jQuery Mobile フルスクリーンモードを設定する
公開日:2014年11月19日
jQuery Mobile ではヘッダーとフッターを固定表示し、重要なナビゲーションなどを常に表示しておくことができます。しかし写真など画面一杯に表示したいコンテンツでは固定表示は邪魔になるので、フルスクリーンモードを設定して表示領域を拡げます。
«次の特集記事» jQuery Mobile 戻るボタンの一括設定と独自の戻るボタン
«前の特集記事» jQuery Mobile グリッドレイアウトで要素を均等に配置する
【コンテンツ】
【記事執筆時の環境】
jQuery Mobile 1.4.5
フルスクリーンモードの概要
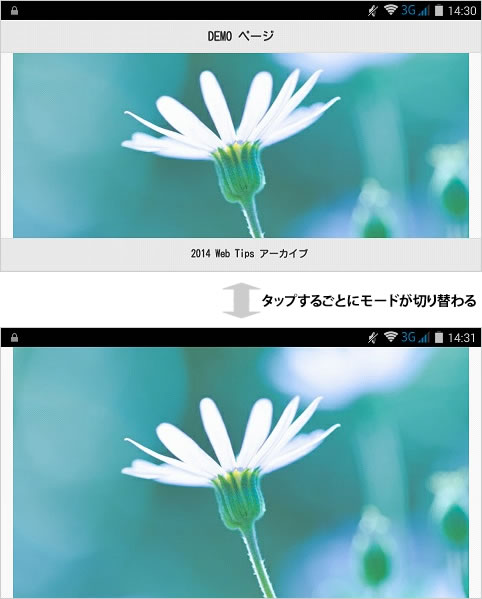
フルスクリーンモードを設定しておくと、画面をタップしたときに固定ヘッダーと固定フッターは解除され、コンテンツ領域と同じように画面スクロールで移動するようになります。
もう一度タップすると再び固定モードに戻ります。

設定方法
フルスクリーンモードを設定するには、ページ要素に「data-fullscreen="true"」を指定します。
ヘッダー要素とフッター要素には「data-position="fixed"」を指定し、固定ヘッダーと固定フッターにしておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div data-role="page" data-fullscreen="true"> <div data-role="header" data-position="fixed"> <h1>DEMO ページ</h1> </div> <div role="main" class="ui-content"> <p>フルスクリーンモードの設定/解除は、<br /> コンテンツエリアをタップします。</p> <img src="img/picture1.jpg" style="width: 100%;"> </div> <div data-role="footer" data-position="fixed"> <p>© 2014 Web Tips アーカイブ</p> </div> </div> |
フルスクリーンモードを設定しておくと便利ですが、ユーザーは画面をタップすることによりフルスクリーンモードに切り替わるとは普通知りませんので、どこかに操作説明を記述しておくとよいでしょう。
«次の特集記事» jQuery Mobile 戻るボタンの一括設定と独自の戻るボタン
«前の特集記事» jQuery Mobile グリッドレイアウトで要素を均等に配置する
スポンサーリンク







