jQuery Mobile タブを設置する
公開日:2014年10月13日
最終更新日:2014年11月8日
タブウィジェットは、タブをタップするとコンテンツ内容だけが切り替わるUI要素で、狭い画面領域では有利に働きます。また最初にコンテンツをすべて読み込んでいるため、切り替え時にサーバーとの通信は発生せずレスポンスの良い表示が可能です。
«次の特集記事» jQuery Mobile 基本的なリストを設置する
«前の特集記事» jQuery Mobile ナビゲーションバーを設置する
【コンテンツ】
【記事執筆時の環境】
jQuery Mobile 1.4.4/1.4.5
タブの概要
タブウィジェットはナビゲーションバーと似ています。実際のところ、タブの切り替え部分はナビゲーションバーを使います。ナビゲーションバーではリンク先として通常はURLを指定しますが、タブの場合はidにハッシュ(#)をつけて同じページのコンテンツブロックを指定するだけです。
※タブウィジェットでもコンテンツを外部ファイルに記述し、外部ファイルのURLを指定することは可能です。
タブを設置するには、コンテナ要素にデータ属性「data-role="tabs"」を割り当て、その中にタブナビゲーションとコンテンツをブロックごとに分けて記述します。
コンテナ要素には自動的に ui-tabsクラスが付加され、タブナビゲーションの ul要素には ui-tabs-navクラスが付加されます。
タブウィジェットは jQuery Mobile のウィジェットの特徴を維持したまま、jQuery UI のタブウィジェットをそのままインポートしたものです。したがって jQuery UI のオプションは、データ属性「data-*」の形でほとんどが指定できます。jQuery UI オプションは以下のページを参照してください。
http://api.jqueryui.com/tabs/
また、jQuery UI のタブの実装方法については別記事で紹介しています。
「jQuery UIを使ってタブメニューを実装する」
基本的な設置方法
コンテナとなるdiv要素にデータ属性「data-role="tabs"」を指定し、その中にタブナビゲーションを設置します。ページロード時にアクティブにするボタンには ui-btn-activeクラスを付加します。
コンテンツもコンテナ要素の中に、idをつけてブロックごとに記述します。タブナビゲーションではリンク先としてそのidをハッシュ(#)をつけて指定します。
以下は記述例です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
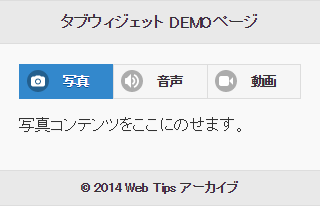
<div data-role="page" id="home"> <div data-role="header"> <h1>タブウィジェット DEMOページ</h1> </div> <div role="main" class="ui-content"> <div data-role="tabs"> <div data-role="navbar" data-iconpos="left"> <ul> <li><a href="#photo" data-icon="camera" class="ui-btn-active">写真</a></li> <li><a href="#sound" data-icon="audio">音声</a></li> <li><a href="#video" data-icon="video">動画</a></li> </ul> </div> <div id="photo"> <p>写真コンテンツをここにのせます。</p> </div> <div id="sound"> <p>音声コンテンツをここにのせます。</p> </div> <div id="video"> <p>動画コンテンツをここにのせます。</p> </div> </div> </div> <div data-role="footer"> <h2>© 2014 Web Tips アーカイブ</h2> </div> </div> |
表示は以下になります。

最初に表示するタブを指定する
デフォルトでは最初に記述したタブのコンテンツが表示されますが、それを指定することができます。
jQuery UI のオプションにより、data-active属性 をタブのコンテナ要素に指定します。
値は、1番目のタブは "0"で、2番目のタブは "1" となります。
以下は「data-active="2"」を指定し、3番目のタブを最初に表示した例です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<div data-role="page" id="home"> <div data-role="header"> <h1>タブウィジェット DEMOページ</h1> </div> <div role="main" class="ui-content"> <div data-role="tabs" data-active="2"> <div data-role="navbar" data-iconpos="left"> <ul> <li><a href="#photo" data-icon="camera">写真</a></li> <li><a href="#sound" data-icon="audio">音声</a></li> <li><a href="#video" data-icon="video" class="ui-btn-active">動画</a></li> </ul> </div> <div id="photo"> <p>写真コンテンツをここにのせます。</p> </div> <div id="sound"> <p>音声コンテンツをここにのせます。</p> </div> <div id="video"> <p>動画コンテンツをここにのせます。</p> </div> </div> </div> <div data-role="footer"> <h2>© 2014 Web Tips アーカイブ</h2> </div> </div> |
タブウィジェットはスマートフォンの小さな画面とそれほど速くない通信環境では有利なUI要素です。もちろん最初にダウンロードするコンテンツ量が膨大ならオーバーヘッドもありますが、ページ切り替えがサクサク動くのはユーザーのストレスが大きく軽減されます。
«次の特集記事» jQuery Mobile 基本的なリストを設置する
«前の特集記事» jQuery Mobile ナビゲーションバーを設置する
スポンサーリンク







