Google ウェブマスターツールへサイトを追加する
公開日:2014年5月9日
最終更新日:2014年6月26日
Googleウェブマスターツールを使えば、手軽にWebサイトのアクセス解析をすることができます。またサイトの問題点や改善点も指摘してくれます。ウェブマスターツールを使うには、まずサイトを追加し所有権の確認をしなければなりませんのでその方法を解説します。
ウェブマスターツールにログインし、
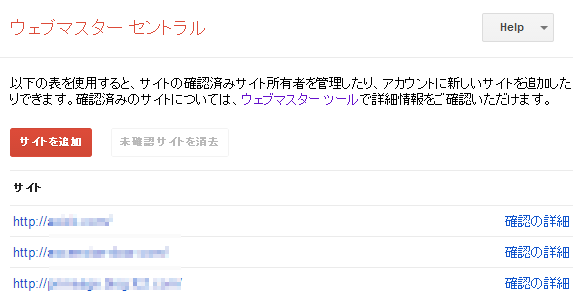
[ウェブマスターセントラル画面]もしくは[ウェブマスターツールホーム画面]から、
[サイトを追加]をクリックします。
<ウェブマスターセントラル画面>

<ウェブマスターツールホーム画面>

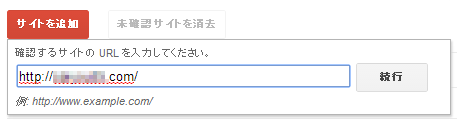
サイトのURLを入力し、[続行]をクリックします。

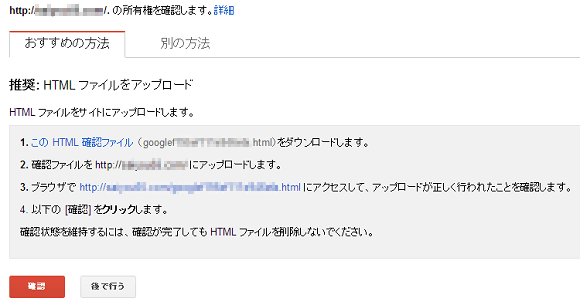
所有権を確認する方法は何種類かありますが、ここではHTMLファイルをサイトにアップロードする「おすすめの方法」で確認してみます。

[このHTML確認ファイル]をクリックして、ファイルをダウンロードします。
![]()
次にダウンロードしたファイルを、サイトドメインの直下にアップロードします。
アップロードしたら、[確認]ボタンをクリックします。
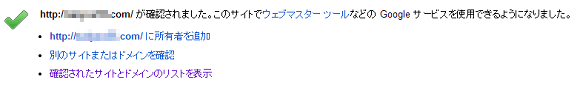
無事に所有権が確認できたら、以下のようなメッセージが表示されます。

無料ブログなどでは、HTMLファイルをサイトにアップロードできない場合もあります。
その場合は、確認コードを記述したメタタグをサイトのトップページに追加して確認を行います。
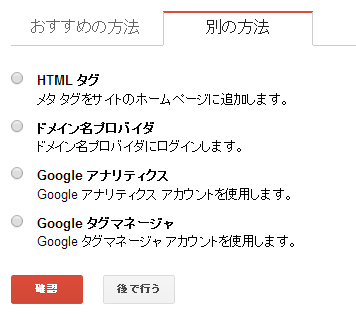
所有権の確認画面で、[別の方法]をクリックします。

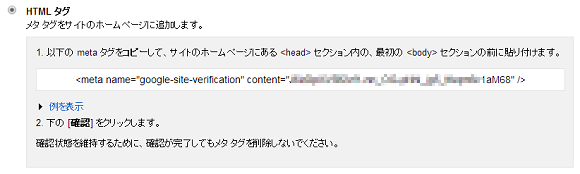
[HTMLタグ]にチェックを入れます。

表示されたメタタグを、サイトのトップページの</head>の直前に貼り付けます。
貼り付けが終わったファイルをサイトにアップロードしたら、[確認]ボタンをクリックします。
無事に所有権が確認できたら、以下のようなメッセージが表示されます。

なおサイトを追加したら、サイトのダッシュボードで歯車アイコンをクリックし、
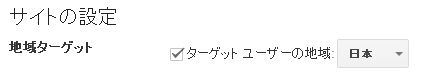
[サイトの設定]を選択します。
[地域ターゲット]が日本になっていない場合は、日本を選択しておきましょう。

スポンサーリンク





