jQuery Mobile ラジオボタンを設置する
公開日:2014年10月21日
最終更新日:2014年11月8日
ラジオボタンは、複数の項目から1つだけをユーザーに選択してもらうためのフォーム部品です。jQuery Mobile ではチェックボックス同様、ラジオボタンのタップ領域を大きくして、スマートフォンでもタップしやすいデザインにしています。
«次の特集記事» jQuery Mobile フリップスイッチを設置する
«前の特集記事» jQuery Mobile チェックボックスを設置する
【コンテンツ】
【記事執筆時の環境】
jQuery Mobile 1.4.4/1.4.5
使用するデータ属性
| データ属性 | 値 | 説明 |
|---|---|---|
| data-corners | true | false | 角丸をつけるかどうか |
| data-disabled | true | false | チェックできないようにするかどうか |
| data-iconpos | left | right | top | bottom | none | notext | アイコンの表示位置 |
| data-mini | true | false | 小さいサイズにするかどうか |
| data-role | none | jQuery Mobile のスタイルを適用しない |
| data-theme | swatch letter (a-z) | 適用するスウォッチ |
| data-type | horizontal | vertical | グループの並び方向 |
基本的な設置方法
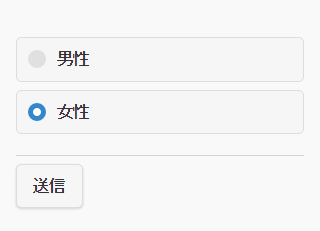
ラジオボタンは input要素に「type="radio"」を指定します。組となる項目の name属性にはすべて同じ値を記述します。初期状態でチェックをつける項目には、「checked」を指定しておきます。
対応する label要素もあわせて記述し、label要素の for属性には input要素の idを指定します。
|
1 2 3 4 5 6 7 8 9 |
<form action="" method="post"> <div class="ui-field-contain"> <label for="male">男性</label> <input type="radio" name="gender" id="male" value="male"> <label for="female">女性</label> <input type="radio" name="gender" id="female" value="female" checked> </div> <input type="submit" value="送信" data-inline="true"> </form> |

ラジオボタングループ
チェックボックスと同様、ラジオボタンもフィールドコンテナで囲むと1つのグループとなります。それぞれのラジオボタンの間に余白はできず、角丸のついた1つのボックスとして表示されます。
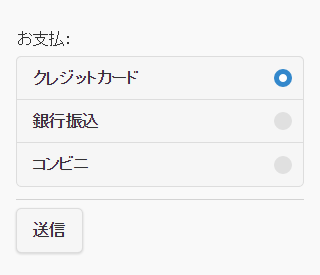
縦に並ぶグループ
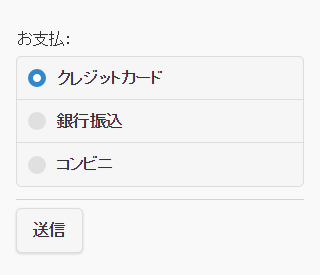
デフォルトではラジオボタンが縦に並ぶグループとなります。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<form action="" method="post"> <div class="ui-field-contain"> <fieldset data-role="controlgroup"> <legend>お支払:</legend> <label for="card">クレジットカード</label> <input type="radio" name="payment" id="card" value="card" checked> <label for="bank">銀行振込</label> <input type="radio" name="payment" id="bank" value="bank"> <label for="convenience">コンビニ</label> <input type="radio" name="payment" id="convenience" value="convenience"> </fieldset> </div> <input type="submit" value="送信" data-inline="true"> </form> |
横に並ぶグループ
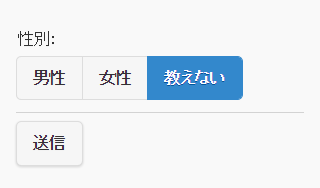
fieldset要素に「data-type="horizontal"」を指定すると、横に並ぶグループになります。
この場合はチェックをつける丸いアイコンは表示されません。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<form action="" method="post"> <div class="ui-field-contain"> <fieldset data-role="controlgroup" data-type="horizontal"> <legend>性別:</legend> <label for="male">男性</label> <input type="radio" name="gender" id="male" value="male"> <label for="female">女性</label> <input type="radio" name="gender" id="female" value="female"> <label for="other">教えない</label> <input type="radio" name="gender" id="other" value="other" checked> </fieldset> </div> <input type="submit" value="送信" data-inline="true"> </form> |
オプション指定
ミニサイズにする
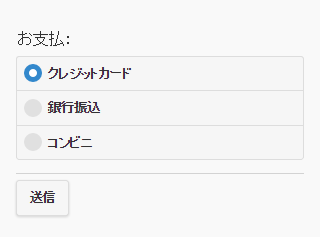
fieldset要素に「data-mini="true"」を指定すると、ミニサイズになります。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<form action="" method="post"> <div class="ui-field-contain"> <fieldset data-role="controlgroup" data-mini="true"> <legend>お支払:</legend> <label for="card">クレジットカード</label> <input type="radio" name="payment" id="card" value="card" checked> <label for="bank">銀行振込</label> <input type="radio" name="payment" id="bank" value="bank"> <label for="convenience">コンビニ</label> <input type="radio" name="payment" id="convenience" value="convenience"> </fieldset> </div> <input type="submit" value="送信" data-inline="true" data-mini="true"> </form> |
アイコンの位置を変更する
アイコンの位置は、デフォルトでは左です。
fieldset要素に data-iconpos属性を指定すると、位置を変更できます。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<form action="" method="post"> <div class="ui-field-contain"> <fieldset data-role="controlgroup" data-iconpos="right"> <legend>お支払:</legend> <label for="card">クレジットカード</label> <input type="radio" name="payment" id="card" value="card" checked> <label for="bank">銀行振込</label> <input type="radio" name="payment" id="bank" value="bank"> <label for="convenience">コンビニ</label> <input type="radio" name="payment" id="convenience" value="convenience"> </fieldset> </div> <input type="submit" value="送信" data-inline="true"> </form> |
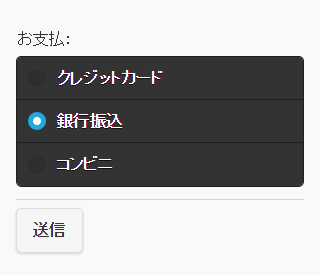
テーマを変更する
data-theme属性でテーマ(スウォッチ)を変更できます。
fieldset属性に指定すると全体が変更されますが、input要素に指定し個別に変更することもできます。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<form action="" method="post"> <div class="ui-field-contain"> <fieldset data-role="controlgroup" data-theme="b"> <legend>お支払:</legend> <label for="card">クレジットカード</label> <input type="radio" name="payment" id="card" value="card"> <label for="bank">銀行振込</label> <input type="radio" name="payment" id="bank" value="bank" checked> <label for="convenience">コンビニ</label> <input type="radio" name="payment" id="convenience" value="convenience"> </fieldset> </div> <input type="submit" value="送信" data-inline="true"> </form> |
ラジオボタンはとにかくどれか1つにチェックしてもらわなくてはならないので、グループにしておくとコンパクトだし分かりやすいインターフェースになりますね。
«次の特集記事» jQuery Mobile フリップスイッチを設置する
«前の特集記事» jQuery Mobile チェックボックスを設置する
スポンサーリンク







