jQuery Mobile 基本的なリストを設置する
公開日:2014年10月14日
最終更新日:2014年11月8日
リストはWebページの多くのところで使われます。jQuery Mobile ではリストを簡単に作成できるよう、リストビューウィジェットに対して自動的にスタイルを適用し、さまざまなオプションも用意しています。この記事では基本的なリストの設置方法を解説します。
«次の特集記事» jQuery Mobile 分類リストと分割リストを設置する
«前の特集記事» jQuery Mobile タブを設置する
【コンテンツ】
【記事執筆時の環境】
jQuery Mobile 1.4.4/1.4.5
リストビューの概要
リストビューは、ul要素もしくはol要素にデータ属性「data-role="listview"」を割り当てたウィジェットです。
ul要素/ol要素には自動的に ui-listviewクラスが付加され、リストアイテムのリンクには右向きの矢印アイコンが右側に表示されます。
アイテムにはサムネイル、アイコン、補足テキストなどを挿入でき、それぞれ適切なスタイルが適用されます。
リスト中に区切りを入れアイテムを分類したり、1つのアイテムを分割して2つのリンクを設けることも可能です。
使用するクラス
| クラス | 説明 |
|---|---|
| ui-li-aside | アイテムの右上に補足情報を表示する |
| ui-li-count | カウントバブルを挿入する |
| ui-li-icon | アイテムの先頭にアイコンを表示する |
| ui-alt-icon | アイテム色を黒にする |
| ui-nodisc-icon | アイコンの背景の影を消す |
使用するデータ属性
| データ属性 | 値 | 説明 |
|---|---|---|
| data-autodividers | true | false | 自動区切りを挿入するかどうか |
| data-count-theme | swatch letter (a-z) | カウントバブルに適用するスウォッチ |
| data-divider-theme | swatch letter (a-z) | 区切りに適用するスウォッチ |
| data-icon | アイコンリスト参照 | リストに表示するアイコン |
| data-inset | true | false | 内包型のリストにするかどうか trueの場合は角丸と余白がつく |
| data-split-icon | アイコンリスト参照 | 分割ボタンリストのアイコン デフォルトは "carat-r" |
| data-split-theme | swatch letter (a-z) | 分割ボタンに適用するスウォッチ |
| data-theme | swatch letter (a-z) | リストに適用するスウォッチ |
| data-role | list-divider | 区切りの設定 |
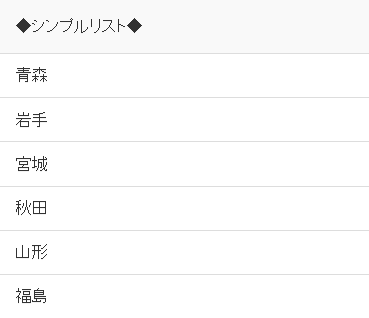
シンプルリストを設置する
ul要素にデータ属性「data-role="listview"」を指定し li要素にリンクを設けない場合は、右側にリンクを示すアイコンが表示されないシンプルなリストになります。
リンクがついているリストの背景色は若干グレーがかっているのですが、このリストでは#FFF(白)となります。また li要素には静的なリストを意味する ui-li-staticクラスが付加されます。

|
1 2 3 4 5 6 7 8 |
<ul data-role="listview"> <li>青森</li> <li>岩手</li> <li>宮城</li> <li>秋田</li> <li>山形</li> <li>福島</li> </ul> |
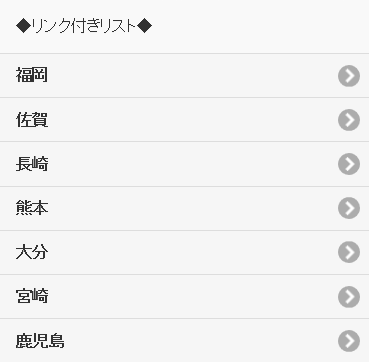
リンク付きリストを設置する
li要素の中にリンクがある場合は右側にアイコンが表示されます。

|
1 2 3 4 5 6 7 8 9 |
<ul data-role="listview"> <li><a href="#">福岡</a></li> <li><a href="#">佐賀</a></li> <li><a href="#">長崎</a></li> <li><a href="#">熊本</a></li> <li><a href="#">大分</a></li> <li><a href="#">宮崎</a></li> <li><a href="#">鹿児島</a></li> </ul> |
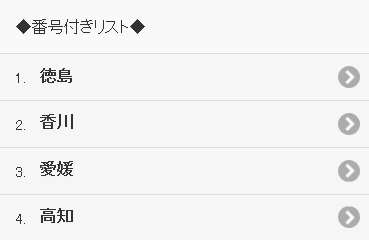
番号付きリストを設置する
ol要素にデータ属性「data-role="listview"」を指定すると番号付きリストになります。

|
1 2 3 4 5 6 |
<ol data-role="listview"> <li><a href="#">徳島</a></li> <li><a href="#">香川</a></li> <li><a href="#">愛媛</a></li> <li><a href="#">高知</a></li> </ol> |
上記3つのリストのDEMOページを示します。
なおインセットモードでない画面幅一杯に表示する通常のリストは、-1emのネガティブマージンを設定しているため、他のウィジェットを前後に配置すると重なってしまうことがあります。そこでDEMOページでは以下のスタイルを設定しています。
|
1 2 3 4 5 6 7 8 9 |
.ui-listview:not(:last-child) { margin-bottom : 0; } .ui-listview:not(:first-child) { margin-top : 0; } .ui-content { padding-top: 0; } |
この記事では基本的なことだけを解説しましたが、jQuery Mobile ではリストビューに対して多くの機能を持っています。分割リストや分類リストについては次の記事で解説します。
«次の特集記事» jQuery Mobile 分類リストと分割リストを設置する
«前の特集記事» jQuery Mobile タブを設置する
スポンサーリンク







