表を横にスクロール可能なレスポンシブテーブルを実装する
公開日:2014年9月26日
最終更新日:2015年1月6日
スクリーンサイズが小さいスマートフォン画面で表組みする際は、はみ出した部分を横にスクロール可能なレスポンシブテーブルという手法を使います。JavaScriptで作った専用のライブラリもありますが、CSS設定だけで簡単に実装する方法を解説します。

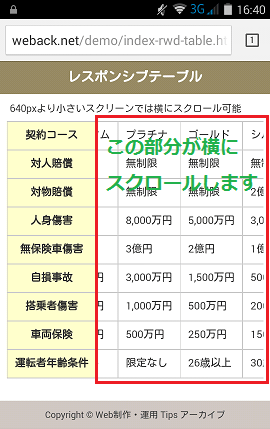
作成するテーブルは右図になります。
横幅はスクリーンサイズに応じて変化しますが、640pxをブレイクポイントとして行と列が反対になります。
640pxより小さいスクリーンでは横にスクロール可能なレスポンシブテーブルとなります。
スマホでもPCでも動作するデモページを用意しましたのでご覧ください。
【コンテンツ】
HTMLコードを作成する
テーブル部分の HTMLコードは以下になります。
注意点は、コードの中で </tr> と <tr> の間に、コメント記号を挿入しているところです。これはtr要素を「display:inline-block」にして横に並べる際、後に続くタグを改行すると半角スペース分の隙間が挿入されるのを防ぐ処置です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
<table> <thead> <tr> <th>契約コース</th> <th>対人賠償</th> <th>対物賠償</th> <th>人身傷害</th> <th>無保険車傷害</th> <th>自損事故</th> <th>搭乗者傷害</th> <th>車両保険</th> <th>運転者年齢条件</th> </tr> </thead> <tbody> <tr> <td>プレミアム</td> <td>無制限</td> <td>無制限</td> <td>無制限</td> <td>無制限</td> <td>5,000万円</td> <td>2,000万円</td> <td>1,000万円</td> <td>限定なし</td> </tr><!- ---><tr> <td>プラチナ</td> <td>無制限</td> <td>無制限</td> <td>8,000万円</td> <td>3億円</td> <td>3,000万円</td> <td>1,000万円</td> <td>500万円</td> <td>限定なし</td> </tr><!- ---><tr> <td>ゴールド</td> <td>無制限</td> <td>無制限</td> <td>5,000万円</td> <td>2億円</td> <td>1,500万円</td> <td>500万円</td> <td>250万円</td> <td>26歳以上</td> </tr><!- ---><tr> <td>シルバー</td> <td>無制限</td> <td>2億円</td> <td>3,000万円</td> <td>1億円</td> <td>500万円</td> <td>200万円</td> <td>150万円</td> <td>30歳以上</td> </tr><!- ---><tr> <td>スタンダード</td> <td>無制限</td> <td>1億円</td> <td>1,000万円</td> <td>5,000万円</td> <td>なし</td> <td>なし</td> <td>なし</td> <td>35歳以上</td> </tr> </tbody> </table> |
CSSコードを作成する
基本的なテーブル部分の CSSコードは以下になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
table { width: 95%; margin: 0 auto; border-collapse: collapse; border-spacing:0; } th, td { margin: 0; padding: 8px 10px; border: 1px solid #ccc; } th { background: #ffc; } |
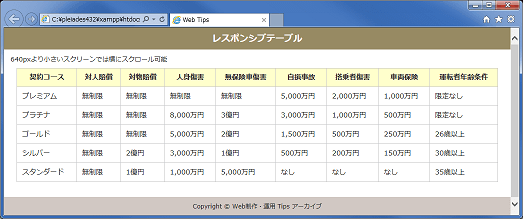
この状態では、テーブルは以下のように表示されます。

次に小さいスクリーン用にコードを追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
@media screen and (max-width: 640px) { table { display: block; position: relative; } thead { display: block; float: left; } tbody { display: block; position: relative; width: auto; overflow-x: auto; white-space: nowrap; } thead th { display: block; } tbody td { display: block; } tbody tr { display: inline-block; } th:not(:last-child) { border-bottom: none; } td:not(:last-child) { border-bottom: none; } td { border-left: none; } } |
このコードでのポイントは、以下になります。
- thead要素を左にフロートしてtbody要素の左に回り込ませます。
- 左にフロートしたthead要素内のth要素をブロック要素にして縦にならべます。
- tbody要素内のtr要素に「display:inline-block」を指定し、横に並べます。
- 横に並んだtbody要素内のtd要素をブロック要素にして縦にならべます。
- tbody要素に「overflow-x: auto;」を指定し、はみ出した部分を横にスクロールして表示できるようにします。「white-space: nowrap」はセル内での折り返しを禁止する処置です。
これで小さいスクリーンのときに横にスクロール可能なレスポンシブテーブルが完成しました。
デモページは以下です。
スポンサーリンク





