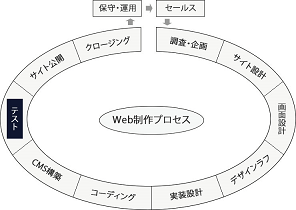
Web制作プロセス:テスト

ページがひととおり完成したら、テストを行います。
実装担当者もブラウザ表示やサイト機能についてはチェックしながらコーディングしていますが、サイトを公開までもっていくためにはその他にもテストする項目はたくさんあります。
テストの目的は品質を確認することですが、設計や実装が制作者の意図どおりに行なわれているかだけではありません。仕様がクライアントの要求に沿っているかも確認する必要があります。従って多くの関係者に協力してもらい、サイト公開前にバグや認識違いをつぶしておきます。
【テストフェーズのタスク】
- チェックリストを作成する
- コンテンツチェックを行う
- リンク切れチェックを行う
- HTMLバリデーションを行う
- CSSバリデーションを行う
- ブラウザで表示確認を行う
- サイト機能の確認を行う
- その他の確認を行う
チェックリストを作成する
テスト項目を定義した「チェックリスト」を作成します。厳密なテストを行う場合は、テスト環境や手順なども記述した「テスト仕様書」を作成します。
いずれにしても、いきあたりばったりのテストではいけません。漏れが無いように項目をリストアップする必要があります。
コンテンツチェックを行う
コンテンツチェックはクライアントにも協力してもらいましょう。設計や実装が完璧でも、コンテンツに不備があるとサイトが台無しになってしまいます。
以下のような項目について確認します。
- 誤字脱字
- 文章の言い回し
- 言葉の統一性
- タイトルや文章の長さ
- 事実との相違
- 画像や動画の品質
- 画像や表へのキャプション
リンク切れチェックを行う
リソース・内部ページ・外部ページへのリンクに間違いがないか、ツールを使ってチェックします。HTMLファイルだけでなく、CSSファイル内のリンクもチェックする必要があります。
リンクをチェックしてくれるツールを以下に紹介します。
LinkChecker
GPL ライセンスのフリーソフトで、PC にインストールして使います。動作は軽快で、CSS 内のリンクまでチェックしてくれます。
詳細は以下の記事を参照してください。
» 『Webサイトのリンク切れチェックソフト「LinkCheker」』
W3C Link Checker
サイトの URL を入力することにより、オンラインでリンク切れをチェックしてくれます。エラーコードを表示してくれるので、エラーの原因が分かります。ただし動作は多少遅いです。
以下のページにアクセスしてください。
» W3C Link Checker
リンクチェッカー(リンク切れチェックツール)
こちらもオンラインのチェックツールです。チェック項目は少ないのですが、動作は速いです。
以下のページにアクセスしてください。
» リンクチェッカー(リンク切れチェックツール)
Broken Link Checker(WordPressプラグイン)
サイト内にリンク切れがないか、自動で定期的にチェックしてくれます。リンクエラーを発見したらダッシュボードに表示されます。
運用時にも威力を発揮してくれるため、WordPress サイトにはおすすめです。
HTMLバリデーションを行う
HTML文書が規格に則って作成されているかチェックします。
チェックしてくれるツールを以下に紹介します。
W3C Markup Validation Service
オンラインでチェックしてくれます。チェックする際は、URL指定/ファイルアップロード/直接入力から選択します。
以下のページにアクセスしてください。
» W3C Markup Validation Service
CSSバリデーションを行う
CSS が規格に則って作成されているかチェックします。
チェックしてくれるツールを以下に紹介します。
W3C CSS Validation Service
オンラインでチェックしてくれます。チェックする際は、URL指定/ファイルアップロード/直接入力から選択します。
以下のページにアクセスしてください。
» W3C CSS Validation Service
Unicorn W3C 統合検証サービス
こちらは HTML文書と CSS を組み合わせてオンラインで両方チェックしてくれます。チェックする際は、URL指定/ファイルアップロード/直接入力から選択します。
以下のページにアクセスしてください。
» Unicorn W3C 統合検証サービス
ブラウザで表示確認を行う
代表的な デバイス・OS・ブラウザを組み合わせて確認します。何を選択するかは、企画フェーズで取り決めた内容によります。バージョンも考えると組み合わせはかなりの数にのぼりますので、アクセスしてくるユーザー環境に合わせて代表的なものをピックアップします。全ページを確認する組み合わせと、トップページだけ確認する組み合わせに分けることも考えられます。
OS は、Windows・OS X・iOS・Android が一般的に考えられますが、どのバージョンでやるかが問題となります。最新バージョンと対応する必要がある最も古いバージョン、そして現在ユーザーの使用数が最も多いバージョンが基本となるでしょう。
ブラウザは、Google Chrome・Internet Explorer・Microsoft Edge・Firefox・Safari・Opera を考慮すればよいでしょう。Android 端末では、Android 標準ブラウザも対象となります。
デバイスについては、PC はともかくモバイル端末は機種も多いため問題となります。実機を用意できない場合は、エミュレータなどツールを使用して確認するのが現実的です。
確認する際は、ただ漫然とページを表示し眺めてもしょうがないので、チェックする項目をあらかじめリストアップしておき、一つひとつ確実にしかも効率的にチェックします。
サイト機能の確認を行う
サイトに搭載されている機能を実際に操作して確認します。機能によっては生成された HTML コードの確認が必要なものもあります。
こちらもチェック項目をリストアップしておきますが、機能によっては設定条件によって動作が変わりますので注意します。
以下のような機能のチェックを行います。
- 画像の切り替え
- ページャー
- PCサイト/モバイルサイトの切り替え
- サイト内検索
- スムーズスクロール
- 問い合わせフォーム
- ファイルのアップロード/ダウンロード
- titleタグやmeta descriptionの書き換え
- 文字サイズの調整
- 自動バックアップ
- リダイレクト
- ショッピングカート
- サイトマップの自動作成
- アクセス解析データの登録
その他の確認を行う
その他、以下の確認を行います。
ユーザビリティ
ユーザーにとって使いやすいサイトかどうか、実際に操作してみて確認します。例え設計通りにサイトができあがっていたとしても、ユーザビリティに問題があるなら修正が必要になります。
何が「使いやすい」かは人それぞれですので、複数人でチェックすることが大切です。
ユーザビリティについては以下のサイトが参考になります。
» Research-Based Web Design & Usability Guidelines
アクセシビリティ
サイトを訪れるのは健常な若い人だけではありません。高齢者や障がい者にも配慮したサイトが求められます。また、JavaScriptが有効でない環境やテキストブラウザからのアクセスもありますので、その場合でも最低限の情報を提供するようにします。
W3C では Webアクセシビリティに関する国際的なガイドライン「WCAG 2.0」を策定しています。
日本でも「JIS X 8341-3:2016」が 2016年3月22日に公示されています。
「JIS X 8341-3:2016」の解説や、「WCAG 2.0」の日本語訳が以下のサイトで公開されています。
» ウェブアクセシビリティ基盤委員会
パフォーマンス
Webページの表示速度が遅いとユーザーをいらいらさせ、サイトから離脱させてしまいます。また商品検索やファイルダウンロードなどの速度も重要です。
サイトのパフォーマンスは、回線速度・サーバースペック・ユーザーマシンスペック・同時アクセス数などにも影響され、サイト制作者側からはどうしようもない要因もあります。
しかしどの程度のパフォーマンスが出ているか正しく計測し、向上対策をしっかりとることは制作者の責務です。
計測の結果、対策の必要有りとなった場合は、以下のような対策を実施します。
- 画像の最適化
- ソースコードの圧縮
- CSSスプライトの作成
- data URIを使った画像の埋め込み
- ブラウザキャッシュの使用(expiresヘッダの設定)
- アプリケーションキャッシュの使用
パフォーマンス計測や診断をしてくれるツールを以下に紹介します。
- Chromeデベロッパーツール
「Networkパネル」「Timelineパネル」でパフォーマンス計測ができます。「Auditsパネル」ではページの診断をし改善策を提示してくれます。 - PageSpeed Insights
Google が提供しているツールで、PCサイトとモバイルサイトの両方を診断し改善提案をしてくれます。
» https://developers.google.com/speed/pagespeed/insights/ - GTmetrix
Webサイトのパフォーマンスをオンラインで計測してくれるサービスです。PageSpeed と YSlow の診断結果を表示してくれます。
» https://gtmetrix.com/
セキュリティ
無料/有料ともたくさんのツールやサービスが存在します。本格的にやろうとしたらセキュリティ診断を提供している専門業者にお願いします。
モバイルフレンドリー
スマートフォンサイトやレスポンシブWebデザインでは、ページ設計がモバイルフレンドリーであるかどうかもテストしましょう。
Google のツールでテストできます。
» モバイルフレンドリーテスト(Google Developers)
SEO
SEO の観点からのテストも重要です。検索エンジンに正しく評価されなければアクセス数の増加は見込めませんので、サイト公開前に必ず実施します。
- URLの正規化
URL が「wwwの有り/無し」「index.htmlを付ける/付けない」で統一されているか確認します。 - titleタグと meta description の個別出力
それぞれのページで固有の記述になっていなければなりません。プラグインで出力している場合は、ちゃんと機能しているか確認します。 - 検索結果表示
検索エンジンで、「site:サイトのURL」と入力し、それぞれのページが検索結果にどのように表示されるか確認します。タイトルや説明文の長さが適切でないと、途中で切れていたりします。「site:サイトのURL キーワード」と入力するとキーワードに対する表示となります。ただし新規サイトの場合は検索エンジンにまだインデックスされていませんので、インデックスされてからの確認になります。 - リダイレクト
リニューアルサイトでページ構成が変わっている場合は、正しくリダイレクトされているか確認します。 - meta robots
クローラーを制御する meta robots タグが、各ページで正しく設定されているか確認します。
クライント要求やサイト仕様との相違
そもそもこの時点で仕様どおりに出来ていないのに気づくのはかなり問題です。しかし勘違いや解釈に齟齬があるのは人間ですからよくある話です。
ドキュメントに書かれている内容や、制作途中でクライアントから要求があった項目について、ちゃんと実現できているか最後にもう一度確認しましょう。
スポンサーリンク



