jQuery Mobile 分類リストと分割リストを設置する
公開日:2014年10月14日
最終更新日:2014年11月8日
jQuery Mobile のリストビューでは、リストの中に区切りのタイトルを挿入しアイテムを分類することができます。また1つのアイテムに2つのリンクを設けると、アイコンに2つ目のリンクが設定されます。この記事では分類リストと分割リストについて解説します。
«次の特集記事» jQuery Mobile さまざまなスタイルのリスト例
«前の特集記事» jQuery Mobile 基本的なリストを設置する
【コンテンツ】
【記事執筆時の環境】
jQuery Mobile 1.4.4/1.4.5
分類リストを設置する
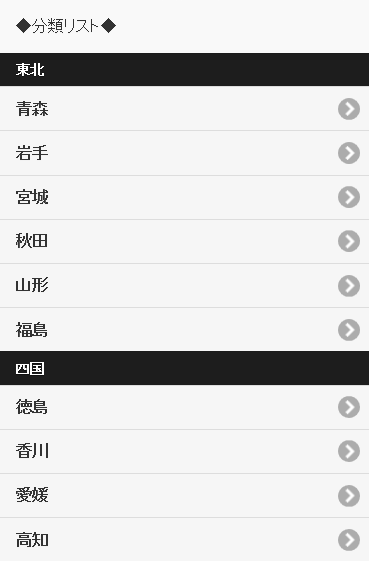
li要素にデータ属性「data-role="list-divider"」を指定すると、そのアイテムは区切りのタイトルとなります。これによりアイテムを分類したリストを作成することができます。
区切りタイトルのテーマ(スウォッチ)を変更したい場合は、ul要素に data-divider-theme属性で指定します。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<ul data-role="listview" data-divider-theme="b"> <li data-role="list-divider">東北</li> <li><a href="#">青森</a></li> <li><a href="#">岩手</a></li> <li><a href="#">宮城</a></li> <li><a href="#">秋田</a></li> <li><a href="#">山形</a></li> <li><a href="#">福島</a></li> <li data-role="list-divider">四国</li> <li><a href="#">徳島</a></li> <li><a href="#">香川</a></li> <li><a href="#">愛媛</a></li> <li><a href="#">高知</a></li> </ul> |
なお、「data-autodiveders="true"」をul要素に指定すると、アイテムの頭文字を検索し自動で区切りを挿入してくれます。
数字やアルファベットの場合は便利ですが、日本語は漢字があるため挿入ルールを別途定義しなければならず面倒です。またソート機能がないのが使いづらいところです。
ここでは自動区切り挿入について解説しませんので、そういう機能があるとだけ覚えておいてください。
分割リストを設置する
li要素の中にリンクを2つ設けると、アイテムに縦線が表示されメインリンクとサブリンクが分割して表示されます。2つ目のリンクは右側に表示されるアイコンだけのボタンとして設定されます。
アイコンの種類を変更するには、ul要素に data-split-icon属性で指定します。
なお3つ目以降のリンクは、jQuery Mobile のスタイルは適用されず標準リンクとして表示されます。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<ul data-role="listview"> <li> <a href="#">徳島</a> <a href="#">icon</a> </li> <li> <a href="#">香川</a> <a href="#">icon</a> </li> <li> <a href="#">愛媛</a> <a href="#">icon</a> </li> <li> <a href="#">高知</a> <a href="#">icon</a> </li> </ul> |
上記2つのリストのデモページは以下です。
この記事ではリストビューの分類リストと分割リストについて解説しました。他にもオプションとしてさまざまなスタイルのリストを作成できますので、次の記事で解説します。
«次の特集記事» jQuery Mobile さまざまなスタイルのリスト例
«前の特集記事» jQuery Mobile 基本的なリストを設置する
スポンサーリンク







