CSSだけで作成したアイコンを利用する
公開日:2014年8月31日
最終更新日:2019年4月6日
最近では画像を使わずにCSS3でボタンを表現することが一般的になってきました。アイコンもCSSだけで作られたものがたくさん公開されています。それらを利用し、HTML/CSSだけでWebページにアイコンを表示する方法を解説します。
画像を使わないアイコンとしては、アイコンをWebフォントとして利用する方法があります。
こちらも便利なのですが、フォントファイルは容量が大きくなりがちですので、アイコンの数が少ない場合はCSSアイコンを使うと軽量化につながります。
自分でアイコンをCSSで作るのは面倒ですが、フリーライセンスで提供しているサイトもたくさんありますので、それらを積極的に活用してみましょう。
【コンテンツ】
CSSアイコンの作成例
ほとんどが、before/after疑似要素を使って表現しています。
CSS3で追加されたプロパティを使って、複雑な形をうまく表現したものもあります。
以下は実際にこのページでCSSアイコンを表示した例です。
CSSは以下のようになっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
.css-icon-hand{ font-size: 25px; margin-top: 1em; display: block; width: 0.95em; height: 0.8em; background: #2c2c2c; -moz-border-radius: 0.6em 0.6em 1em 1em; -webkit-border-radius: 0.6em 0.6em 1em 1em; -o-border-radius: 0.6em 0.6em 1em 1em; border-radius: 0.6em 0.6em 1em 1em; position: relative; } .css-icon-hand:before{ content: ''; background: #2c2c2c; display: block; position: absolute; width: 0.15em; height: 0.9em; margin-bottom: 0.4em; bottom: 0; -moz-border-radius: 0.08em; -webkit-border-radius: 0.08em; -o-border-radius: 0.08em; border-radius: 0.08em; -moz-box-shadow: 0.20em -0.2em 0 #2c2c2c, 0.40em -0.3em 0 #2c2c2c, 0.60em -0.22em 0 #2c2c2c; -webkit-box-shadow: 0.20em -0.2em 0 #2c2c2c, 0.40em -0.3em 0 #2c2c2c, 0.60em -0.22em 0 #2c2c2c; -o-box-shadow: 0.20em -0.2em 0 #2c2c2c, 0.40em -0.3em 0 #2c2c2c, 0.60em -0.22em 0 #2c2c2c; box-shadow: 0.20em -0.2em 0 #2c2c2c, 0.40em -0.3em 0 #2c2c2c, 0.60em -0.22em 0 #2c2c2c; } .css-icon-hand:after{ content: ''; background: #2C2C2C; display: block; position: absolute; width: 0.2em; height: 0.68em; bottom: 0.35em; right: 0; margin-right: -0.06em; -moz-border-radius: 0.08em; -webkit-border-radius: 0.08em; -o-border-radius: 0.08em; border-radius: 0.08em; -moz-transform: rotate(15deg); -webkit-transform: rotate(15deg); -o-transform: rotate(15deg); transform: rotate(15deg); -moz-border-top-left-radius: 65% 33%; -webkit-border-top-left-radius: 65% 33%; -o-border-top-left-radius: 65% 33%; border-top-left-radius: 65% 33%; } |
HTMLの記述方法はCSSの作りに依存します。
コードを提供しているサイトで、HTMLの記述方法が示されていますのでそれを参考にします。
上の例では、divタグに「class="css-icon-hand"」を追加すればいいだけです。
おすすめサイト
おすすめサイトとして2つほどあげます。
UIPLAYGROUND
http://www.uiplayground.in/css3-icons/
アイコンの数は200種類以上と非常に多いです。
アイコン画像をクリックすると、HTMLコードが記述されたポップアップウィンドウが表示され、そのコードをそのまま貼り付ければいいだけになっています。
スタイルは、HTML文書内にstyle要素を使って記述する様式になっており、しかもすべてのアイコンのクラス名が共通なので、この部分が少し使いづらいところです。
同じページで複数のアイコンを使用する場合はクラス名を変える必要があります。

以下は、このサイトからいくつかコードをコピーして表示した例です。
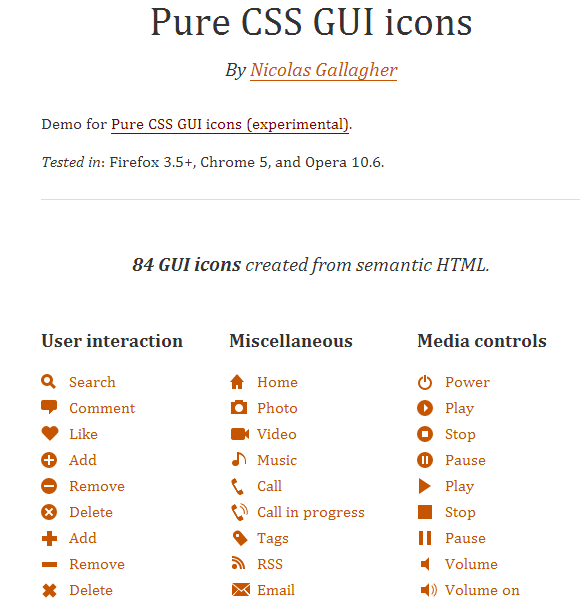
Pure CSS GUI icons
http://nicolasgallagher.com/pure-css-gui-icons/
アイコンの数はそれほど多くありませんが、a要素のbefore/after疑似要素にスタイルを設定しているのが特徴です。
そのため、アンカーリンク付きのアイコンを表示することができます。

以下は、このサイトからいくつかコードをコピーして表示した例です。
スポンサーリンク





