Adobe Illustratorでのスライス作成方法
公開日:2014年4月13日
Adobe IllustratorをWebデザインに使用するのを敬遠する人も多いみたいです。
特にスライスはピクセルがずれて作成されることもあり嫌がる人もいます。
しかしWeb用の設定にすればIllustratorでも問題なくスライスを作成することができます。
Illustratorのスライス作業自体は、FireworksやPhotoshopと何ら違いはなく簡単にできます。
ただ、スライスを作成する前にWeb制作用に最適な設定になっているか確認しましょう。
【記事執筆時の確認環境】
Windows 7 Professional 32bit SP1
Adobe Illustrator CS6
Web制作用の設定になっているか確認する
ファイルを作成する際、プロファイルを'Web'にしていれば問題ないのですが、そうなっていない場合もありますので確認しておきましょう。
カラーモード
メニューの[ファイル]-[ドキュメントのカラーモード]で、'RGBカラー'になっているか確認します。
単位
メニューの[編集]-[環境設定]-[単位]で、単位がすべて'ピクセル'になっているか確認します。
キー入力
メニューの[編集]-[環境設定]-[一般]で、キー入力を'1px'にします。
グリッド
メニューの[編集]-[環境設定]-[ガイド・グリッド]で、
グリッドを'1px'、分割数を1にします。
ピクセルグリッドに整合
変形パネル内で、[ピクセルグリッドに整合]にチェックが入っているか確認します。
ピクセルプレビュー
メニューの[表示]-[ピクセルプレビュー]にチェックを入れます。デフォルトではチェックが入っていません。
チェックを入れると、Web用にファイル保存した時と同じような画像形態でアートボード上に表示してくれます。
画像を拡大してみると違いがわかります。
スライスツールを使ってスライスを作成する
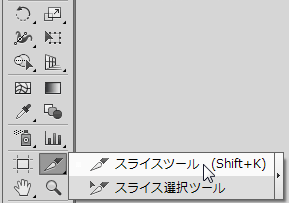
ツールパネルから[スライスツール]を選択します。

ドラッグして、切り出す範囲を指定します。

オブジェクトを選択してスライスを作成する
ここでは、複数のオブジェクトを選択して複数のスライスを一括で作成してみます。
スライスを作成するオブジェクトをすべて選択します。

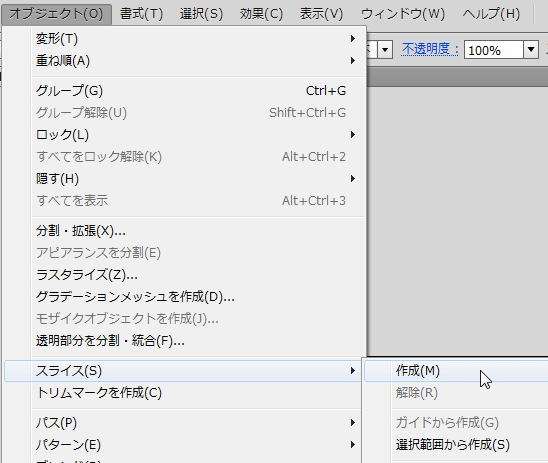
メニューの[オブジェクト]-[スライス]-[作成]を選択します。

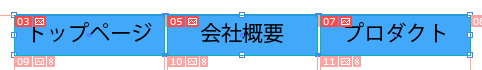
選択したすべてのオブジェクトに基づいて複数のスライスが作成されます。

なお、メニューの[オブジェクト]-[スライス]-[選択範囲から作成]を選択すると、
選択したオブジェクトの範囲でスライスは1つだけ作成されます。
作成したスライスを保存する
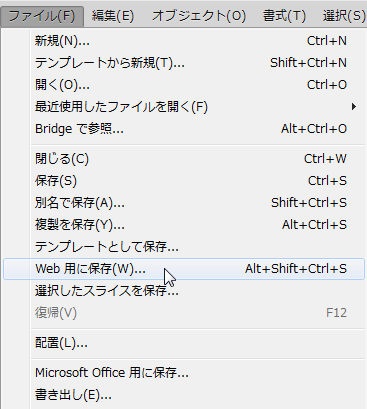
メニューの[ファイル]-[Web用に保存]を選択します。

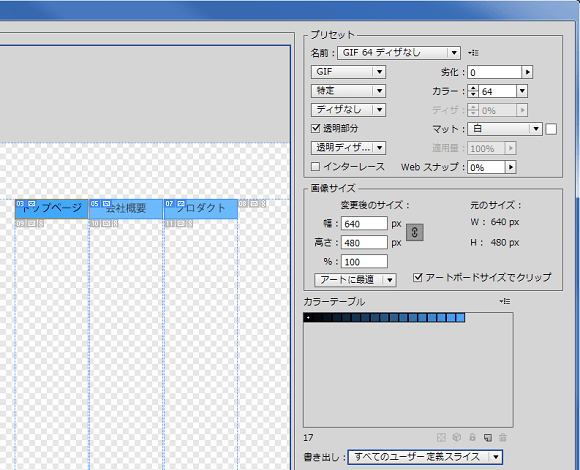
表示された[Web用に保存]ダイアログのプリセットエリアで、保存する画像形式を設定します。
なお、プレビュー画面でスライスの選択を変えながら、それぞれのスライスに違う画像形式を設定することもできます。
また、保存するスライスは、「すべてのスライス」「すべてのユーザー定義スライス」「選択したスライス」の中から選択します。
【すべてのスライス】
スライス番号の背景が灰色になっている未定義のスライスも含めて、すべてのスライスが保存されます。
【すべてのユーザー定義スライス】
スライス番号の背景が青色になっている作成したスライスがすべて保存されます。
【選択したスライス】
プレビュー画面で選択したスライスだけが保存されます。

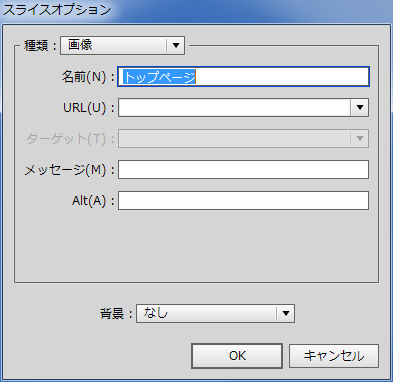
保存する画像のファイル名を指定する場合は、プレビュー画面でスライスをダブルクリックします。
スライスオプションダイアログが表示されますので、名前を入力してOKをクリックします。
ファイル名はそれぞれのスライスについて指定することができます。

すべての設定が済んだら、[Web用に保存]ダイアログの[保存]ボタンをクリックします。
[最適化ファイルを別名で保存]ダイアログが表示されますので、[保存]ボタンをクリックします。
スポンサーリンク





