Google FontsをWindows PCにインストールして使う
公開日:2014年8月19日
Google Fontsは、APIを使えば簡単にWebページでWebフォントを利用できるサービスです。ただしデザインカンプなどでWebフォントを利用するには、フォントをPCにインストールする必要があります。Google FontsをWindows PCにインストールして使う方法を解説します。
Google Fontsは、フォントファイルをダウンロードすることも可能です。
したがって、フォントファイルをPCにインストールすれば、PhotoshopなどPC上のアプリケーションからGoogle Fontsを利用できるようになります。
なお、APIを使ってWebページでGoogle Fontsを利用する方法は、以下の記事を参照してください。
「Google FontsをWebページで使う」
【コンテンツ】
【記事執筆時の環境】
Windows 7 Professional
利用するフォントを選択する
下記ページにアクセスします。
https://www.google.com/fonts

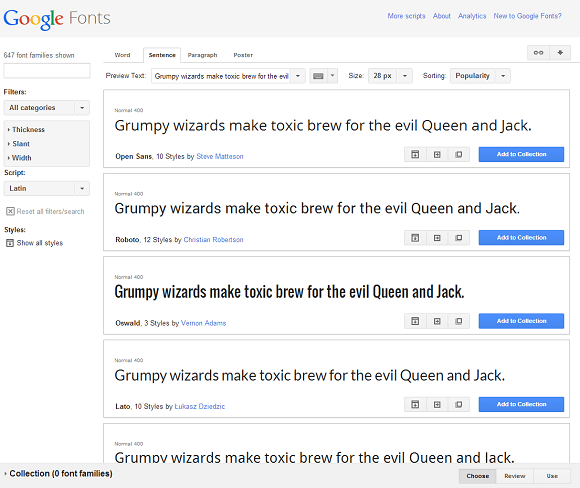
数百種類もあるフォントから選択するには、以下のようにして絞り込みを行います。
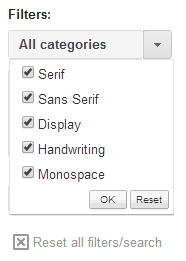
カテゴリーの選択
デフォルトではすべてのカテゴリーを表示しています。
必要なものだけにチェックを入れます。

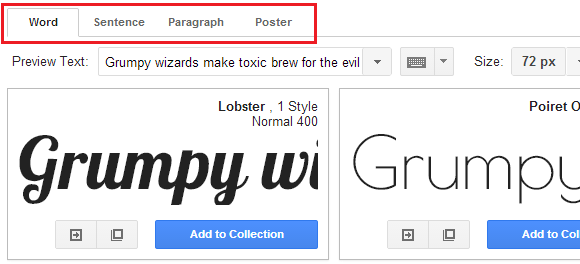
表示文字列の選択
デフォルトでは、"Sentense" で表示されます。
作成するドキュメントのどの部分のフォントとして使うかによって、
Word/Sentense/Paragraph/Poster のいずれかをクリックします。

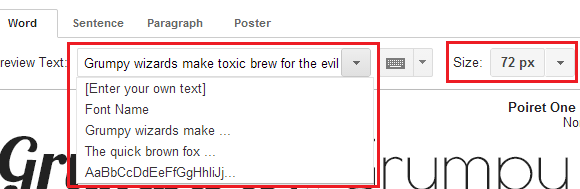
表示テキストとサイズの設定
表示しているテキストとサイズは変更することができます。
テキストはリストから選択することもできますし、テキストボックスに自分で入力することもできます。
サイズはリストから選択します。
自分のWebページに合わせて変更すればイメージがつかみやすいでしょう。
なお、"Poster"を選択している場合だけ、表示テキストはフォント名となっており変更できません。

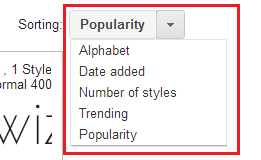
表示順の指定
[Sorting]のリストから、どのような順番で表示するか指定できます。
アルファベット順、日付順などが指定できます。
デフォルトは人気順の"Popularity"になっています。

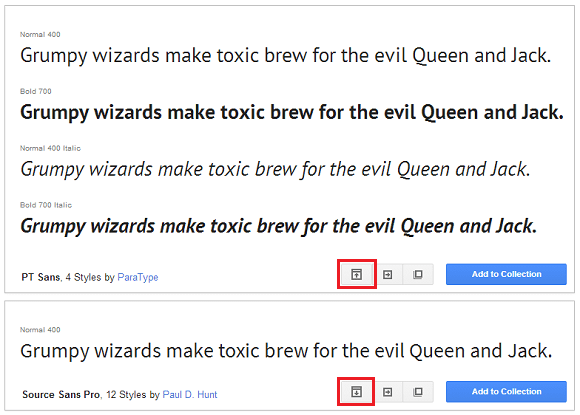
他のスタイルの確認
フォントによっては、Bold体やItalic体など複数のスタイルを持っているものもあります。
それらを確認するには、![]() をクリックします。
をクリックします。

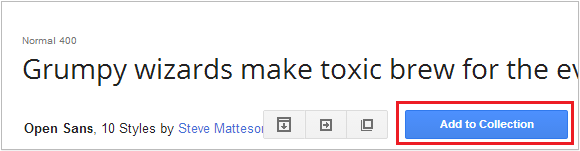
利用するフォントが決まったら、[Add to Collection]ボタンをクリックして、コレクションに追加します。今回は、「Open Sans」を追加してみます。
なお、複数のフォントを一度にダウンロードしたいなら、複数のフォントをコレクションに追加します。

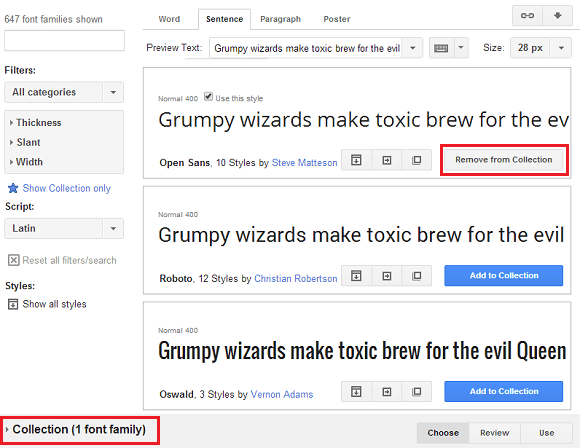
コレクションに追加されたフォントは、
[Add to Collection]ボタンが[Remove from Collection]ボタンに変わります。
コレクションから削除したい場合は、[Remove from Collection]ボタンをクリックします。
また、ページの下のほうにある「Collection」に、格納しているフォント数が表示されます。

フォントファイルをダウンロードする
「Collection」の横にある、[Use]をクリックします。
![]()
右上のダウンロードアイコン![]() をクリックします。
をクリックします。
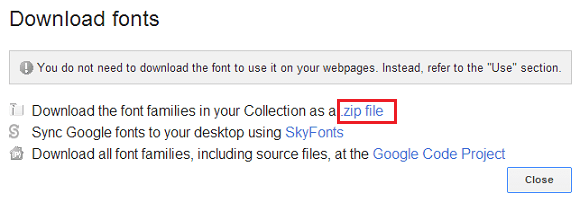
ダイアログが表示されますので、[zip file]をクリックすると、すべてのスタイルが含まれたフォントファイル(zip圧縮ファイル)がダウンロードされます。

PCにフォントをインストールする
以下は、Windows 7 のPCにインストールする場合です。
コントロールパネルから、[デスクトップのカスタマイズ]-[フォント]とクリックします。
あるいは、[ファイル名を指定して実行]で、「%windir%\fonts」と入力しても同じです。

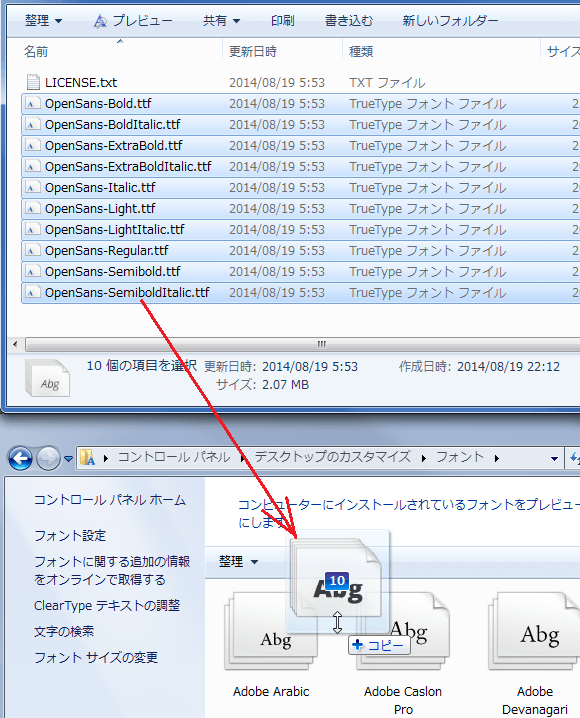
ダウンロードしたzipファイルを解凍し、拡張子「.ttf」のフォントファイルを、コントロールパネルのフォントフォルダにドラッグ&ドロップします。

これでPCのアプリケーションから、インストールした Google Fonts を利用できるようになります。
スポンサーリンク





