プラグインWP Page Numbersでページナビゲーションを設置する
公開日:2014年4月15日
最終更新日:2014年7月13日
WordPressでページ送りをするプラグイン「WP Page Numbers」の使い方を解説します。
ページナビゲーションのプラグインとしては、WP-PageNaviが有名ですが、WP Page Numbersも簡単な設定でページネーション機能を実現できます。
WP Page Numbersでページナビゲーションを設置するには、テーマファイル内にコードを1行追加するだけです。
ナビゲーションデザインテーマはデフォルトで5つ用意されていますが、デフォルトテーマをコピーし、自分独自のデザインを作成することも可能です。
なお、投稿データを取得する際には、get_postsではなくquery_postsを使ってください。
【コンテンツ】
【記事執筆時の環境】
WordPress 3.8.2
WP Page Numbers 0.5
WP Page Numbersのインストールと有効化
プラグインのインストール画面で、「WP Page Numbers」で検索してプラグインをインストールします。
プラグインを有効化すると、[設定]メニューに、[Page Numbers]が表示されます。

WP Page Numbersの設定
メニューの[設定]-[Page Numbers]を選択します。
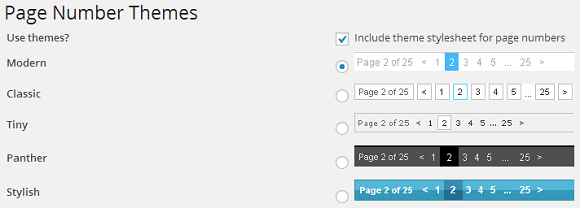
Page Number Themes
適用するテーマを5つあるうちから選択します。
これらのテーマはカスタマイズできますが、やり方は後で説明します。

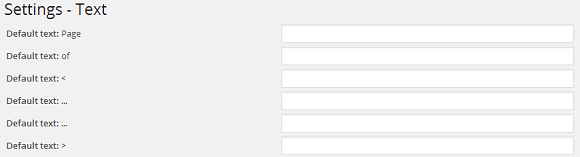
Settings - Text
ここに設定することで、表示する文字を変更できます。
どの部分が変更されるかは、上の[Page Number Themes]に表示されているデザインを見てください。

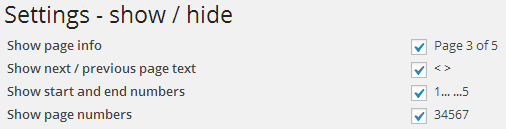
Settings - show / hide
ここでは、ページナビゲーションに表示する要素を選択します。
デフォルトではすべてにチェックが入っていますが、そのままでも構わないでしょう。

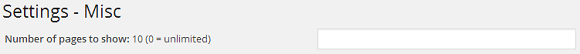
Settings - Misc
ここでは、何ページまで表示するか設定します。

デフォルトでは10ページまでになっていますので、下記のように1~10までのページ番号と最終ページ番号が表示されます。
![]()
15を設定すると、下記のようになります。
![]()
ここまでの設定を終えたら、[Update Settings]ボタンをクリックして設定を保存します。
テーマファイルへコードを追加する
テーマファイル内にある、「前の記事へ」「次の記事へ」などのリンクを出力しているテンプレートタグを探します。
テーマによって使っているテンプレートタグは異なりますが、「next_posts_link」「get_next_posts_link」などを探します。
その部分を以下のコードで置き換えます。
|
1 |
<?php if(function_exists('wp_page_numbers')) : wp_page_numbers(); endif; ?> |
もし、テーマファイル内に上記のようなテンプレートタグがない場合は、
WordPressループ内のendwhile;とendif;の間に以下のコードを挿入します。
|
1 |
<?php if(function_exists('wp_page_numbers')) { wp_page_numbers(); } ?> |
【補足】
ページナビゲーションはul/liのリストで出力されます。
リストはデフォルトで、<div id=”wp_page_numbers”></div>でラップされます。
ラップするタグを変えたい場合は、以下のように開始タグと終了タグを指定してファンクションを呼び出します。
|
1 |
wp_page_numbers("<div class='pager'>", "</div>"); |
テーマをカスタマイズする
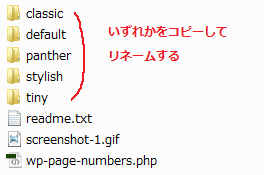
「wp-content\plugins\wp-page-numbers」の中にある、5つのいずれかのテーマフォルダを同じ場所にコピーして、フォルダ名をリネームします。

リネームして作成したフォルダの中にあるCSSファイル「wp-page-numbers.css」を編集します。
Page Number Themesの設定画面で、作成したフォルダ名を入力します。
![]()
[Update Settings]ボタンをクリックして設定を保存します。
うまく動作しない時の対処法
2ページ目以降が正しく表示されないなど、ページナビゲーションのプラグインが動作しない場合は、以下の確認と対策をとってみてください。
query_postsのpagedパラメータ指定
query_postsを使う時、以下のようにpagedパラメータを指定してください。
|
1 2 3 4 5 |
$args = array( 'posts_per_page' => -1, 'paged' => get_query_var('paged') ); query_posts($args); |
カスタム投稿タイプ名と固定ページスラッグが同じでないか
カスタム投稿タイプのページングを固定ページで行う場合、カスタム投稿タイプ名と固定ページスラッグが同じだとページナビゲーションは動作しません。
どちらかの名前を変えるか、カスタム投稿タイプのカスタムリライトスラッグを設定してみてください。
あるいは、カスタム投稿タイプの一覧を表示するページを、固定ページでなくアーカイブページにできないか検討してください。
archive-[カスタム投稿タイプ名].phpがアーカイブページとなります。
このようにすると、「アーカイブページ→個別記事ページ」とパーマリンク構造も階層的にすることができます。
表示設定の[1ページに表示する最大投稿数]を1件にする
表示する最大投稿数をquery_postsで指定している場合、表示設定での最大投稿数の設定値がそれより大きいと不具合が起こるようです。
従って、表示設定のほうの値を1にしておきます。
スポンサーリンク





