階層構造を持つドロップダウンメニューの作成方法
公開日:2014年6月9日
Webサイトのグローバルナビゲーションでは、メニュー項目にマウスオーバーすると、サブメニューが下に展開するドロップダウン式階層メニューとなっていることがあります。
メニューをリストタグで記述しCSS設定で実装する方法を解説します。
階層は親->子->孫->ひ孫と何階層にもできますが、あまりに多階層だとユーザビリティに問題が出ますので、ここでは現実的な親と子の2階層メニューを作成してみます。
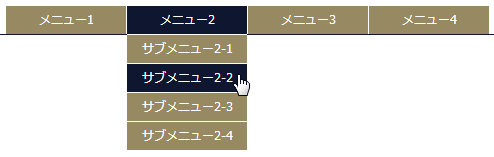
作成するメニューは下図のようになります。

HTMLコードの作成
メニューのHTMLコードは以下のルールで作成します。
- ul/li要素を使う。
- サブメニューは親のli要素の中にul要素を記述し入れ子にする。
サブメニューには「class="sub-menu"」を設定する。 - 現在ページのli要素に「class="current-menu-item"」を設定する。
- サブメニューが現在ページである場合は、その親メニューのli要素に
「class="current-menu-parent"」を設定する。
クラス名は、WordPressのカスタムメニューを利用した時のデフォルト名にしました。
WordPressでは、各要素に自動的に上記のクラスをつけてくれるので便利です。
一般サイトでも同様にクラスを設定すればよいです。
以下はこのルールで記述したコード例です。メニュー全体をさらにidをつけたdiv要素で囲っています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div id="gnav"> <ul> <li><a href="メニュー1のURL">メニュー1</a> <ul class="sub-menu"> <li><a href="サブメニュー1-1のURL">サブメニュー1-1</a></li> <li><a href="サブメニュー1-2のURL">サブメニュー1-2</a></li> <li><a href="サブメニュー1-3のURL">サブメニュー1-3</a></li> </ul> </li> <li class="current-menu-parent"><a href="メニュー2のURL">メニュー2</a> <ul class="sub-menu"> <li><a href="サブメニュー2-1のURL">サブメニュー2-1</a></li> <li><a href="サブメニュー2-2のURL">サブメニュー2-2</a></li> <li><a href="サブメニュー2-3のURL">サブメニュー2-3</a></li> <li class="current-menu-item"><a href="サブメニュー2-4のURL">サブメニュー2-4</a></li> </ul> </li> </ul> </div> |
CSSの設定
それではCSSを順番に設定していきます。
まずメニューの位置、幅、高さを設定します。位置は絶対配置にします。
メニュー全体を「id="gnav"」をつけたdiv要素で囲っていますので、以下のように設定します。
|
1 2 3 4 5 6 7 |
#gnav { position: absolute; top: 72px; right: 0px; width: 484px; height: 28px; } |
ここでwidthの値は、それぞれのメニュー項目の幅を120pxとし、隣と1px間隔を空けることにしますので、"484px"に設定しています。
次はli要素を相対配置にしてフロートさせます。
|
1 2 3 4 5 |
#gnav ul li { list-style: none; position: relative; float: left; } |
メニューの表示デザインを、a要素をブロック要素にして設定します。
|
1 2 3 4 5 6 7 8 9 10 11 |
#gnav ul li a { display: block; width: 120px; height: 28px; margin-left: 1px; font-size: 1.2em; color: #FFF; line-height: 28px; text-align: center; background: #978A63; } |
サブメニューは普段隠しておき、親メニューにマウスオーバーしたとき表示するようにします。
またサブメニューはフロートさせません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
#gnav ul.sub-menu { display: none; } #gnav ul li:hover ul.sub-menu { display: block; } #gnav ul li ul.sub-menu li { float: none; } #gnav ul li ul.sub-menu li a { border-top: 1px solid #FFF; background: #978A63; } |
最後に、マウスオーバー時と現在ページを示すメニュー項目について、背景色を変更してわかりやすくします。
|
1 2 3 4 5 6 7 8 9 |
#gnav ul li a:hover, #gnav ul li.current-menu-item a, #gnav ul li.current-menu-parent a, #gnav ul li ul.sub-menu li a:hover, #gnav ul li ul.sub-menu li.current-menu-item > a, #gnav ul li ul.sub-menu li.current-menu-parent > a { text-decoration: none; background: #0F1630; } |
スポンサーリンク





