Webページにダミー画像を表示する「place IMG」の使い方
公開日:2014年9月25日
最終更新日:2019年4月6日
Web制作途中では、ページに表示する写真や画像がまだ決まっていない場合もあります。そのようなときはダミー画像を用意し仮で表示しますが、「place IMG」はURLを指定するだけでダミー画像を表示するサービスを提供している便利なサイトです。
画像はサイズとカテゴリーを指定すると、「500px.com」および「flickr.com」で公開されているものから自動で選択されます。
画像ファイルをダウンロードすることもできますが、書式に従ってURLをリンクして使うのが便利です。
【コンテンツ】
画像リンクの書式
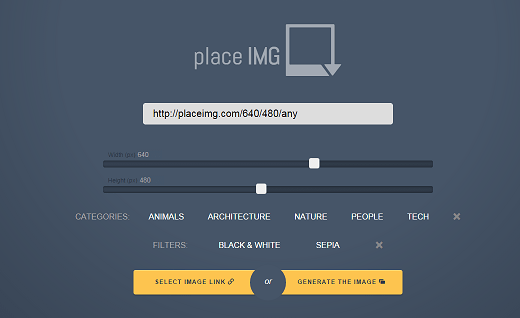
リンクコードを取得するには下記ページにアクセスします。
https://placeimg.com/

条件としては、サイズ、カテゴリー、そしてオプションとしてフィルター(白黒 or セピア)が設定できます。条件を設定したら、表示されているリンクをコピーします。
リンクには決まった書式があり、それを覚えているとこのサイトにアクセスする必要はありません。
URL形式
https://placeimg.com/[画像の幅]/[画像の高さ]/[カテゴリー]/[フィルター]
カテゴリー
- animals: 動物
- arch: 建物
- nature: 自然
- people: 人物
- tech: 技術
- any: ランダムに抽出
フィルター
- grayscale: 白黒
- sepia: セピア
- 省略時: 通常のカラー
例えば、640x480のサイズで人物を表示したいときは以下のリンクになります。
|
1 |
https://placeimg.com/640/480/people/ |
HTMLにリンクコードを貼り付ける
画像リンクをHTMLのimg要素に指定します。
ここでは例として、動物と人物の画像を並べてこの記事に表示してみます。
|
1 2 3 4 |
<div> <img src="https://placeimg.com/290/200/animals" alt="動物のダミー画像" /> <img src="https://placeimg.com/290/200/people" alt="人物のダミー画像" /> </div> |
表示は以下になります。画像はアクセスするたびに変わります。
このように自分で画像を用意する必要もなく、リンクに指定してある数字を変えればサイズも簡単に変更できるので、Web制作にとってかなり便利に活用できます。
スポンサーリンク





