アイコンフォントの具体的な使い方 - IcoMoon App
公開日:2014年8月28日
最終更新日:2019年3月25日
アイコンフォントを利用する上で便利なサイト「IcoMoon App」でフォントファイルを作成し、ダウンロードしたフォントファイルからWebページにアイコンを表示するまでの具体的な手順について解説します。
IcoMoon App には数千種類のアイコンが登録されており、ユーザーが選択したアイコンだけでフォントファイルを作成してくれます。フォントファイルには自分で作成したカスタムアイコンも含めることができます。
またアイコンは、Webページ上で回転/反転/拡大/縮小など編集してからフォントファイルにすることもできます。
EPS/PDF/PNG/SVG形式でのファイル提供も行っており、Illustratorなど画像編集ソフトでアイコンを編集することができます。
なお、アイコンには無償版と有償版がありますが、無償版でも十分な数が登録されています。
【コンテンツ】
- プロジェクトを登録する
- ライブラリを読み込む
- アイコンを選択する
- メニューの他の機能の説明
- 各モード(Select/Remove/Move/Edit)の説明
- アイコンを編集する
- アイコンを検索する
- フォントファイルをダウンロードする
- ダウンロードしたファイルをディレクトリに配置する
- CSSを修正する
- CSSをインクルードするlinkタグを記述する
- アイコンを表示するためのHTMLコードを確認する
- アイコンを表示したい場所にHTMLコードを記述する
- アイコンをテキストとして文章に挿入する
プロジェクトを登録する
下記ページにアクセスします。
https://icomoon.io/app/#/select

このサイトでは、ブラウザキャッシュを使ってユーザーが設定した情報を保存しておいてくれます。
作成したフォントファイルに後でアイコンを追加したいとか、何種類かのフォントファイルをダウンロードしたいなら、プロジェクトを作成しておくことをお勧めします。
1回だけのダウンロードならこの作業は必要ありません。
プロジェクトは複数作成し登録することができます。
デフォルトでは、「Untitled Project 1」という名前のプロジェクトが1つだけ登録されています。
まずはこの名前を変更してみましょう。
左上のメニューボタンをクリックし、[Manage Projects]を選択します。

「Untitled Project 1」の部分をクリックし、適当な名前に変更します。

ここでは、ビデオアイコン用フォントファイルを作成するとして、
「Video Icon」と名前をつけてみます。
名前をつけたら、[Load]をクリックします。

右上のプロジェクト名が、「Video Icon」になりました。

次にもう1つプロジェクトを作成してみます。
左上のメニューボタンをクリックし、[Manage Projects]を選択します。
プロジェクト管理画面で、[New Project]をクリックします。

「Untitled Project ?」という名前のプロジェクトが作成されますので、適当な名前に変更します。

新しいプロジェクトには、矢印アイコンのフォントファイルを作成するとして、「Arrow Icon」という名前をつけてみました。
これで、2つのプロジェクトが登録されました。

どのプロジェクトを選択するかは、プロジェクトの横の[Load]をクリックします。
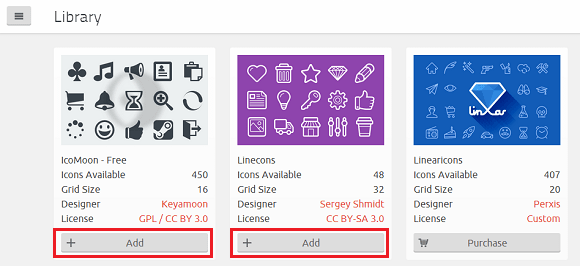
ライブラリを読み込む
新規に作成したプロジェクトでは、アイコンが何も表示されていません。
したがって、最初にアイコンライブラリを読み込む必要があります。
画面上の[Add Icons From Library...]をクリックするか、メニューから[Icon Library]を選択します。

無償版では、[Add]と書かれているボタンをクリックすると、ライブラリが追加されます。
[Purchase]は有償になります。

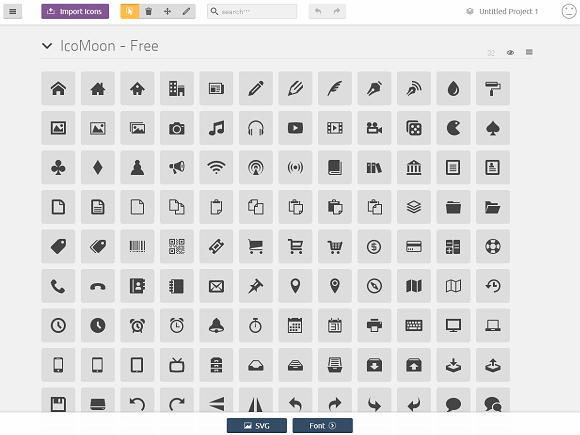
アイコンを選択する
アイコン選択画面で、フォントファイルに含めるアイコンを選択します。
アイコン画像をクリックするたびに、選択/解除のトグルになります。
ドラッグしてエリアで選択/解除することもできます。
Shiftキーを押しながらクリックすると、前回クリックしたアイコンとの間にあるアイコンがすべて選択/解除されます。

ライブラリの中のアイコンをすべて選択/解除するには、右横にあるライブラリメニューから、[Select All / None]を選択します。

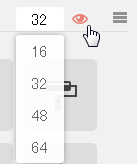
選択しやすくするため、表示してるアイコン画像のサイズを変えるには、目の形をしたアイコンをクリックしてサイズを選択します。数値を入力して任意のサイズにすることもできます。

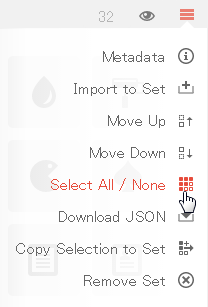
メニューの他の機能の説明
左上のメニューボタンからはプロジェクトの作成/管理、ライブラリの読み込みができることを説明しました。
その他、以下の機能もあります。
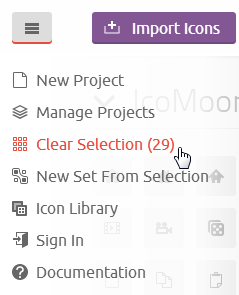
すべてのアイコン選択を解除する
左上メニューの[Clear Selection]を選択すると、アイコン選択をすべて解除できます。

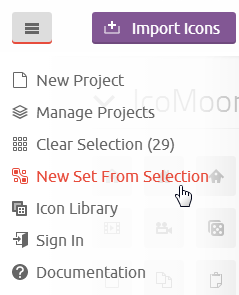
選択したアイコンから新しいセットを作成する
アイコン選択画面はライブラリ単位で表示されていますが、選択したアイコンだけを集めて新しいセットにできます。後でアイコンを追加するときに便利な機能です。
左上メニューの[New Set From Selection]を選択します。

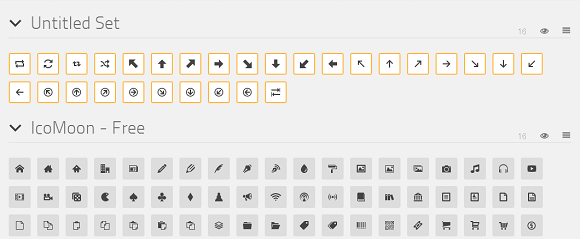
「Untitled Set」という名前のセットが作成され、一番上に表示されます。
新しいセットのアイコンはすべて選択状態になっており、他のライブラリで選択状態にあったアイコンの選択は解除されます。

新しいセットの名前を変更する
新しいセットはデフォルトの「Untitled」という名前がつきますので、それを変更してみます。
セットの右にあるメニューアイコンをクリックして、[Metadata]を選択します。

[Edit Metadata]ボタンをクリックします。

[Name]の部分に適当な名前を入力します。入力が終わったら、右上の×をクリックします。

新しいセットにアイコンを追加する
先ほど作成したセットにアイコンを追加してみます。
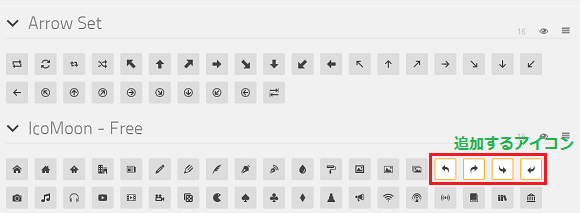
セット内のアイコンの選択をすべて解除し、追加するアイコンを選択状態にします。

セットの右にあるメニューアイコンをクリックして、[Copy Selection to Set]を選択します。

選択したアイコンが追加されました。

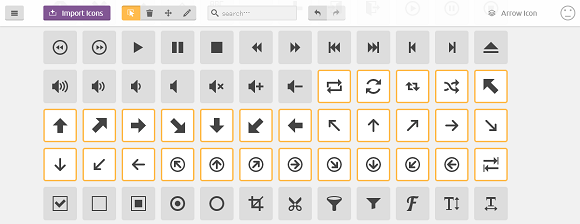
各モード(Select/Remove/Move/Edit)の説明
画面の上にあるボタンをクリックすることでモードが切り替わります。
![]()
Selectモード
デフォルトモードであり、アイコンの選択/解除をするモードです。
これまでの説明はすべてこのモードで行ってきました。
![]()
Removeモード
このモードにしていると、クリックしたアイコンが削除されます。
ドラッグによるエリア選択でも削除できます。
![]()
Moveモード
このモードにしていると、アイコンをドラッグして移動させることができます。
![]()
Editモード
このモードにしていると、アイコンをクリックしたときに編集画面が表示され、アイコンを編集することができます。
![]()
アイコンを編集する
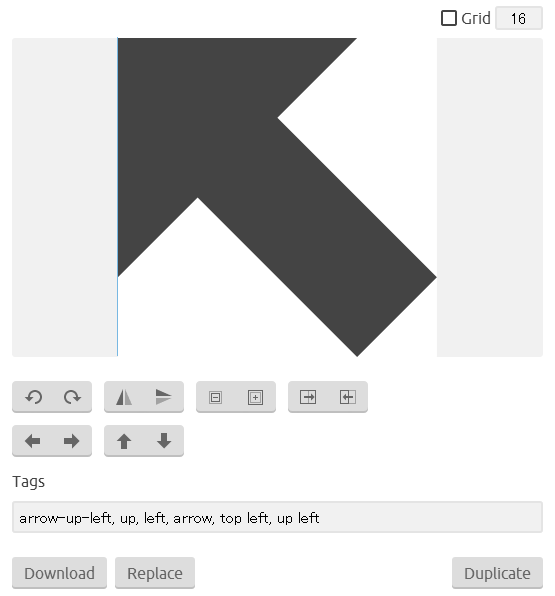
Editモードでアイコンをクリックすると編集パネルが表示されます。
編集パネルでは、アイコンの回転/反転、拡大/縮小、上下左右への移動、キャンバス幅の拡大/縮小、グリッド数の変更、タグの編集ができます。

アイコンを検索する
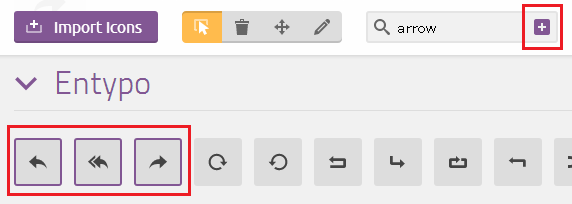
アイコンを選択するときは、検索ボックスにキーワードを入れて検索すると便利です。
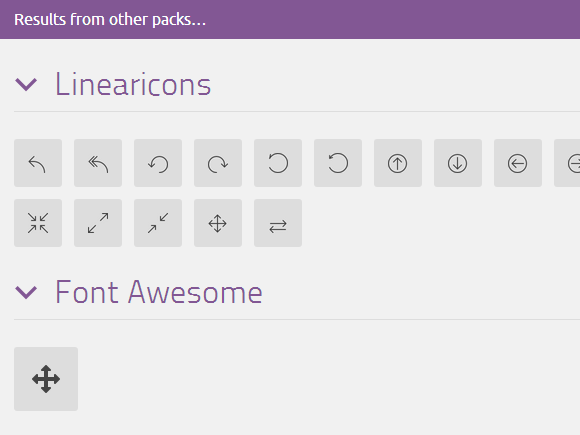
例えば、「arrow」と入れてみます。
![]()
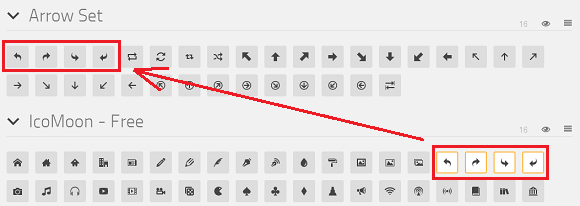
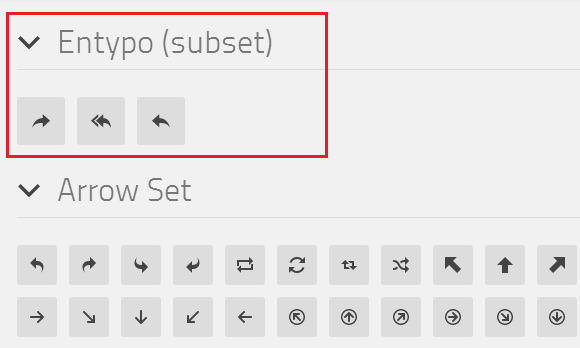
検索結果には、読み込んでいるライブラリからだけでなく、他のライブラリのアイコンも表示してくれます。

他のライブラリのアイコンをセットとして取り込みたい場合は、
アイコンを選択した後、検索ボックス内の[+]をクリックします。

サブセットとして画面に表示されます。

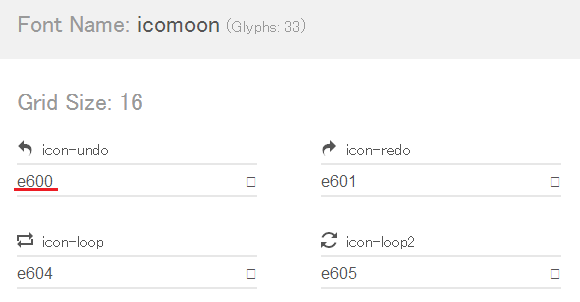
フォントファイルをダウンロードする
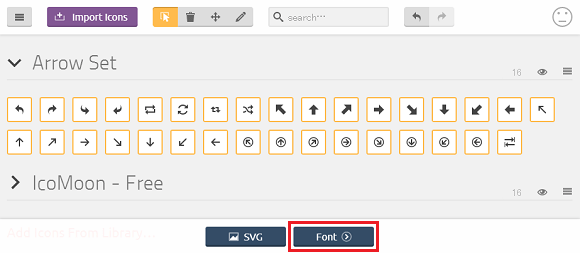
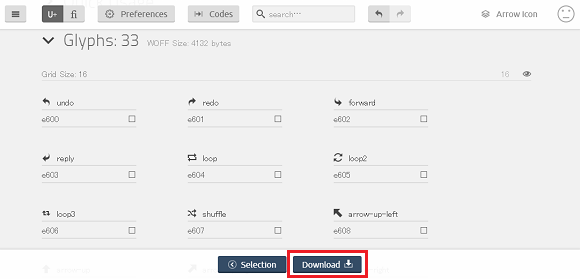
フォントファイルに含めるアイコンを選択した後、画面の下にある[Font]ボタンをクリックします。
なお、隣にある[SVG]ボタンをクリックすると、SVGファイル/PNGファイル/CSSスプライトを色やサイズを指定してダウンロードすることができます。

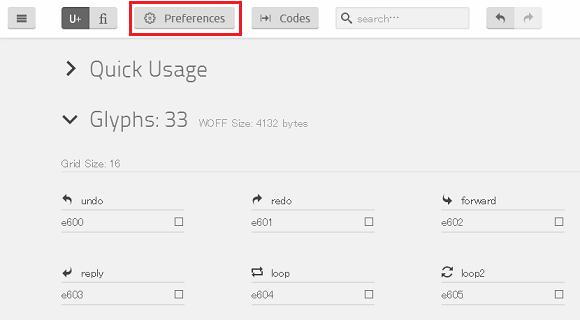
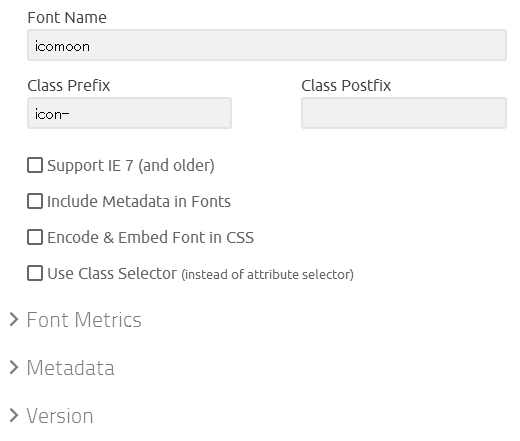
下のような画面が表示されますので、[Preferences]ボタンをクリックします。

ここでは、Font Name や Class Prefix などを変更できます。
この記事ではデフォルトのままにしておきましょう。

その他、アイコン名や Unicode もこの画面で変更することができます。
すべての設定が終わったら、[Download]ボタンをクリックします。

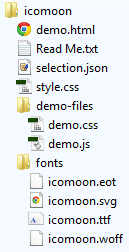
ダウンロードしたzipファイルを解凍すると、以下のファイルが含まれています。

| ファイル | 説明 |
|---|---|
| フォントファイル (.eot/.svg/.ttf/.woff) |
4種類のフォーマットのフォントファイルがあります。 |
| style.css | @font-faceとアイコン表示するためのクラスを記述しています。 |
| Raadme.txt | 使い方や注意点を記述したファイルです。 |
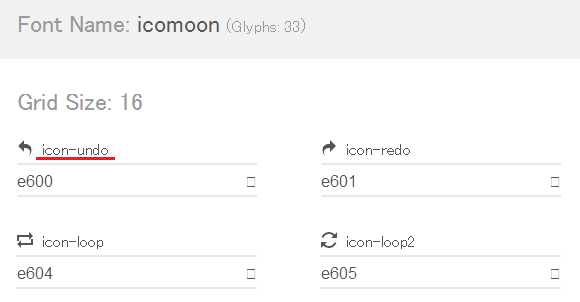
| demo.html | ブラウザで表示すると、フォントファイルに含まれているアイコン画像・対応するクラス名・Unicodeが表示されます。またページ上でHTMLコードを入力することによってアイコンの表示テストもできます。 |
| demo.css demo.js |
demo.htmlで使用するファイルです。 |
| selection.json | JSON形式のファイルですが今回は使用しません。 |
ダウンロードしたファイルをディレクトリに配置する
フォントファイル4種類と「style.css」をサイトのディレクトリに配置します。
配置するディレクトリは任意で構いませんが、今回はHTMLファイル直下の[css]ディレクトリ内に「style.css」を置き、[fonts]ディレクトリ内にフォントファイルを置くこととします。
また、「style.css」はCSSファイル名としてよく使われているため、ファイル名を「icomoon.css」と変更します。
CSSを修正する
[CSS]ディレクトリ内に配置した「icomoon.css」を修正します。
フォントファイルは[fonts]ディレクトリ内に置きましたので、「@font-face」の部分を以下のように修正します。urlの "fonts/" を "../fonts/" とします。
|
1 2 3 4 5 6 7 8 9 10 |
@font-face { font-family: 'icomoon'; src:url('../fonts/icomoon.eot?-vfdd75'); src:url('../fonts/icomoon.eot?#iefix-vfdd75') format('embedded-opentype'), url('../fonts/icomoon.woff?-vfdd75') format('woff'), url('../fonts/icomoon.ttf?-vfdd75') format('truetype'), url('../fonts/icomoon.svg?-vfdd75#icomoon') format('svg'); font-weight: normal; font-style: normal; } |
CSSをインクルードするlinkタグを記述する
Webページのhead要素内に、CSSをインクルードするlinkタグを記述します。
以下は省略があるHTML5の記述です。
|
1 |
<link rel="stylesheet" href="css/icomoon.css"> |
アイコンを表示するためのHTMLコードを確認する
アイコンを表示するには、アイコンを表示したい場所のHTML要素にクラスを付与します。
以下のようなフォーマットで記述します。<span>の代わりに<i>を使っても構いません。
|
1 |
<span class="icon-[icon名]"></span> |
上記の[icon名]部分にどのアイコン画像が対応しているかは、「demo.html」をブラウザで表示して確認します。アイコン画像の横に、クラス名が表示されます。

アイコンを表示したい場所にHTMLコードを記述する
基本的な記述方法
例えば、以下のように記述します。
|
1 |
<p><span class="icon-undo"></span> Undo</p> |
実際の表示は以下になります。
Undo
アイコンの色を変更する
色指定のクラスはデフォルトでは定義されていません。
ここでは以下のようにstyle属性を使って指定してみます。
|
1 |
<p><span class="icon-undo" style="color: #ff6600;"></span> Undo</p> |
実際の表示は以下になります。
Undo
アイコンのサイズを変更する
以下のようにstyle属性を使ってサイズを2倍にしてみます。
|
1 |
<p><span class="icon-undo" style="font-size: 2em;"></span> Undo</p> |
実際の表示は以下になります。
Undo
アイコンをテキストとして文章に挿入する
アイコンを表示するにはbefore疑似要素を使ったクラスを指定しましたが、テキストとして直接文章内に挿入することもできます。
「demo.html」のページで、挿入するUnicodeを確認してください。

font-familyに"icomoon"を指定し、以下のように記述します。
|
1 |
<p>Undo<span style="font-family: icomoon;">   </span>Redo</p> |
実際の表示は以下になります。
Undo Redo
スポンサーリンク





