自作のアイコンフォントを「IcoMoon App」で作成する
公開日:2014年8月29日
最終更新日:2014年8月31日
アイコンフォント作成サイト「IcoMoon App」では、自分で作成したカスタムアイコンをフォントファイルにすることができます。自作アイコンをフォントファイルにしてWebページに表示するまでの具体的な手順について解説します。
IcoMoon App には数千種類のアイコンが登録されており、ユーザーが選択したアイコンをフォントファイルにしてダウンロードできます。
このサイトの具体的な利用方法は、以下の記事にも説明していますので参照してください。
「アイコンフォントの具体的な使い方 - IcoMoon App」
この記事では、自作アイコンをフォントファイルにする方法を解説していきます。
【コンテンツ】
- アイコンのSVGファイルを用意する
- SVGファイルを読み込む
- アイコンを選択する
- フォントファイルをダウンロードする
- ダウンロードしたファイルをディレクトリに配置する
- CSSを修正する
- CSSをインクルードするlinkタグを記述する
- アイコンを表示するためのHTMLコードを確認する
- アイコンを表示したい場所にHTMLコードを記述する
- アイコンをテキストとして文章に挿入する
- アイコンをリストのマーカーにする
アイコンのSVGファイルを用意する
アイコンはどの画像編集ソフトで作成しても構いませんが、最終的にはSVGファイルとして保存しておきます。
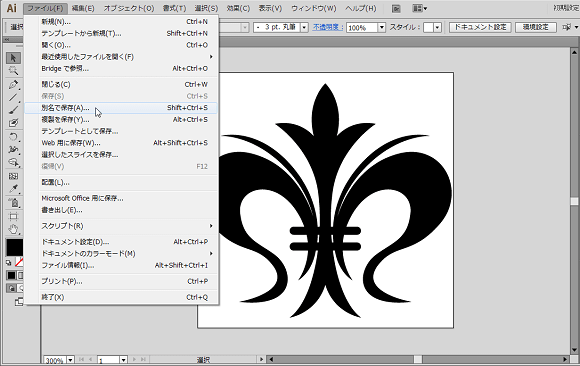
例えば、Adobe Illustrator でアイコンを作成したなら、
ファイルメニューから[別名で保存]を選択し、[ファイルの種類]に"SVG"を選び保存します。
具体的なアイコン作成からSVGファイル保存方法は、ここでは割愛します。

SVGファイルを読み込む
下記ページにアクセスします。
https://icomoon.io/app/#/select
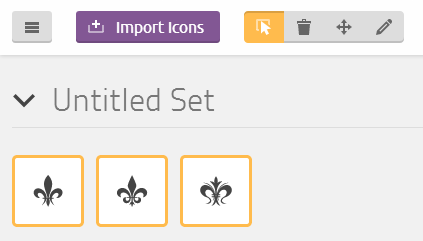
[Import Icons]をクリックして、用意したアイコンのSVGファイルを読み込みます。

ここでは、以下のように3つのアイコンを読み込ませてみました。

アイコンを選択する
フォントファイルに含めるアイコンを選択します。
アイコン画像をクリックするたびに、選択/解除のトグルになります。
ドラッグしてエリアで選択/解除することもできます。
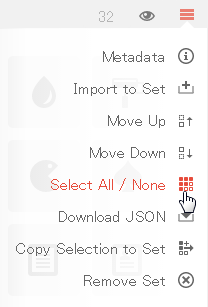
すべて選択するには、右にあるメニューアイコンをクリックして、[Select All / None]を選択します。

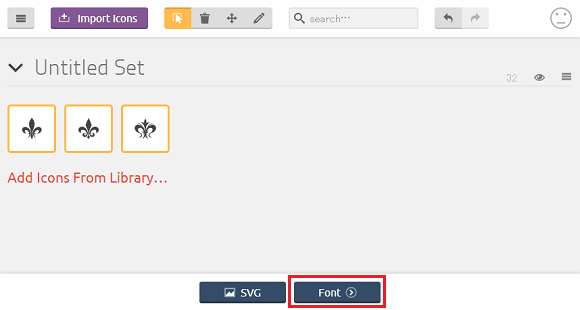
これでアイコンが以下のように選択状態になりました。

フォントファイルをダウンロードする
[Font]ボタンをクリックします。

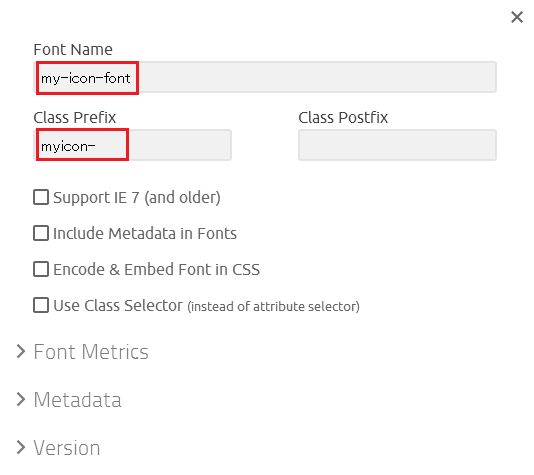
次の画面で[Preferences]ボタンをクリックすると、Font Name や Class Prefix などを変更できるパネルが表示されますので、この記事ではクリックして以下のように変更してみます。

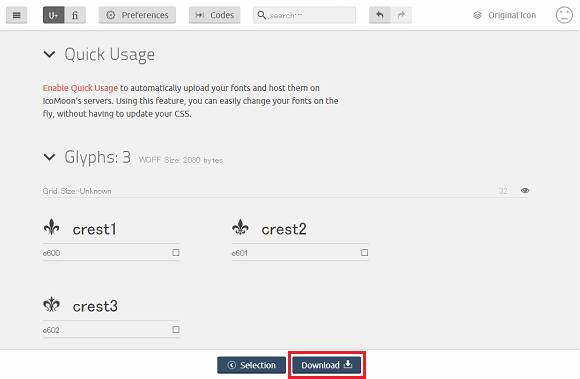
アイコン名や Unicode も変更することができますが、このままにしておいて[Download]ボタンをクリックします。

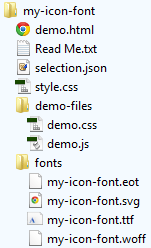
ダウンロードしたzipファイルを解凍すると、以下のファイルが含まれています。

| ファイル | 説明 |
|---|---|
| フォントファイル (.eot/.svg/.ttf/.woff) |
4種類のフォーマットのフォントファイルがあります。 |
| style.css | @font-faceとアイコン表示するためのクラスを記述しています。 |
| Raadme.txt | 使い方や注意点を記述したファイルです。 |
| demo.html | ブラウザで表示すると、フォントファイルに含まれているアイコン画像・対応するクラス名・Unicodeが表示されます。またページ上でHTMLコードを入力することによってアイコンの表示テストもできます。 |
| demo.css demo.js |
demo.htmlで使用するファイルです。 |
| selection.json | JSON形式のファイルですが今回は使用しません。 |
ダウンロードしたファイルをディレクトリに配置する
フォントファイル4種類とstyle.cssをサイトのディレクトリに配置します。
配置するディレクトリは任意で構いませんが、今回はHTMLファイル直下の[css]ディレクトリ内にstyle.cssを置き、[fonts]ディレクトリ内にフォントファイルを置くこととします。
また、「style.css」はCSSファイル名としてよく使われているため、ファイル名を「my-icon-font.css」と変更します。
CSSを修正する
[CSS]ディレクトリ内に配置した「my-icon-font.css」を修正します。
フォントファイルは[fonts]ディレクトリ内に置きましたので、「@font-face」の部分を以下のように修正します。urlの "fonts/" を "../fonts/" とします。
|
1 2 3 4 5 6 7 8 9 10 |
@font-face { font-family: 'my-icon-font'; src:url('../fonts/my-icon-font.eot?-pccm53'); src:url('../fonts/my-icon-font.eot?#iefix-pccm53') format('embedded-opentype'), url('../fonts/my-icon-font.woff?-pccm53') format('woff'), url('../fonts/my-icon-font.ttf?-pccm53') format('truetype'), url('../fonts/my-icon-font.svg?-pccm53#my-icon-font') format('svg'); font-weight: normal; font-style: normal; } |
CSSをインクルードするlinkタグを記述する
Webページのhead要素内に、CSSをインクルードするlinkタグを記述します。
以下は省略があるHTML5の記述です。
|
1 |
<link rel="stylesheet" href="css/my-icon-font.css"> |
アイコンを表示するためのHTMLコードを確認する
アイコンを表示するには、アイコンを表示したい場所のHTML要素にクラスを付与します。
以下のようなフォーマットで記述します。<span>の代わりに<i>を使っても構いません。
|
1 |
<span class="myicon-[icon名]"></span> |
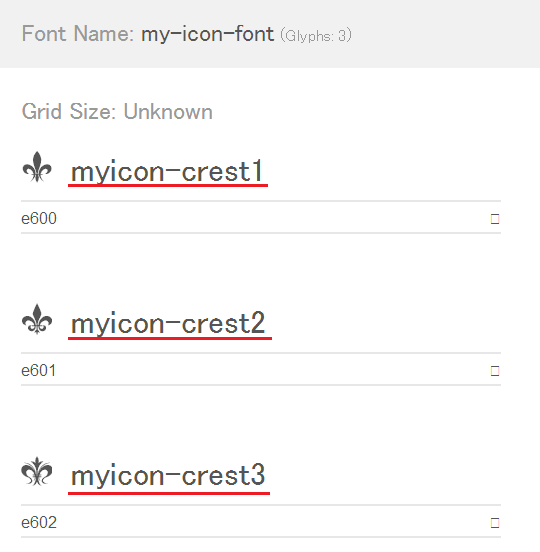
上記の[icon名]部分にどのアイコン画像が対応しているかは、「demo.html」をブラウザで表示して確認します。アイコン画像の横に、クラス名が表示されます。

アイコンを表示したい場所にHTMLコードを記述する
基本的な記述方法
例えば、以下のように記述します。
|
1 |
<p><span class="myicon-crest1"></span> 紋章1</p> |
実際の表示は以下になります。
紋章1
アイコンのサイズを変更する
アイコンが小さいので、以下のようにstyle属性を使ってサイズを2倍にしてみます。
|
1 |
<p><span class="myicon-crest1" style="font-size: 2em;"></span> 紋章1</p> |
実際の表示は以下になります。
紋章1
アイコンをテキストとして文章に挿入する
アイコンを表示するにはbefore疑似要素を使ったクラスを指定しましたが、テキストとして直接文章内に挿入することもできます。
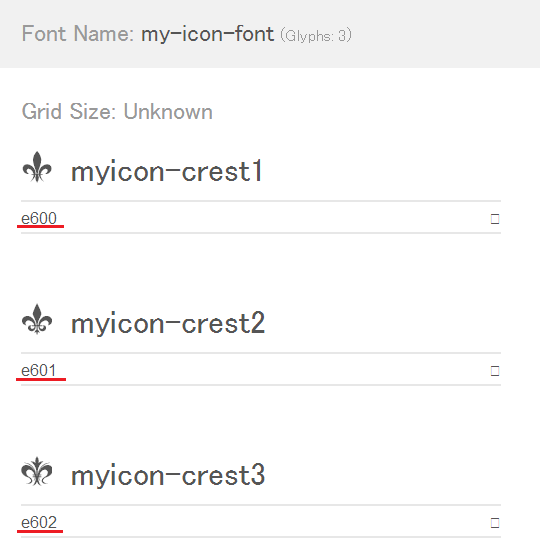
「demo.html」のページで、挿入するUnicodeを確認してください。

font-familyに"my-icon-font"を指定し、以下のように記述します。
|
1 |
<p><span style="font-family: my-icon-font;">    </span>テキストとして挿入</p> |
実際の表示は以下になります。
テキストとして挿入
アイコンをリストのマーカーにする
フォントにしたアイコンをリストのマーカーにしてみます。
方法としては、before疑似要素のcontentプロパティに、アイコンフォントのUnicodeを指定します。
スタイルとして以下のように設定します。
|
1 2 3 4 5 6 7 8 |
li { list-style: none; } li:before { font-family: my-icon-font; content: "\e600"; padding-right: 10px; } |
実際の表示は以下になります。
- リスト1
- リスト2
- リスト3
以上、自作のアイコンフォントを「IcoMoon App」で作成する方法を解説しました。
スポンサーリンク





