jQueryで開閉式FAQを実装する
公開日:2014年4月16日
質問の文章をクリックしたら、回答の文章が開きその下に表示されるWebページがあります。
それだと不必要な質問の回答は折りたたまれているためスペースの節約になります。
そのような開閉式のFAQをjQueryで実装する方法を解説します。
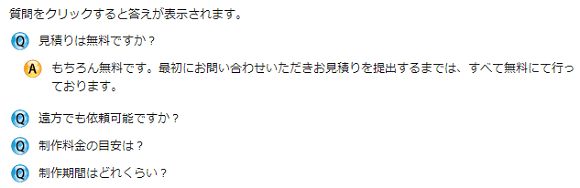
下記は、そのような開閉式FAQの一例です。

【記事執筆時の確認環境】
jQuery 1.11.0
jQueryを利用した関数を定義する
以下のコードを記述したjsファイルを作成します。
|
1 2 3 4 5 6 |
jQuery(function(){ $('.faqs dd').hide(); $('.faqs dt').hover(function(){$(this).addClass('hover')},function(){$(this).removeClass('hover')}).click(function(){ $(this).next().slideToggle('normal'); }); }); |
この関数を使うにあたっての仕様は以下のようになります。
・「class="faqs"」を設定した要素の中にあるdtタグに質問文章を記述します。
・「class="faqs"」を設定した要素の中にあるddタグに回答文章を記述します。
・ddタグは最初閉じていますが、dtタグをクリックするたび[開]-[閉]を繰り返します。
作成したjsファイルとjQuery本体をインクルードする
先ほどの関数を定義したjsファイルとjQuery本体ファイルを、Webページにインクルードする記述を以下のように追加します。
|
1 2 |
<script type="text/javascript" src="js/jquery-1.11.0.min.js"></script> <script type="text/javascript" src="js/faq.js"></script> |
FAQの文章をページに記述する
開閉式FAQを設置したい場所に以下のように質問と回答を記述します。
|
1 2 3 4 5 6 7 8 |
<dl class="faqs"> <dt>質問1の文章をここに記述する</dt> <dd>回答1の文章をここに記述する</dd> <dt>質問2の文章をここに記述する</dt> <dd>回答2の文章をここに記述する</dd> <dt>質問3の文章をここに記述する</dt> <dd>回答3の文章をここに記述する</dd> </dl> |
CSSを設定する
CSSファイルに、クラスfaqsに対しての設定をします。
例えば、以下のようにします。
この例では質問と回答文章の前にアイコン画像を表示させています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.faqs dt{ background: url(../images/q.png) 0 0 no-repeat; padding: 0 15px 10px 30px; position: relative; } .faqs dt:hover{ cursor: pointer; } .faqs dd{ background: url(../images/a.png) 14px 0 no-repeat; padding: 0 15px 15px 44px; position: relative; } .faqs .hover{ color: #0040ff; text-decoration: underline; } |
スポンサーリンク





