jQuery Mobile フォームを設置する基本
公開日:2014年10月21日
最終更新日:2014年11月8日
Webサイトでは注文フォームやお問い合わせフォームなどを設置することが多いのですが、さまざまなフォーム部品を作成しレイアウトするのは結構大変です。jQuery Mobile ではそれらのUI要素をきれいに整形してくれます。
«次の特集記事» jQuery Mobile テキスト入力を設置する
«前の特集記事» jQuery Mobile レスポンシブテーブルを設置する
【コンテンツ】
【記事執筆時の環境】
jQuery Mobile 1.4.4/1.4.5
基本的な設置方法
jQuery Mobile では通常のHTMLでマークアップすることにより、以下のフォーム部品に対しウィジェットとして自動的にスタイルを適用してくれます。
- テキスト入力フォーム(テキストボックス、テキストエリア)
- 検索ボックス
- チェックボックス
- ラジオボタン
- フリップスイッチ
- スライダー
- セレクトメニュー
マークアップの注意点
フォーム設置には通常のマークアップでOKなのですが、いくつか注意点があります。
- 通常のHTMLのように、action属性と method属性を指定した form要素でフォーム部品を囲む。
- フォーム部品である input要素には label要素をペアにし、label要素には for属性で input要素の idを指定する。
- フォーム部品にはサイト全体でユニークな id属性を指定する。
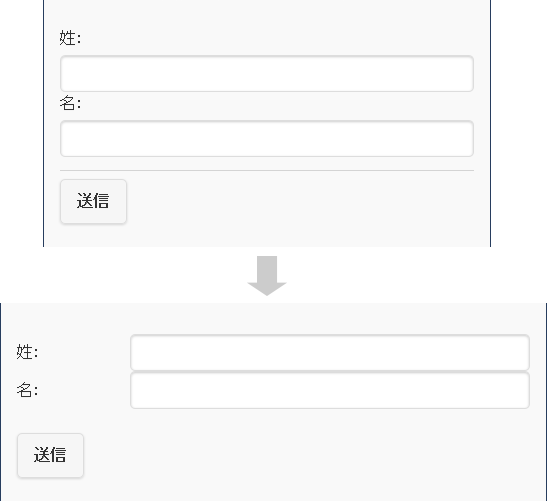
フィールドコンテナでのラップ
ラベルとフォーム部品を画面サイズに応じて適切にレイアウトするには、
ui-field-containクラスを付加した div要素で囲みます。
この場合、画面横幅が28emより小さい場合はラベルがフォーム部品の上に配置され、28em以上ではラベルとフォーム部品は同じ行となります。
またコンテナ内にフォーム部品が複数ある場合は、部品間の上下に隙間ができません。隙間を設けたい場合は別のコンテナにします。

以下は上記を踏まえた基本的なコード例となります。
|
1 2 3 4 5 6 7 8 9 |
<form action="" method="post"> <div class="ui-field-contain"> <label for="lastname">姓:</label> <input type="text" name="lastname" id="lastname"> <label for="firstname">名:</label> <input type="text" name="firstname" id="firstname"> </div> <input type="submit" value="送信"> </form> |
フォームボタン
フォームに使用するボタンは、input要素に type属性で "button", "reset", "submit" を指定したものですが、データ属性でスタイルを指定できます。
詳しい解説は以下の記事を参照してください。
「jQuery Mobile ボタンを設置する」
| データ属性 | 値 | 説明 |
|---|---|---|
| data-corners | true | false | ボタンに角丸をつけるかどうか |
| data-icon | アイコンリスト参照 | ボタンに表示するアイコン デフォルトはアイコンなし |
| data-iconpos | left | right | top | bottom | notext | アイコンの表示位置 |
| data-inline | true | false | ボタンをインライン要素にするかどうか |
| data-mini | true | false | 小さいサイズにするかどうか |
| data-shadow | true | false | ボタンに影をつけるかどうか |
| data-theme | swatch letter (a-z) | 適用するスウォッチ |
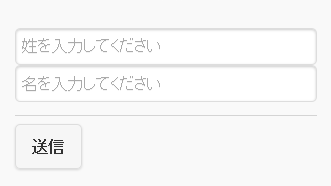
プレースホルダー
HTML5ではプレースホルダ―機能で、入力ボックスにあらかじめ薄いグレーのテキストを表示しておくことができます。利用するには input要素に placeholder属性で表示するテキストを指定します。
スマートフォンサイトでは、ラベル表示の代わりにプレースホルダ―でその入力ボックスに何を入力したらよいか示すと狭い画面を有効に活用できます。
その場合 label要素に指定したテキストを画面に表示しないようにしますが、jQuery Mobile では以下の2つの方法で非表示にすることができます。
- label要素に ui-hidden-accessibleクラスを付加する。
- ui-field-containクラスを付加したdiv要素に、ui-hide-labelクラスを付加する。

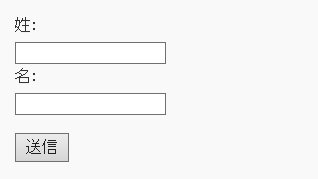
jQuery Mobile スタイルの無効化
フォーム部品によっては、jQuery Mobile のスタイルを適用したくないケースもあります。
その場合は、「data-role="none"」をそれぞれの input要素に指定します。

|
1 2 3 4 5 6 7 |
<form action="" method="post"> <label for="lastname">姓:</label> <input type="text" name="lastname" id="lastname" data-role="none"> <label for="firstname">名:</label> <input type="text" name="firstname" id="firstname" data-role="none"> <p><input type="submit" value="送信" data-role="none"></p> </form> |
Ajaxの無効化
デフォルトではフォームもAjax通信で行われます。
ただしフォームは他のページとも関連していて、Ajaxではうまくいかないケースがあるかもしれません。
その場合は「data-ajax="false"」をform要素に指定し、Ajaxを無効にします。
この記事ではフォームを設置する基本について解説しました。次の記事からはそれぞれのフォーム部品について具体的な設置方法を解説します。
«次の特集記事» jQuery Mobile テキスト入力を設置する
«前の特集記事» jQuery Mobile レスポンシブテーブルを設置する
スポンサーリンク







