Dreamweaverでローカルとリモートを同期させる
公開日:2014年2月17日
最終更新日:2014年4月30日
Webサイト制作では、最初ローカル環境で開発を行い、完成したところで本番環境に移行します。Dreamweaverを使って制作を行った時、本番環境移行時にローカルとサーバーのリモートファイルを同期させる手順を解説します。
【記事執筆時の環境】
Windows 7 Professional 32bit SP1
Dreamweaver CS6
レンタルサーバー:ロリポップ、XSERVER
サーバーを定義する
Dreamweaverのメニューから、[サイト]-[サイトの管理]をクリックします。
サイトの管理ウィンドウが表示されますので、制作が完了しサーバーと同期させるサイトをダブルクリックします。

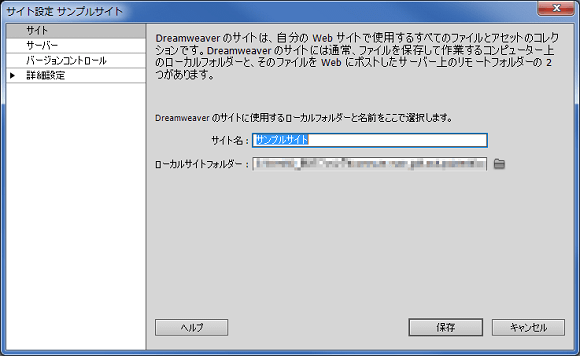
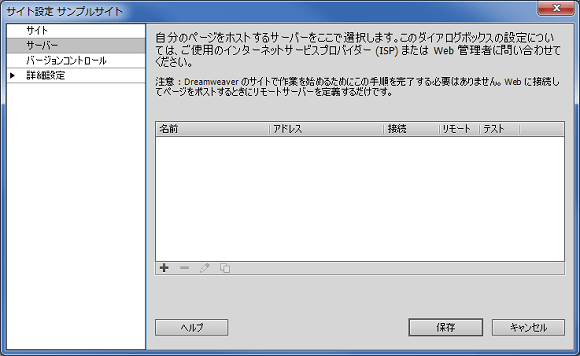
サイト設定ウィンドウが表示されますので、[サーバー]をクリックします。

新規サーバーを追加するため、+をクリックします。
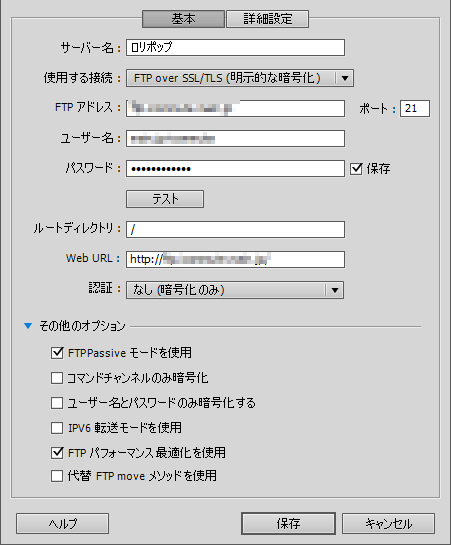
設定項目を下図のように入力して[テスト]ボタンをクリックし、正常に接続されることを確認してから、[保存]ボタンをクリックします。
なお、使用するサーバーによっては設定が異なる場合があります。
特にルートディレクトは適切に設定してください。

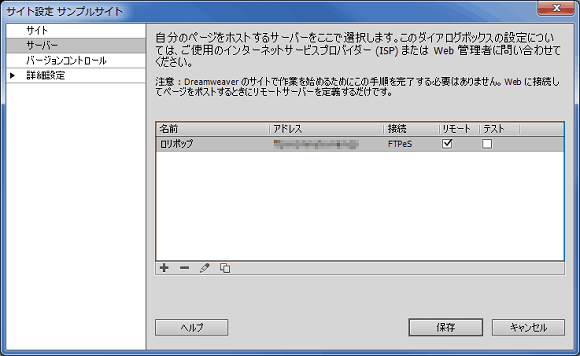
サイト設定ウィンドウに定義したサーバーが表示されますので、[保存]ボタンをクリックします。

この時、キャッシュの再作成ダイアログが表示された場合は、OKをクリックします。
サイトの管理ウィンドウに戻ったら、[完了]ボタンをクリックします。
【補足】
初めてサーバーに接続する場合、認証サーバーダイアログが表示されることがあります。その時は、[はい]をクリックして続行してください。
ローカルファイルをリモートサーバーにPUTする
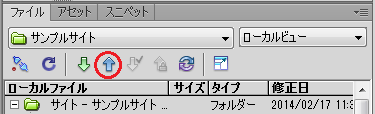
ローカルとリモートの同期設定が終了しましたので、ファイルメニューの上矢印アイコンをクリックしてローカルファイル全体をサーバーにPUT(アップロード)します。

あとは、ローカルでファイルを修正した場合は、その都度サーバーにPUTして同期させます。
スポンサーリンク





