WordPressの記事個別にCSSファイルを適用する
公開日:2014年8月25日
記事を投稿していると、その記事にだけ単独で適用する外部のCSSファイルを読み込ませたくなる場合があります。外部CSSファイルのパスを記述するカスタムフィールドを設け、head要素内にlinkタグを出力する方法を解説します。
CSSを読み込むlinkタグは、head要素内に記述しなくてはならないため、記事本文にはlinkタグやstyleタグを記述することはできません。
ブラウザによっては、head要素内でなくても大丈夫なものがありますが、文法違反ですのでやってはいけません。
また、HTML要素にstyle属性としてスタイルを設定することもできますが、こちらは設定する量が少ないときには有効です。
【コンテンツ】
【記事執筆時の環境】
WordPress 3.9.2
投稿に外部CSSファイルのパスを記述するカスタムフィールドを追加する
まず、適用しようとするCSSを特定しなくてはなりません。
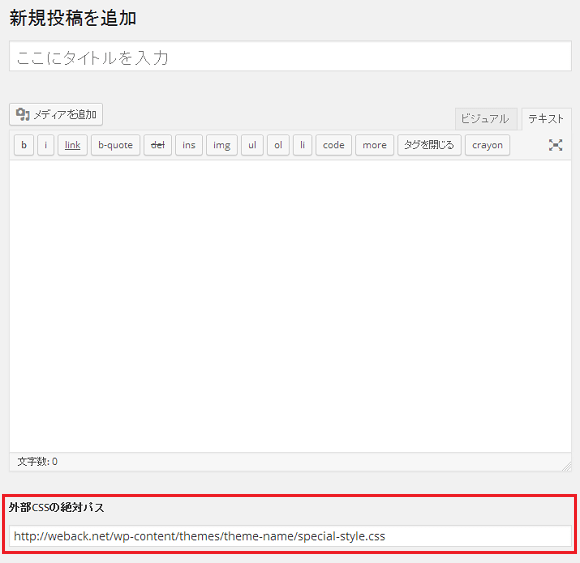
そのために、投稿の追加・編集画面にカスタムフィールドを追加します。
そこに外部CSSの絶対パスを記述するようにします。

なお、上記画面ではカスタムフィールドの入力がしやすいように、プラグインを使用しています。
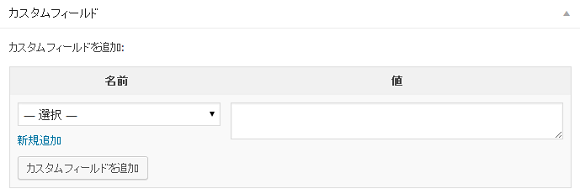
プラグインを使用していないデフォルトでは、カスタムフィールド部分は以下のようになりますので、[新規追加]をクリックしてカスタムフィールドを追加してください。

linkタグを出力するコード
投稿ページの場合のみ、カスタムフィールド名"includecss"に設定されたパスで、linkタグを出力するコードは以下になります。
カスタムフィールドに何も設定していない場合は、linkタグを出力しません。
|
1 2 3 4 5 |
if (is_single()) { if ($css = get_post_meta(get_the_ID(), 'includecss', true)) { echo "<link rel=\"stylesheet\" type=\"text/css\" media=\"all\" href=\"{$css}\" />\n"; } } |
linkタグ出力コードを記述する
linkタグを出力するコードは、header.phpに記述するか、functions.phpに記述するかのどちらかです。
header.phpに記述する場合
他に読み込んでいるCSSとの順番が問題になるときは、header.phpに記述します。
head要素内のCSSを読み込ませたい場所で、以下のように記述します。
|
1 2 3 4 5 6 7 |
<?php if (is_single()) { if ($css = get_post_meta(get_the_ID(), 'includecss', true)) { echo "<link rel=\"stylesheet\" type=\"text/css\" media=\"all\" href=\"{$css}\" />\n"; } } ?> |
functions.phpに記述する場合
アクションフックを使って、wp_head()を実行するタイミングで出力することもできます。
通常wp_head()は、</head>の直前で実行するようにしますから、そこでlinkタグが出力されることになります。
この場合は、functions.phpに以下のコードを記述します。
|
1 2 3 4 5 6 7 8 |
function include_special_css() { if (is_single()) { if ($css = get_post_meta(get_the_ID(), 'includecss', true)) { echo "<link rel=\"stylesheet\" type=\"text/css\" media=\"all\" href=\"{$css}\" />\n"; } } } add_action('wp_head', 'include_special_css'); |
スポンサーリンク





