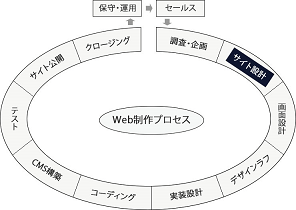
Web制作プロセス:サイト設計

このフェーズでは、画面デザインと実装の前提となるサイト全体に関する設計を行います。
サイト全体の階層とページ構成、掲載するコンテンツの詳細、使用するサーバー情報を決定します。
ビジュアル的なデザインは次のフェーズから行ないますが、ここではそれを進めるにあたって必要な情報を整理し、「サイト設計書」にまとめます。このフェーズでは作業結果を表形式で整理することが多いので、私はサイト設計書をExcelで作成し、各シートに情報を記述するようにしています。
またコンテンツを準備する具体的な計画もこの段階で立てる必要があります。
【サイト設計フェーズのタスク】
サイト全体構成を決定する
Webサイトは、そのサイトの目的や用途に応じて分かりやすい構成を組み、ユーザーを迷わせないようにすることが大切です。
最適な構成にするには、サイトの目的や用途もそうですが、掲載するコンテンツの種類とボリュームも考慮する必要があります。扱うコンテンツを整理し情報の構造化を行って、カテゴリ分けや階層レベルを見直すようにしましょう。
そして構成が決まったら、ひと目で分かるようなサイト構成図(Site Diagram)を作成します。
サイト構成にはこうしなければならないという正解はありませんが、いくつかのパターンが存在します。それらのパターンをアレンジしたり組み合わせながら構成を検討していきます。
直線型
トップページから順番にページが遷移していく構成で、特定の手順通りにユーザーにコンテンツを見せたい場合はこの構成をとります。
フラット型
トップページとその下にサブページがフラットに並びます。比較的小規模のサイトに多い構成です。
階層型
コンテンツの種類やユーザー属性に合わせて複数のカテゴリに分類し、ツリー状の階層構造とした構成です。大量の情報を整理するのに適した構成であり、最も多くのサイトが採用しています。
カテゴリにはさらにその下にサブカテゴリが存在し、階層レベルはどんどん深くなっていきますが、階層レベルが深すぎたりカテゴリ数が多すぎるとユーザーは理解しづらくなりますので、それぞれ適切な数に調整します。
時系列型
ブログサイトが採用する構成です。新しいコンテンツから順番に表示され、古いコンテンツはどんどん下に追いやられます。コンテンツ数が多くなると古いコンテンツは自動的に別ページとなり、ページャーで切り替えて閲覧するようになる場合もあります。
集約型
ECサイトに多く見られる構成です。さまざまな商品を検索してショッピングカートにどんどん放り込み、最終的にはカート画面に遷移して購入決済します。カート画面にはすべてのページから遷移できるようにしなければなりません。
ページリストを作成する
このタスクでは、制作するすべてのページを決定しリスト化します。
リストには、ページ毎にページタイトル、URL、ファイル名を記述します。WordPress など CMS を利用する場合は、その他にページID(スラッグ)や使用するテンプレートも決めておきます。
ページリストのサンプルを以下に示します。
![]()
【ページリストサンプル(Excelファイル)】 » ダウンロード
コンテンツ詳細を決定する
Webサイトで最も大切な、"コンテンツ" の詳細を決定します。そしてこのタスクでのアウトプットを基に、コンテンツ作成の準備に取りかかります。
プロジェクト終盤になっても入れ物だけ完成し、中身がさっぱりできていないということはよくありますので、コンテンツ作成はできるだけ早く開始すべきです。
おおよそのコンテンツは調査・企画フェーズで既に洗い出していますが、ここではそれらを各ページに振り分け、どのページに何のコンテンツを表示するか決めます。その際、寸法は適当で良いので、手書きのワイヤーフレームを作成し、その上にコンテンツを並べてみるとイメージしやすくなります。
必要なコンテンツをすべて洗い出したら、それぞれのコンテンツの詳細を決めます。
例えば、写真/動画のサイズ・ファイル形式、文章や見出しの文字数、お問い合わせフォームの入力項目などです。製品紹介ページなど同種の紹介アイテムが複数あるサイトでは、タイトル/キャッチフレーズ/サムネイル画像/特徴/仕様などコンテンツのフォーマットを決めておかないと、整ったサイトになりません。
プロジェクトによっては、コンテンツもクライアントインタビューを基に、制作業者がすべて準備することもあります。その場合は早急にコンテンツを作成する計画を立てます。
コンテンツをクライアントが準備する場合は、このタスクでのアウトプットを伝え、いついつまでに提供してくれるよう念を押します。
サーバー情報を確認・決定する
使用するサーバーは案件により状況がさまざまです。
クライアントが他の業務で使用している既存サーバーをWebサーバーにする場合もありますし、全く新規にサーバーを構築する場合もあります。レンタルサーバーでも専用/共用の違いがありますし、レンタルサーバー業者によって仕様は違います。
Webサーバーソフトも Apache や IIS があり、メールサーバー/FTPサーバー/データベースもたくさんの種類が存在します。
どんなサーバーを使用するにしても、サーバーにログインするためのアカウントが必要ですので、それらを調べておきます。こちらでアカウントを決めることができる場合は、セキュリティに留意し適切なものを設定します。
ローカルに開発環境を構築して制作を進める場合は、できるだけ本番環境に近いアカウント情報を設定したほうが後でトラブルが少なくなります。
また同じソフトを使っていても、その設定がそれぞれ違いますので、使用予定の CMS がインストールできなかったり、特定の機能が使えなかったりします。事前に必ずサーバー仕様を確認し、「いける」と確信することが大切です。
ネームサーバー
ドメインとサーバーの IPアドレスを結びつけるサーバーです。
レンタルサーバーを使用する場合は、レンタルサーバー業者からネームサーバー情報(ホスト名あるいは IPアドレス)を取得し、ドメイン登録業者(レジストラ)の管理画面から該当するドメインにネームサーバー情報を設定します。
Webサーバー
ログインするために、「ユーザーID」と「パスワード」が必要です。
レンタルサーバーでは、管理画面にブラウザでログインするためのアカウント情報が提供されますので、それを控えておきます。
FTPサーバー
サーバーにファイルをアップロードしたり、ローカルにファイルをダウンロードするには、FTPクライアントソフトを使います。
FTPクライアントソフトには、FTPサーバーに関する以下の情報を設定する必要があります。
- ホスト名
- ユーザー名
- パスワード
- ポート番号
暗号化通信を行う場合と行わない場合とでは、設定する情報が異なりますので注意します。
メールサーバー
メールサーバー情報は、お問い合わせフォームから入力された情報を特定のメールアドレスに送信する場合などに必要で、以下の項目を設定します。
- 受信サーバー名
- 送信サーバー名
- POPポート番号
- IMAPポート番号
- SMTPポート番号
- アカウント名
- パスワード
メールサーバーも、平文通信を行う場合と SSL通信を行う場合とでは設定が異なりますので注意します。
データベース
データベースも各種ありますが、Webサイト用としては現在のところ MySQL が最も多く使われています。
データベースに接続するために以下の情報が必要です。
- ホスト名
- データベース名
- ユーザー名
- パスワード
- 文字コード
また、MySQL を操作するために phpMyAdmin を使用する場合が多いので、その管理画面へログインする URL も調べておきます。
その他
以下の情報が必要になる場合もあります。
- アクセス解析ツール管理画面へログインするためのアカウント情報
- Googleなど各種サービスを使うためのアカウント情報
スポンサーリンク



