend> <label for="agree">同意します</label> <input type="checkbox" name="agree" id="agree" value="yes"> </fieldset> </div> </form> |

チェックボックスグループ
チェックボックスは多くの場合、複数設けられます。
フィールドコンテナでそれらを囲んでいる場合、チェックボックスは1つのグループとなります。それぞれのチェックボックスの間に余白はできず、角丸のついた1つのボックスとして表示されます。
縦に並ぶグループ
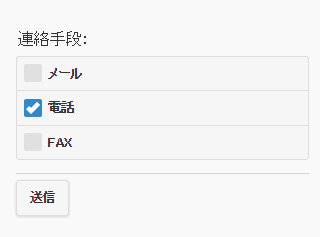
デフォルトではチェックボックスが縦に並ぶグループとなります。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<form action="" method="post"> <div class="ui-field-contain"> <fieldset data-role="controlgroup"> <legend>連絡手段:</legend> <label for="mail">メール</label> <input type="checkbox" name="mail" id="mail" value="メール"> <label for="phone">電話</label> <input type="checkbox" name="phone" id="phone" value="電話"> <label for="fax">FAX</label> <input type="checkbox" name="fax" id="fax" value="FAX"> </fieldset> </div> <input type="submit" value="送信" data-inline="true"> </form> |
横に並ぶグループ
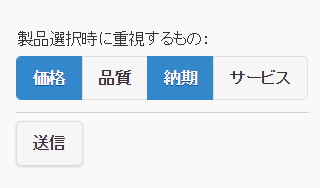
fieldset要素に「data-type="horizontal"」を指定すると、横に並ぶグループになります。
この場合はチェックをつけるボックスは表示されません。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<form action="" method="post"> <div class="ui-field-contain"> <fieldset data-role="controlgroup" data-type="horizontal"> <legend>製品選択時に重視するもの:</legend> <label for="price">価格</label> <input type="checkbox" name="price" id="price" value="価格"> <label for="quality">品質</label> <input type="checkbox" name="quality" id="quality" value="品質"> <label for="delivery">納期</label> <input type="checkbox" name="delivery" id="delivery" value="納期"> <label for="service">サービス</label> <input type="checkbox" name="service" id="service" value="サービス"> </fieldset> </div> <input type="submit" value="送信" data-inline="true"> </form> |
オプション指定
ミニサイズにする
fieldset要素に「data-mini="true"」を指定すると、ミニサイズになります。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<form action="" method="post"> <div class="ui-field-contain"> <fieldset data-role="controlgroup" data-mini="true"> <legend>連絡手段:</legend> <label for="mail">メール</label> <input type="checkbox" name="mail" id="mail" value="メール"> <label for="phone">電話</label> <input type="checkbox" name="phone" id="phone" value="電話"> <label for="fax">FAX</label> <input type="checkbox" name="fax" id="fax" value="FAX"> </fieldset> </div> <input type="submit" value="送信" data-inline="true" data-mini="true"> </form> |
アイコンの位置を変更する
アイコン(チェックをつけるボックス)の位置は、デフォルトでは左です。
fieldset要素に data-iconpos属性を指定すると、位置を変更できます。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<form action="" method="post"> <div class="ui-field-contain"> <fieldset data-role="controlgroup" data-iconpos="right"> <legend>連絡手段:</legend> <label for="mail">メール</label> <input type="checkbox" name="mail" id="mail" value="メール"> <label for="phone">電話</label> <input type="checkbox" name="phone" id="phone" value="電話"> <label for="fax">FAX</label> <input type="checkbox" name="fax" id="fax" value="FAX"> </fieldset> </div> <input type="submit" value="送信" data-inline="true"> </form> |
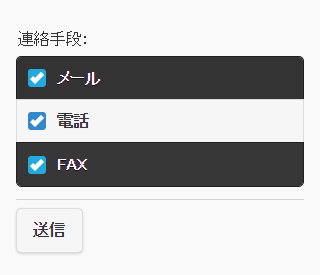
テーマを変更する
data-theme属性でテーマ(スウォッチ)を変更できます。
fieldset属性に指定すると全体が変更されますが、input要素に指定し個別に変更することもできます。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<form action="" method="post"> <div class="ui-field-contain"> <fieldset data-role="controlgroup"> <legend>連絡手段:</legend> <label for="mail">メール</label> <input type="checkbox" name="mail" id="mail" value="メール" data-theme="b"> <label for="phone">電話</label> <input type="checkbox" name="phone" id="phone" value="電話"> <label for="fax">FAX</label> <input type="checkbox" name="fax" id="fax" value="FAX" data-theme="b"> </fieldset> </div> <input type="submit" value="送信" data-inline="true"> </form> |
jQuery Mobile のチェックボックスウィジェットはタップ領域が広くとられるので、スマートフォンでの操作性が良いUI要素となっています。またグループ化はコンパクトにまとめられて便利な機能です。
«次の特集記事» jQuery Mobile ラジオボタンを設置する
«前の特集記事» jQuery Mobile 検索ボックスを設置する
スポンサーリンク







