Aptana Studio 3のインストールと設定方法
公開日:2014年1月31日
最終更新日:2014年7月13日
Aptana Studioは無償で使える高機能な統合開発環境(IDE)ソフトウェアです。Web制作に必要な、HTML5、CSS3、JavaScript、PHPに対応しています。FTP機能やデバッグ機能も搭載されており、Web制作においては何ら不便を感じさせないほどのツールになっています。
【コンテンツ】
【記事執筆時の環境】
Windows 7 Professional 32bit SP1
Aptana Studio 3.4.2
Aptana Studio 3のダウンロードとインストール
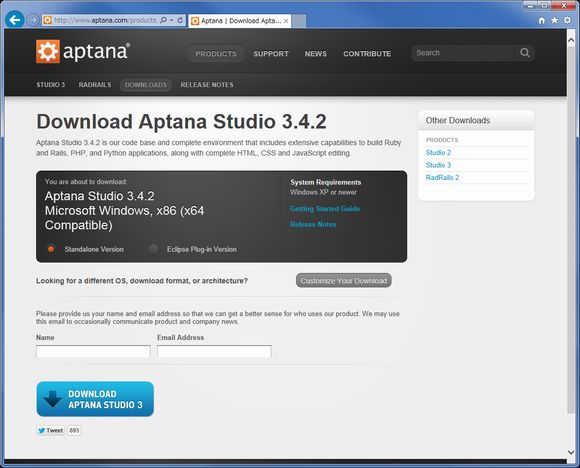
下記サイトからダウンロードします。

Standalone Version と、Eclipse Plug-in Version がありますが、
Standalone Version をダウンロードします。
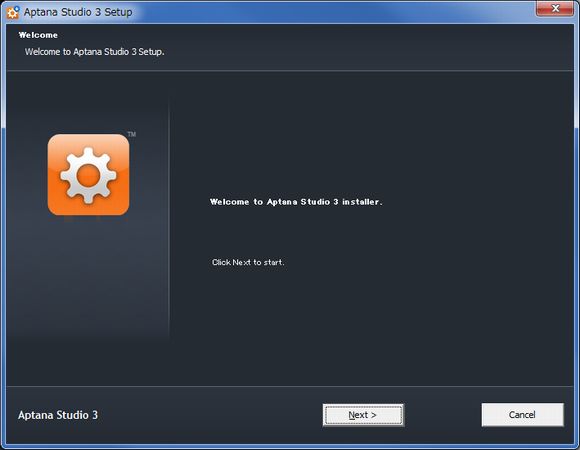
セットアップファイルをダウンロードしたら、それを実行してインストールを開始します。

画面の指示に従いインストールを完了させます。
メニューを日本語化する
このままでは、メニューが英語になっていますので、Pleiadesプラグインを用いて日本語化します。
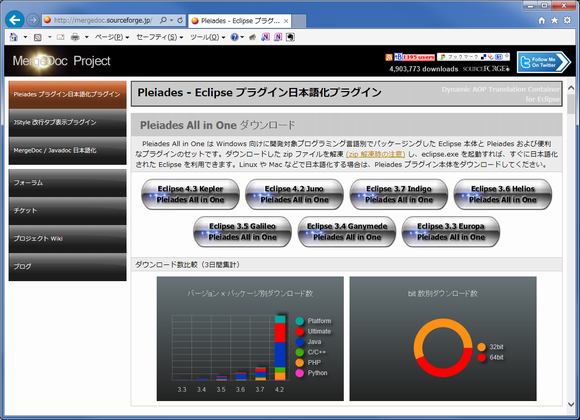
下記のサイトにアクセスします。
http://mergedoc.sourceforge.jp/

安定版の「1.4.0」をダウンロードします。 ※2014年1月時点
ダウンロードした圧縮ファイルを展開し、
「features」「plugins」2つのフォルダを、Aptanaのインストールフォルダの中にある同フォルダに上書き(統合)します。
【補足】
Aptanaは、デフォルトではわかりにくい場所にインストールされます。
インストールフォルダの場所を知るには、デスクトップにできたAptanaのショートカットを右クリックして、メニューから[プロパティ]を選択します。

[ファイルの場所を開く]をクリックすると、エクスプローラーでインストールフォルダを開いてくれます。
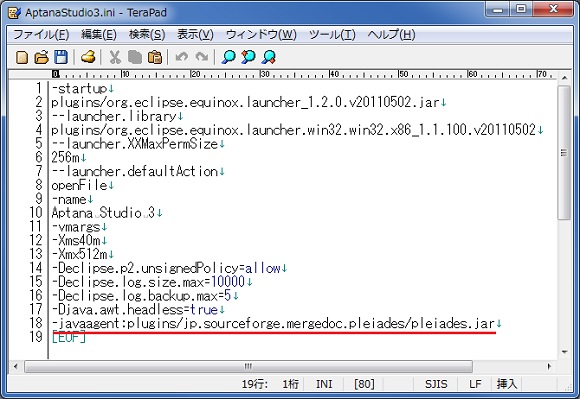
次に、インストールフォルダ内にある、「AptanaStudio3.ini」の最後に次の1行を書き加えて保存します。
-javaagent:plugins/jp.sourceforge.mergedoc.pleiades/pleiades.jar

Aptanaを起動すると、メニューが日本語になっているのが確認できます。

プロジェクトの登録
Aptanaでファイルを編集するには、まずプロジェクトを登録する必要があります。
ここでは、WordPressをインストールしたフォルダをプロジェクトに登録してみます。
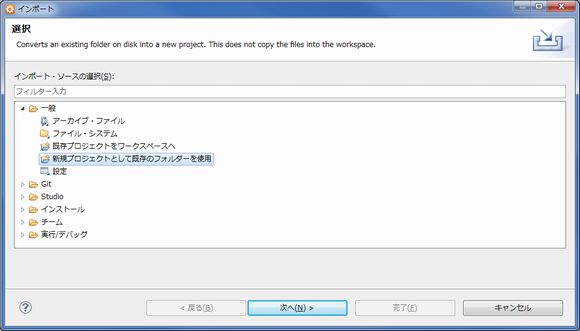
メニューの、[ファイル]-[インポート]をクリックします。

「新規プロジェクトとして既存のフォルダーを使用」を選択し、[次へ]をクリックします。

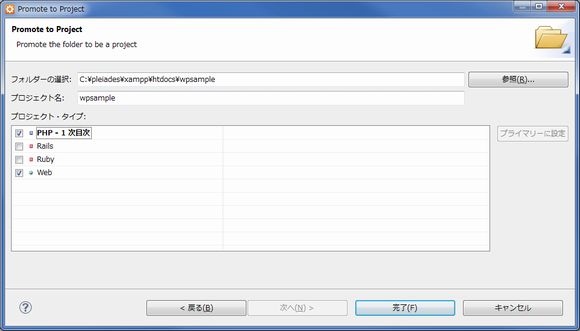
[参照]をクリックして、フォルダーを指定します。
プロジェクト名は任意の名前を入力します。
プロジェクト・タイプは、PHPにチェックを入れておきましょう。
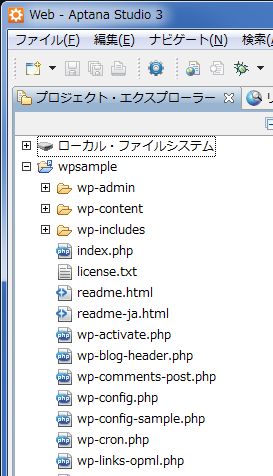
入力が終わり、[完了]をクリックすると、プロジェクト・エクスプローラーにファイルが表示されます。

なお、プロジェクト・エクスプローラー上には表示されませんが、プロジェクト登録したフォルダ内には、「.project」というファイルが作成されています。
また、上記の設定は、以下のようにしても同様に行うことができます。
- プロジェクト・エクスプローラー上で、ローカル・ファイルシステムからプロジェクト登録をするフォルダを探します。
- フォルダを右クリックして、[Promote to Project]を選択すると、登録画面が表示されます。
- プロジェクト名とプロジェクト・タイプを入力して、[完了]をクリックします。
FTPサイトとの接続設定
ローカルで作成したファイルを、サーバーにアップしたり同期させたい場合は、FTPサイトとの接続設定をします。
新規FTPサイトの設定
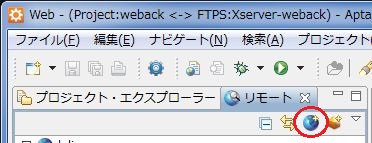
[リモート]タブをクリックして、[新規FTPサイト]アイコンをクリックします。

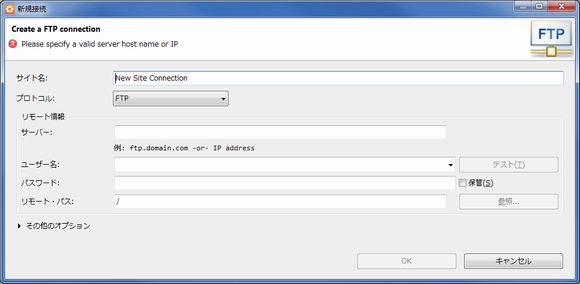
下のような新規接続画面が現れますので、各項目を入力して、OKをクリックします。

ローカルとリモートの接続設定
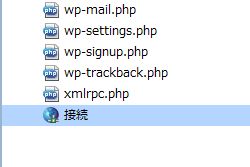
次に、プロジェクト・エクスプローラー上で、プロジェクトフォルダの一番下にある「接続」をダブルクリックします。

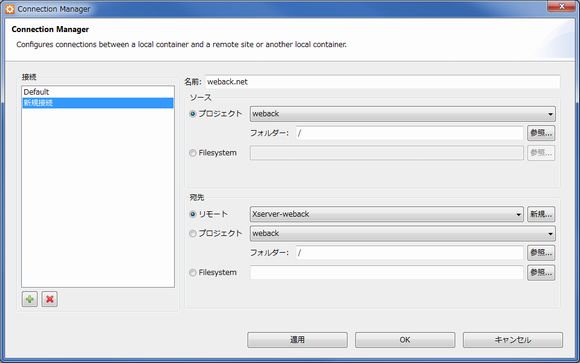
Connection Manager画面が現れます。
任意の名前を入力し、宛先には先ほど設定したFTPサイトを選択して、OKをクリックします。

接続アイコンの下に、宛先のFTPサイト名が表示されます。

ファイルのアップロード・ダウンロード・同期
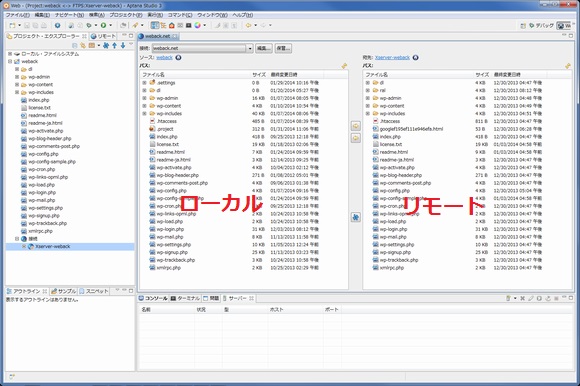
プロジェクト・エクスプローラー上の、FTPサイト名をダブルクリックすると、ローカルとリモートが並んだ画面が表示されます。
この画面を見ながら、ファイルのアップロード、ダウンロード、同期を行います。

スポンサーリンク





