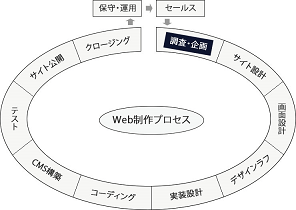
Web制作プロセス:調査・企画

このフェーズでは、制作するサイトに関する必要な調査を行い、プロジェクトの企画を行います。
作業の結果は「サイト企画書」としてまとめ、クライアントに提出します。
このフェーズの目的は、クライアントと請負業者双方が、「どのようなサイトをどのような条件で制作するか」について合意することです。つまり、クライアント要求を確認し、こちらから実現可能な提案をして受け入れてもらうのです。その合意の下に、以降のフェーズから実現手段の具体化に入ります。
仕様変更は後のフェーズになればなるほど納期やプロジェクトコストに大きな影響を及ぼしますので、重要な仕様は企画書に明確に記述し、初期の段階でクライアントと握っておくことが大切です。
なお案件によっては、複数の制作会社から提出された企画書をクライアントが比較検討し正式発注しますので、失注した場合はそれまでの作業が無駄になります。従ってこのフェーズの作業にかける時間は、案件規模や受注可能性に基づき適切に判断します。
大規模案件では調査工数もばかになりませんので、正式受注後に詳細な調査・企画を行うのが基本です。その場合は概略提案書を提出し見積書には調査・企画費用も盛り込みます。
【調査・企画フェーズのタスク】
要求を確認する
Web制作の引き合い(見積依頼)がきたら、クライアントに要求を確認します。確認の仕方はさまざまですが、通常は直接会ってヒアリングします。遠方の場合は、電話ヒアリングや要求確認シートに記入し送ってもらうことで済ませる場合もあります。
いずれの場合でも質問を漏れなく相手に投げ、要求を引き出すことが大切です。中には要求がはっきりしないクライアントもいますが、その場合はこちらから誘導して何がやりたいかをはっきりさせます。
最大の目的は、要求を「定義」し、お互いの合意形成を図ることです。
文章や絵を用い形あるものにすることで、クライアントも自分がやりたいことがはっきりしてきますし、何より後になっての揉め事を防止できます。
私はたいていの場合、まず電話で概略を聞きます。そしてある程度の事前調査を行ってからヒアリング項目を整理し、実際にヒアリングに伺います。
ヒアリング時にはヒアリングシートを用意し漏れが無いように確認します。
確認項目としては、以下のようなものがあります。
- サイト基本情報(サイト名称、目的、ターゲットユーザー、ページ総数など)
- 請負範囲(どこまでの作業なのか)
- コンテンツ内容/支給品(どちらがどこまで準備するか)
- デザイン要件(サイトの見た目に関するもの)
- サイト機能要件(動的要素仕様、付随機能、プログラム作成が必要なもの)
- 管理機能要件(管理画面に関するもの)
- システム要件(性能、利用技術など)
- プロジェクト要件(納期、費用、提出物、サポートなど)
- 前提条件/制限事項
- 契約条件
ヒアリングシートのサンプルを以下に示します。
【ヒアリングシートサンプル(Excelファイル)】 » ダウンロード
なお、デザイン的な要求はあいまいになりがちです。デザインが済んでから、「イメージが違う」と言われると大変なことになります。
そこで、ヒアリング時にはPCを持ち込み、サンプルサイトを見せれるようにしておきます。それで「だいたいこんな感じのサイト」というのが分かります。
言葉で確認するよりも、画面で確認しておいたほうが外れが少なくなりますからね。
また、往々にして良くあるのが、「いいホームページを作ってくれ」という要望しかないことです。WebやITに関して全くのド素人のクラインアントもたくさんいますし、ホームページなんておまけみたいなものと思っている人もいます。
そのような場合は細かい要求は出てきませんので、提案型の企画が必要です。ヒアリングでは事業における課題や既存サイトの不満などを中心に聞き出します。場合によっては既存サイトに解析ツールを仕掛けさせてもらって問題点を探り、コンサル的な提案を行うこともあります。
追加調査を行う
顧客ヒアリングを実施し要求を理解したら、さらに調査を進めます。
調査・企画フェーズの作業は、サイト制作プロジェクトの企画をすることですので、企画書を書けるだけの調査を行います。
企画は魅力的にすることが重要ですので、調査することによりインスピレーションを得ます。
また、いかに魅力的と言えども技術的・時間的・コスト的に「出来ない」という企画では意味がありません。そこで実行可能なプランの裏付けをとるための調査も行います。
既存サイトの調査
リニューアル案件では既存サイトの調査を綿密に行います。
単にデザインを一新するだけというのは少なく、アクセス数やサイトからの商品購入増加などの要望があるはずです。そこでどこを改善すればいいか、「当たり」をつけます。アクセス解析ツールを仕掛けているサイトなら、そのデータを見せてもらうようにしましょう。
競合サイトの調査
ビジネスサイトでは必ず競合他社のサイトも調査します。競合サイトの良い点・悪い点を把握し、「勝てる」サイトを企画します。
競合サイトとは、デザイン的に似通ってしまわないほうが良いでしょう。ただ訪れるユーザーは同じですので、1社だけ突飛なデザインにするのも考えものです。特にナビゲーションなどのサイト操作が1社だけ特別だと、ユーザーを迷わせてしまいますので注意します。「似てはいないが違和感がない」というバランスをとる必要があります。
参考サイトの調査
ここでいう参考サイトとは、デザインの参考になるサイト、同じフレームワークを使っているサイト、自分が過去に制作したサイトなどです。一番の目的は、インスピレーションを得て企画方針を決めるためです。
技術的な調査
規格策定動向、最新のフレームワーク仕様、使用するサーバー仕様などの調査を行います。
注意点としては、Web制作を受注し納品するまでにはある程度の期間が経過するということです。HTMLやCSSの規格もそうですが、ブラウザの対応状況、各種CMSやフレームワークのバージョンもその間に変更になります。最初に調査した時は出来たものが、納品時には出来なくなっていたということも起こり得ますし、その逆もあります。自分がコントロールできないものをそのまま使うケースでは、「この時点のバージョン」と決めるしかないです。
リソースの調査
大規模サイトの場合はチームを組み、複数人で制作にあたることになります。また特定の作業を外注せざるを得ないこともありますし、自分に一部分の仕事が回ってくることもあります。
いざプロジェクトがスタートしてから、自分も含めてそれら社内外のリソースを確保できないのではシャレになりません。「お願いします」と言われてから、「ごめんなさい」では一気に信頼を失います。まだ受注前としても、ある程度の目途をつけておきます。
プロジェクトを企画する
調査・企画フェーズの最後のタスクは、プロジェクトを企画し「サイト企画書」を書き上げることです。ドキュメント名称については、まだ提案段階の時は「xxxxx 企画提案書」としています。
多くの場合、企画書を読んでクライアントが発注の判断をするわけですから、クライアントにとって魅力的な内容でないと意味がありません。内容はクライアントの要求をそのままコピーするわけではなく、より良いサイトにするため追加・変更することもあります。そして完全に実行可能であることが必要です。
「お客さまの要求をこのように理解しています」
そしてそれを踏まえた上で、
「私どもの提案はこうです」
という意識で書き上げます。
要求は大きく分けて次のように分類できますので、それらをまず明確にします。
- デザイン要求
サイト外観に関する静的な仕様の要求。 - 機能要求
サイトが持つ機能に関する動的な仕様の要求。 - システム要求
レスポンス・扱えるデータ容量など性能に関するものや、対象ブラウザ・使用サーバー・セキュリティ対策など。 - プロジェクト要求
納期・費用・提出物・サポートなど。
上記の要求に対する提案を、以下のように具体的な項目に落とし込み、他の事情も考慮した上で企画書に記述します。
サイト概要
どのようなサイトであるのか定義します。
サイト名称、サイト目的、期待する効果、ターゲットユーザー、ターゲットデバイス、コンテンツ、サイトの持つ機能などです。
概略ページ構成
詳細はサイト設計フェーズで確定しますが、全体のページボリュームを把握するため分かっている範囲で記述します。
デザインコンセプト
キーカラー、デザインテースト、レイアウト手法など方向性を示します。
実施内容・請負範囲・お客様作業
サイト制作は、すべて業者におまかせというわけにはいきません。必ずクライアントにやってもらわなければならない作業が発生します。
今回のプロジェクトでは何をどこまで実施するのかを提示し、その中で請負範囲とお客様作業の切り分けを行います。
制作方針・条件
どういう方針で制作するか明らかにします。また制作にあたっての前提条件や制限事項も示します。
対象とするブラウザ、使用言語、使用するCMSやフレームワーク、サーバーなどです。また、プロジェクト体制、引き渡し条件、提出物など、システム的・プロジェクト的な条件も記述しておきます。
スケジュール
各タスクの作業期間とリソース、重要なマイルストーン、納期を示します。
クライアントから提供を受けるものがあるなら、その時期をスケジュールに明示します。
サポート
納品後の保証・サポート内容について記述します。
制作者の責による不具合対応、クライアントからの追加・修正依頼対応などです。
見積り金額
見積り金額を示す必要がありますが、別紙で正式見積書を求められる場合もありますので、どのような形態で金額を提示するのかはクライアントに合わせます。
案件によっては、追加で以下のような項目を盛り込みます。
- ビジネス上の課題とサイト開設による解決方法
- 現行ホームページの問題点
- 現行ホームページからの移行方法
- 最近の動向
- SEO/アクセス解析について
なお、大規模案件でチームを組んで制作する場合は、案件受注後にプロジェクトビルディングを行って、内部向けにルールを決める必要があります。
クライアントには提出しませんが、詳細タスクと担当者、使用するツール、コーディングルール、その他管理方法を記述した「プロジェクト計画書」を発行してチームメンバーに周知します。
スポンサーリンク



