jQuery Mobile テーマの基本的な仕組み
公開日:2014年10月10日
最終更新日:2014年11月8日
jQuery Mobile でのデザインを決めるテーマとスウォッチについて、基本的な仕組みと利用方法を解説します。またカスタムテーマの作成とテーマのスタイルを適用しない方法についても簡単に解説します。
«次の特集記事» jQuery Mobile 提供されているアイコン
«前の特集記事» jQuery Mobile ウィジェットにスタイルを指定するクラス
【コンテンツ】
【記事執筆時の環境】
jQuery Mobile 1.4.4/1.4.5
テーマコンセプト
jQuery Mobile は、ページのデザインを「テーマ(Theme)」という仕組みで提供しています。テーマはスタイルシートとシンプルなアイコンセットから構成されています。
デフォルトで用意されているテーマを使えますが、ユーザー独自のカスタムテーマを作成することもできます。
テーマの重要なコンセプトとしては、色に関する設定が構造的なレイアウト設定から分離されていることです。
色に関する設定は「スウォッチ(Swatch)」と呼んでおり、テーマに複数含めることができます。テーマに含まれているスウォッチは、ウィジェットごとに自由に選択して使うことができます。
スウォッチ
バージョン1.4では、デフォルトで用意されているスウォッチは "a" と "b" の2つです。
aは白とグレーを基調とした明るめの色で、bは黒を基調とした暗めの色に設定されています。
デフォルトのデザインはスウォッチ"a"をベースとしています。
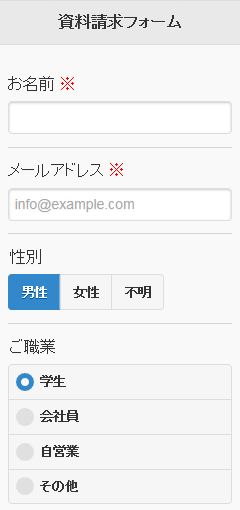
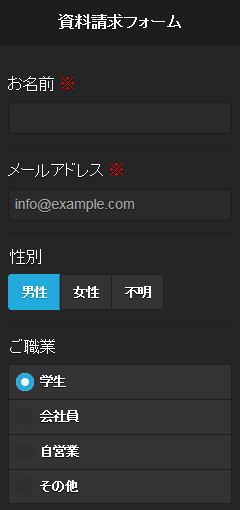
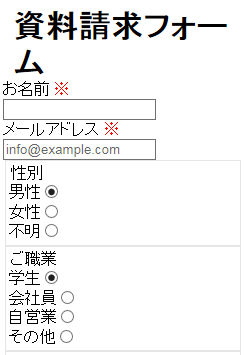
下記の左はスウォッチ"a"で、右はスウォッチ"b"を適用したページ例です。

【スウォッチ"a"のページ例】

【スウォッチ"b"のページ例】
スウォッチはページごとに切り替えることもできますし、同じページの中でもウィジェットごとにどれを選択するか指定することもできます。ウィジェットがデフォルトでもっているスウォッチはほとんどの場合 "null" です。これは親要素から継承することを意味します。
スウォッチを指定するには、データ属性もしくはクラスをウィジェットとなるHTML要素に「data-theme="b"」や「class="ui-btn-c"」などと付与します。
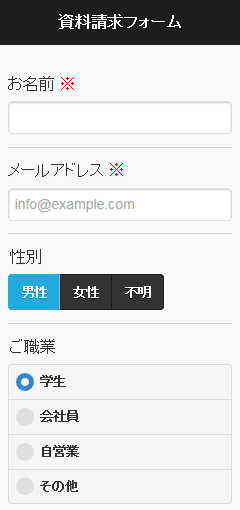
下記はヘッダーと性別だけにスウォッチ"b"を指定した例です。

【スウォッチ"a"とスウォッチ"b"の混在】
スウォッチはデフォルトに加えて独自にカスタムスウォッチを作成することができます。
スウォッチの識別には a~zの1文字を割り当てるため、最大で26種類のスウォッチを1つのテーマに含めることができます。
カスタムテーマの作成
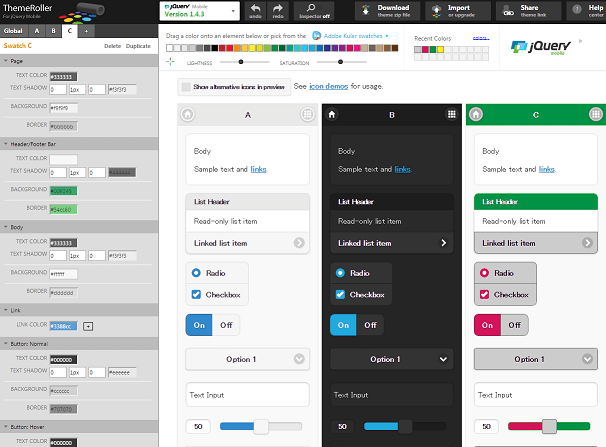
カスタムテーマを作成するためのツールとして、「ThemeRoller」が用意されています。
細かい設定はできませんが、画面を見ながらブラウザ上でテーマを作成することができます。

カスタムテーマを記述したスタイルシートを使用するために、jQuery Mobile では基本構造のみを記述したスタイルシート(jquery.mobile.structure-1.x.x.css)も提供しています。
カスタムテーマの具体的な作成方法については別記事で紹介する予定です。
テーマのスタイルを適用しない方法
Webページ上の要素によっては、jQuery Mobile テーマのスタイルを適用したくない場合もあります。そんなときは以下のようにします。
ウィジェット個別でスォッチを適用しない方法
ウィジェットには data-theme属性で使用するスウォッチを指定できますが、値を存在しない文字にします。
スウォッチ"z"が存在しないのであれば、「data-theme="z"」と指定しますし、
「data-theme="none"」のようにスウォッチとしてあり得ない文字にしても構いません。
「data-role="page"」を指定したページウィジェットに「data-theme="none"」とすると、ページ全体でスォッチが適用されなくなります。
下記はページウィジェットにスウォッチを無効指定した例です。

【スウォッチを適用しない例】
ウィジェット個別でスタイルを適用しない方法
HTML要素に data-role属性を指定しなければ jQuery Mobile のスタイルは適用されないのですが、button要素などは、何も指定しなくても jQuery Mobile のスタイルが適用されます。
これを無効にするには、「data-role="none"」と指定します。
ページ全体でスタイルを適用しない方法
ページ全体で、スウォッチに設定された色関係だけでなくサイズや余白などレイアウト的な設定も無効にしたい場合は、読み込むスタイルシートを変更します。
ダウンロードしたファイルには最低限の基本構造のみを記述したスタイルシート「jquery.mobile.structure-1.x.x.css」が含まれていますので、それを読み込みます。
下記は「jquery.mobile.structure-1.x.x.css」を読み込んだ例です。

【ページ全体でスタイルを適用しない例】
jQuery Mobile のデフォルト設定のまま Webサイトを制作すると、どうしても似通ったデザインになってしまいます。したがって実際の案件ではテーマやスウォッチのカスタマイズは必須になりますので、テーマ構造について十分理解しておくようにしましょう。
«次の特集記事» jQuery Mobile 提供されているアイコン
«前の特集記事» jQuery Mobile ウィジェットにスタイルを指定するクラス
スポンサーリンク







