Dreamweaverで「_notesフォルダ」を生成しないようにする
公開日:2014年7月5日
Dreamweaverを使ってWeb制作をしていると、知らない間に「_notesフォルダ」という余計なフォルダが自動で作成されていることがあります。納品する時にいちいち削除するのも面倒なので、あらかじめ生成されない設定にしておきます。
【記事執筆時の環境】
Dreamweaver CS6
_notesフォルダの役割
_notesフォルダには2つの役割があります。
- Fireworksと連携するときに、デザインノートファイル(拡張子:.mno)を保存する。
- ローカルとサーバーとの同期情報ファイル(dwsync.xml)を保存する。
.mnoファイルは、DreamweaverとFireworksを連携させて使うメリットを感じないなら必要ないでしょう。
私もFireworksは使いますが、この機能は便利と思ったことはありませんし使ってもいません。
dwsync.xmlは、ローカルとサーバーにあるファイルの更新日時をチェックし、前回アップロードした時と相違があった場合に警告を出す機能に使います。
複数人や複数の環境から同じファイルを編集するなら別ですが、私の場合これもメリットを感じません。
_notesフォルダを自動生成しないようにするには、上記2つの機能を無効にします。
デザインノートの無効化
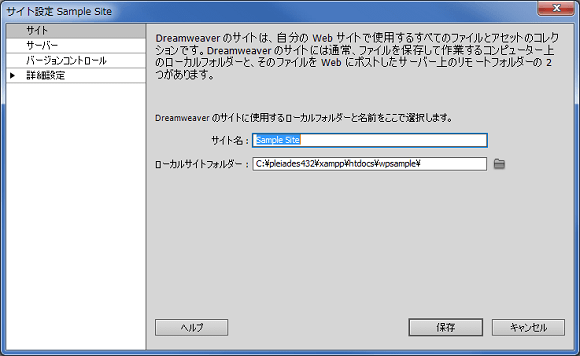
メニューの[サイト]-[サイトの管理]を選択し表示される[サイトの管理]画面から、
設定するサイトをダブルクリックします。

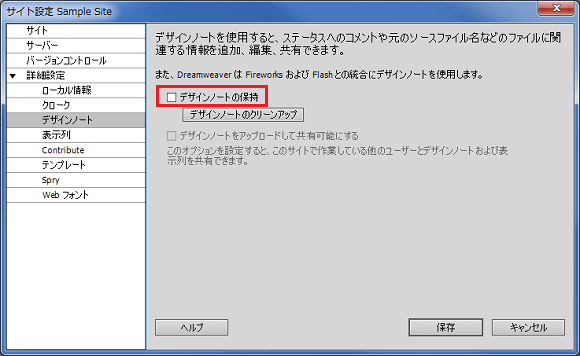
[詳細設定]-[デザインノート]をクリックし、[デザインノートの保持]のチェックを外します。

[保存]ボタンをクリックし設定を保存します。
同期情報の無効化
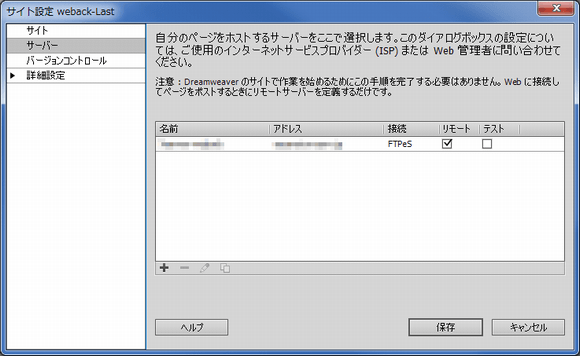
[サイト設定]画面で、[サーバー]をクリックします。

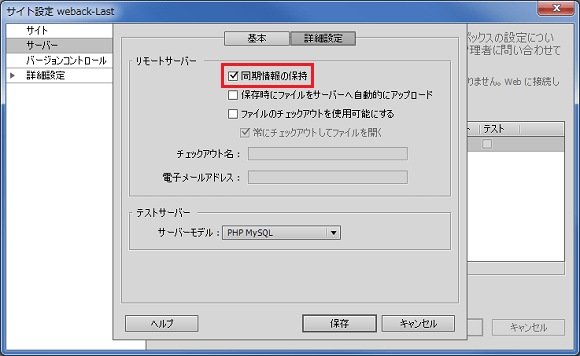
設定するサーバーをダブルクリックし、[詳細設定]タブをクリックします。

[同期情報の保持]のチェックを外すと以下のメッセージダイアログが表示されますので、[はい]をクリックします。

[保存]ボタンをクリックし設定を保存します。
以上で、_notesフォルダが自動生成されなくなりました。
スポンサーリンク





