Adobe Fireworksでのスライス作成方法
公開日:2014年4月4日
最終更新日:2014年4月30日
Webページに画像を組み込むには、画像編集ソフトで制作したデザインからそれぞれの画像をパーツとして切り出さなければなりません。その切り出すエリアのことを「スライス」と呼びますが、Adobe Fireworksにおけるスライスの基本的な作成方法を解説します。
Webページで使う画像を制作するAdobeのソフトは、Photoshop、Illustrator、Fireworksの3つがあります。
それぞれ特徴を持っているソフトですが、FireworksはもともとWebデザイン用に開発されたソフトですので、スライスも簡単に作成することができます。
【記事執筆時の確認環境】
Windows 7 Professional 32bit SP1
Adobe Fireworks CS6
長方形スライスを挿入
長方形スライスは基本となるスライスとなります。
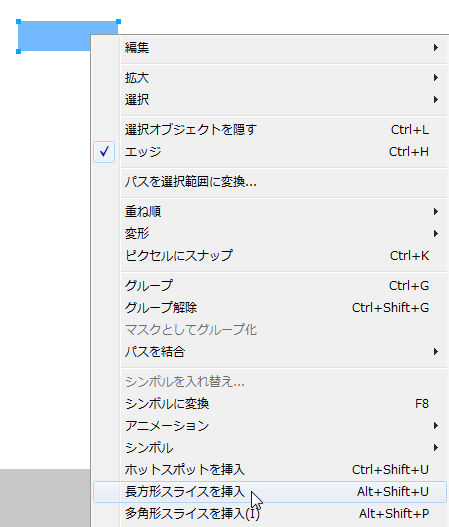
切り出したいオブジェクトの上で右クリックし、[長方形スライスを挿入]を選択します。

選択したオブジェクトの形に沿って長方形スライスが作成されます。

オブジェクトにドロップシャドウなどの効果が付いている場合は、効果の分も含めたサイズでスライスを作成してくれます。

複数のスライスを一括作成
複数のオブジェクトに対して一括してスライスを作成したい場合は、以下のようにします。
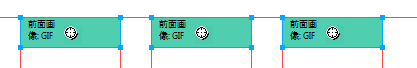
複数のオブジェクトを選択した状態で右クリックし、[長方形スライスを挿入]を選択します。
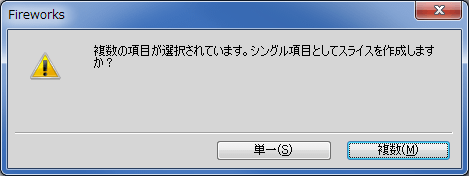
すると下記のダイアログが表示されますので、[複数]をクリックします。

オブジェクトごとのスライスが一括して作成されます。

多角形スライスを挿入
長方形以外の複雑な形のスライスを作成したい場合は、
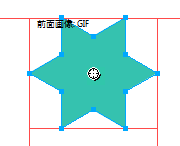
オブジェクトの上で右クリックし、[多角形スライスを挿入]を選択します。
下図のように多角形スライスが作成されます。

なお、多角形スライスの主な用途は、クリッカブルマップ(イメージマップ)を利用する時です。
スライスの書き出し
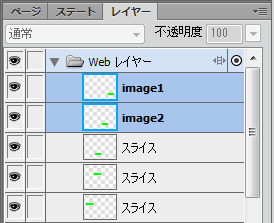
カンバス上かレイヤーパネルで書き出すスライスを選択します。
複数選択するにはCtrlキーを押しながらクリックします。
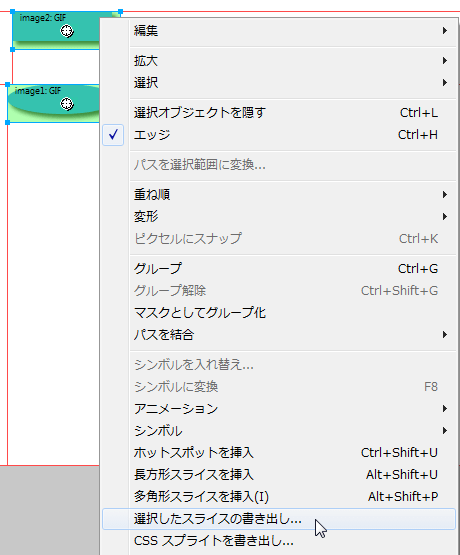
また、書き出す際のファイル名を指定したい場合は、レイヤーパネルのスライス名を変更します。ここでは、image1とimage2に変更しています。

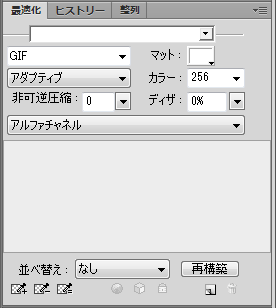
最適化パネルで、書き出すファイル形式を設定します。

オブジェクトの上で右クリックし、[選択したスライスの書き出し]を選択します。

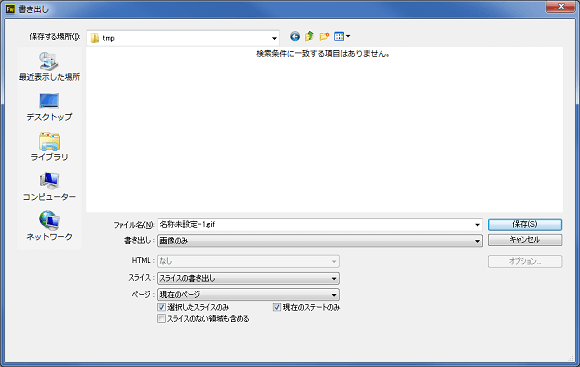
書き出しダイアログが現れますので、下図のように設定して、[保存]ボタンをクリックします。

スポンサーリンク





