jQuery Mobile デフォルトアイコンを拡張する
公開日:2014年10月29日
最終更新日:2014年11月9日
jQuery Mobile のデフォルトアイコンセットに Font Awesome ライブラリをベースにしたアイコンを拡張できます。デフォルトの50種に加え、Font Awesomeの369種類のアイコンが jQuery Mobile の書式で使えるようになります。
«次の特集記事» jQuery Mobile グリッドレイアウトで要素を均等に配置する
«前の特集記事» jQuery Mobile オリジナルアイコンを組み込む
【コンテンツ】
【記事執筆時の環境】
jQuery Mobile 1.4.4/1.4.5
アイコンパックをダウンロードする
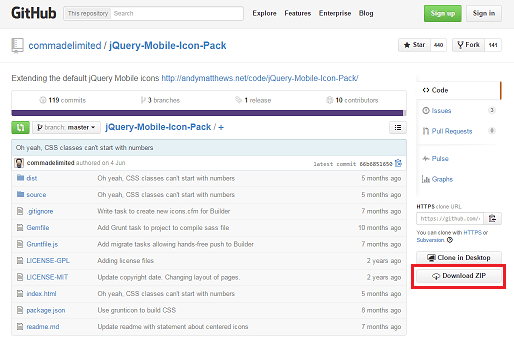
下記ページにアクセスし、GitHubから「jQuery Mobile Icon Pack」をダウンロードします。
https://github.com/commadelimited/jQuery-Mobile-Icon-Pack

ダウンロードした zipファイルに含まれている主なファイルは以下になります。
| ファイル | 説明 |
|---|---|
| jqm-icon-pack-fa.css | アイコンを利用するためにインクルードするCSSファイルです。 |
| アイコンのPNGファイル | SVGが使えない環境で使用します。 |
| アイコンのSVGファイル | SVGはCSS内にdata URIで記述されていますので今回は使いません。 |
| index.html | ブラウザで開くとアイコンリストが表示されます。アイコン名を調べるにはこのファイルを参照します。 |
ディレクトリへ各ファイルを設置する
「jqm-icon-pack-fa.css」を適切なディレクトリへ設置します。特に場所は規定しません。
次に「jqm-icon-pack-fa.css」を設置したディレクトリの下に、[png_icons]ディレクトリを作成し PNGファイルをそっくりコピーします。PNGファイルを格納するディレクトリ名はバージョンによって違うみたいですので、うまく動作しない場合は CSSを確認してください。
HTMLを記述する
「jqm-icon-pack-fa.css」を読み込むコードを head要素内に追加します。
|
1 |
<link rel="stylesheet" href="css/jqm-icon-pack-fa.css"> |
これで jQuery Mobile の記述ルールに沿って、拡張した Font Awesome アイコンを表示できます。
データ属性を使い「data-icon="アイコン名"」を指定するか、ui-icon-[アイコン名]のクラスを指定します。SVGではなく PNGファイルで表示する場合は、親要素に ui-nosvgクラスを指定します。
なおデフォルトアイコンでは ui-alt-iconクラスを付加すると黒いアイコンを表示できますが、今回の拡張したアイコンは白だけです。
アイコンの表示位置を調整する
アイコンによっては表示位置がずれているものもあります。
下の図で anchor は中心にありますが、i05 や forward は左に少しずれています。

位置を調整するには CSSに background-positionプロパティを追加します。
例えば以下のようにします。
|
1 2 3 4 5 6 |
.ui-icon-forward:after { background-image: url("ここには SVG の data URI コードが記述されています"); background-repeat: no-repeat; background-position: 5px 3px; } .ui-nosvg .ui-icon-forward:after { background-image: url("png_icons/forward.png"); } |
位置を調整すると、以下のようになります。

カスタムアイコンパックを作成する
ダウンロードしたアイコンパックに含まれているCSSファイルは、すべてのアイコンのインラインSVGコードを含んでいるため、サイズが非常に大きくなっています。
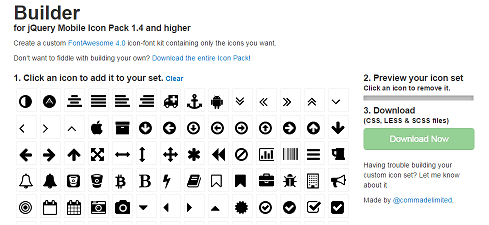
必要なアイコンだけを残し、あとは削除したCSSを作成すればいいのですが、ツールも用意されています。
以下のページにアクセスし、必要なアイコンを選択してファイルをダウンロードします。
http://andymatthews.net/code/jQuery-Mobile-Icon-Pack/builder/

拡張したアイコンを表示した DEMOページは以下になります。
デフォルトアイコンの50種類だけでは少し足りないですが、Font Awesomeのアイコン 369種類が追加されたらほとんどのケースに対応できるのではないでしょうか。jQuery Mobile ではこのように拡張性があることも使い勝手をよくしています。
«次の特集記事» jQuery Mobile グリッドレイアウトで要素を均等に配置する
«前の特集記事» jQuery Mobile オリジナルアイコンを組み込む
スポンサーリンク







