マルチカラムレイアウトで自由度の高い段組みを構成する
公開日:2014年9月7日
CSS3の仕様であるマルチカラムレイアウトを使えば、新聞記事のような多段構成の段組みを簡単に実装することができます。各段の高さは自動で揃えられ、段数や段の幅は自由自在に設定可能です。レスポンシブWebデザインなどで特に効果を発揮する手法です。
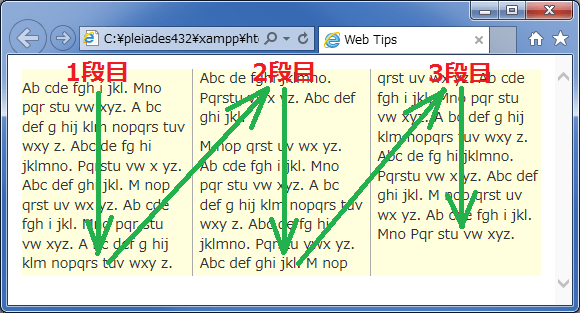
マルチカラムレイアウトの特徴としては、段の並びが横に展開していくことです。
段数と段の幅から計算された高さに到達したら、次に横の段にコンテンツはレイアウトされていきます。

【コンテンツ】
- 仕様策定の動向とブラウザの対応状況
- プロパティ一覧
- 段数を指定したレイアウト
- 段の幅を指定したレイアウト
- 段数と段の幅を両方指定したレイアウト
- 段の間の余白を指定する
- 段の間に区切り線を引く
- 段の区切り方法を指定する
仕様策定の動向とブラウザの対応状況
マルチカラムレイアウトの正式名称は、「CSS Multi-column Layout Module」です。
記事執筆時点での最新仕様は、2011年4月12日付けの勧告候補(Candidate Recommendation)となります。
http://www.w3.org/TR/2011/CR-css3-multicol-20110412/
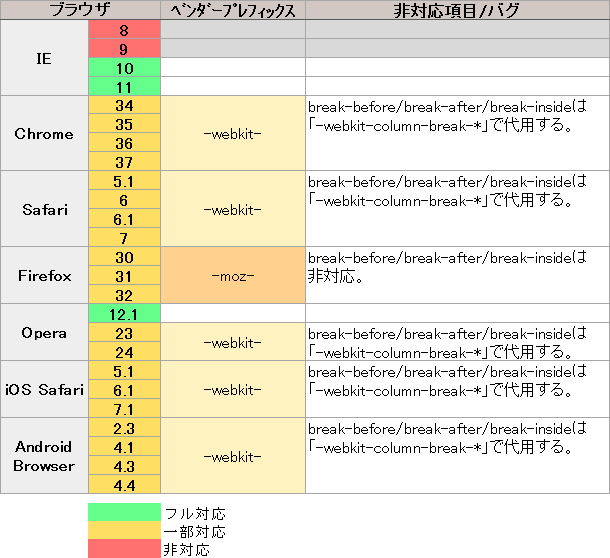
主要なブラウザの最新バージョンでは一部のプロパティを除きほぼ対応しています。
IEについては、IE9以下は非対応ですが、IE10以降はフル対応です。
Chrome、Safari(iOS含む)、Opera、Androidブラウザでは、
ベンダープレフィックス「-webkit-」が必要です。
Firefoxでは、ベンダープレフィックス「-moz-」が必要です。
以下はブラウザの対応状況をまとめた表です。

プロパティ一覧
2011年4月12日付けの勧告候補(Candidate Recommendation)に書かれているプロパティ一覧を示します。
| プロパティ名 | 値 | 初期値 | 説明 |
|---|---|---|---|
| column-width | 数値 | auto | auto | 段の幅を指定します。ここで指定した幅を最低値とする段が描画領域内に並びます。数値単位はpx, emなどが使用できます。 |
| column-count | 整数 | auto | auto | 段数を指定します。column-widthといずれも'auto'でなかったら、ここの値は最大段数を示します。 |
| columns | [column-width] [column-count] |
各プロパティの初期値 | column-width と column-countをまとめて指定するショートハンドです。省略時はそれぞれの初期値が設定されます。 |
| column-gap | 数値 | normal | normal | 段と段の間の余白量を指定します。数値単位はpx, emなどが使用できます。 'normal'の値はユーザーエージェントによって決められます。 |
| column-rule-color | カラー | colorプロパティと同じ | 段と段の間に引く罫線の色を指定します。値の指定方法はcolorプロパティに準じます。 |
| column-rule-style | 線のスタイル | none | 段と段の間に引く罫線のスタイルを指定します。値の指定方法はborder-styleプロパティに準じます。 |
| column-rule-width | 線の太さ | medium | 段と段の間に引く罫線の太さを指定します。値の指定方法はborder-widthプロパティに準じます。 |
| column-rule | [column-rule-width] [column-rule-style] [column-rule-color] |
各プロパティの初期値 | 罫線に関する3つのプロパティをまとめたショートハンドです。省略時はそれぞれの初期値が設定されます。 |
| break-before | auto | always | avoid | left | right | page | column | avoid-page | avoid-column | auto | このプロパティを指定した要素の直前でのページ区切り/段区切りを指定します。 |
| break-after | auto | always | avoid | left | right | page | column | avoid-page | avoid-column | auto | このプロパティを指定した要素の直後でのページ区切り/段区切りを指定します。 |
| break-inside | auto | avoid | avoid-page | avoid-column | auto | このプロパティを指定した要素内部でのページ区切り/段区切りを指定します。 |
| column-span | none | all | none | 要素がカラムを横切って表示するかどうかを指定します。'all'を指定するとすべてのカラムを横切って表示します。 |
| column-fill | auto | balance | balance | カラムの埋め方を指定します。 'balance'を指定するとカラムの高さが最小になるようにコンテンツを埋めていきます。'auto'を指定すると最初のカラムから順番にコンテンツを埋めていきます。 |
段数を指定したレイアウト
段数を指定するには、column-countプロパティをコンテンツを含む親要素に指定します。
例えば、HTMLが以下のようになっていたとします。
|
1 2 3 4 5 6 |
<div class="multi-column"> <p>ここにテキストを記述</p> <p>ここにテキストを記述</p> <p>ここにテキストを記述</p> <p>ここにテキストを記述</p> </div> |
これを3段のカラムにするには、div要素に付加しているクラス "multi-column" を以下のように設定します。
background-colorプロパティはお好みで付けてください。
|
1 2 3 4 5 |
.multi-column { -webkit-column-count: 3; column-count: 3; background-color: #ffd; } |
現在はベンダープレフィックスを付けないとほとんどのブラウザは動作しませんので、
「-webkit-」付きのプロパティも併記しています。Firefoxも対応させるなら「-moz-」付きのプロパティも併記してください。
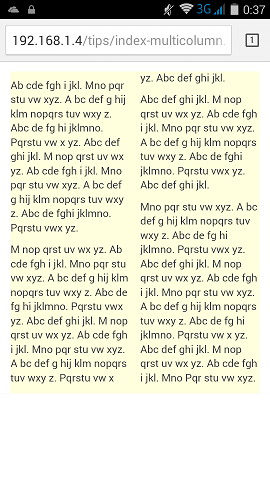
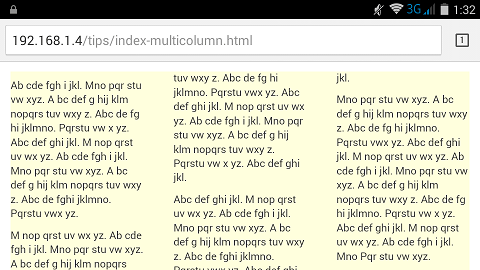
表示は以下になります。

スマートフォンをlandscapeモードにしても適切に3段のレイアウトになります。

段の幅を指定したレイアウト
段の幅を指定するには、column-widthプロパティを使います。
CSSを以下のようにしてみます。
|
1 2 3 4 5 |
.multi-column { -webkit-column-width: 10em; column-width: 10em; background-color: #ffd; } |
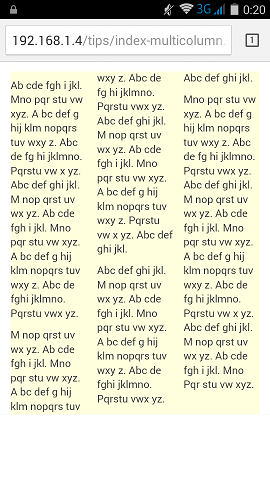
スマートフォンで表示すると、以下のように2段のレイアウトになりました。

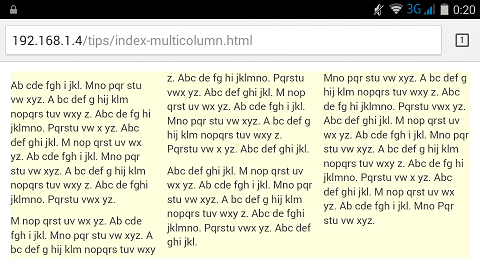
スマートフォンをlandscapeモードにすると、段数が変わり4段のレイアウトになります。

なお、ここで指定した'10em'という段の幅は、幅の最低値です。
マルチカラムレイアウトでは描画領域の幅一杯まで段組みが表示されますから、最低10emの幅の段が入る分の段数が描画領域に並びます。
段数と段の幅を両方指定したレイアウト
段数と段の幅は両方同時に指定することもできます。
column-countプロパティとcolumn-widthプロパティでそれぞれ指定することもできますが、ショートハンドで2つを一緒に指定できるcolumnsプロパティを使ってみます。
例えば以下のようにしてみます。
|
1 2 3 4 5 |
.multi-column { -webkit-columns: 5 6em; columns: 5 6em; background-color: #ffd; } |
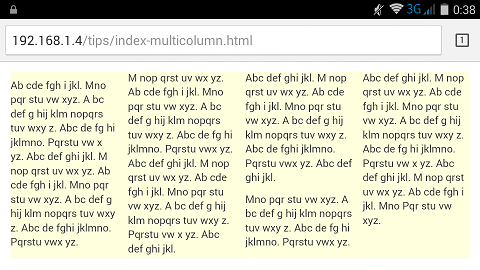
スマートフォンで表示すると、以下のように3段のレイアウトになりました。
段数を'5'にしているのに3段にしかならないのは、「最大5段」という意味になるからです。
段数を単独で指定した場合と、段の幅と両方指定した場合とでは意味合いが違ってきますので注意します。
一方、段の幅の意味は変わらず、幅の最低値です。
つまりこの例では、「最大5段でかつ最低幅が6em」を保つようにレイアウトされます。

スマートフォンをlandscapeモードにすると、段数が最大の5段となります。

段の間の余白を指定する
デフォルトでは、段と段の間の余白をどれくらいとるかはユーザーエージェントにまかされています。だいたい1emが多いようです。
それをcolumn-gapプロパティで指定することができます。
例えば以下のように'40px'に指定してみます。
|
1 2 3 4 5 6 7 |
.multi-column { -webkit-column-count: 3; column-count: 3; -webkit-column-gap: 40px; column-gap: 40px; background-color: #ffd; } |
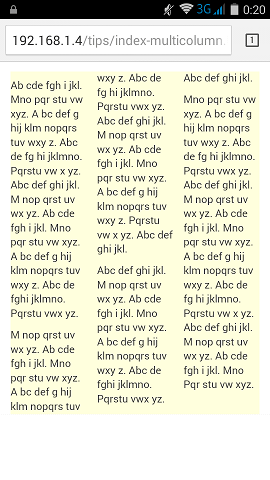
以下のように余白が広がりました。

段の間に区切り線を引く
段と段の間に区切り線を引くことができます。
区切り線用のプロパティとしては、以下の3つが用意されています。
[column-rule-width]:線の太さを指定する
[column-rule-style]:線のスタイルを指定する
[column-rule-color]:線の色を指定する
また、ショートハンドとしてcolumn-ruleプロパティを使えば、3つ一緒に指定することができます。
ここではショートハンドを使って、以下のように指定してみます。
|
1 2 3 4 5 6 7 8 9 |
.multi-column { -webkit-column-count: 3; column-count: 3; -webkit-column-gap: 30px; column-gap: 30px; -webkit-column-rule: 2px dashed #f60; column-rule: 2px dashed #f60; background-color: #ffd; } |
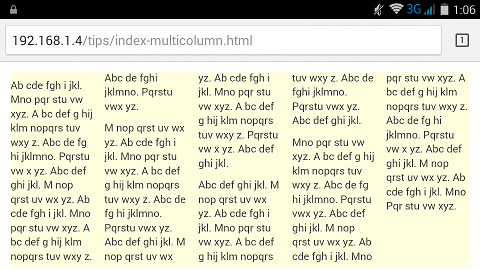
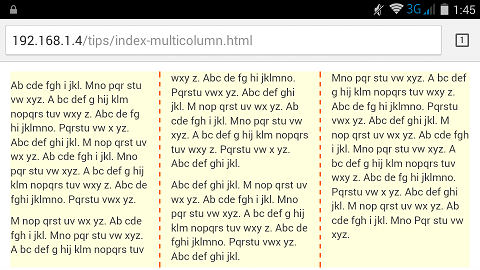
表示は以下のようになります。

段の区切り方法を指定する
デフォルトでは、段の区切り位置はパラグラフの途中であろうとなかろうと、自動で決められます。それをプロパティを使うと、「区切って欲しい位置」「区切って欲しくない位置」を指定できます。
プロパティとしては、break-before/break-after/break-insideの3種類が用意されています。
このプロパティは、CSS2.1の[page-break-*]プロパティにマルチカラム用の値をいくつか追加したものです。
それぞれのプロパティの意味と指定できる値は、「プロパティ一覧」を参照してください。
なお、breakプロパティは最新のブラウザではIEのみが対応しています。
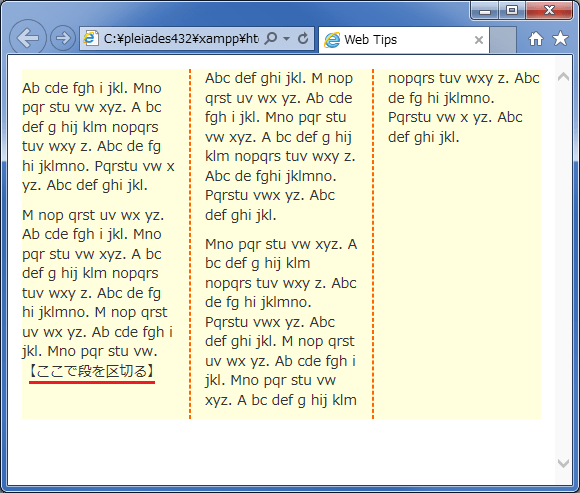
例として、2番目のパラグラフの後で段を区切るようにしたコードです。
|
1 2 3 4 5 6 |
<div class="multi-column"> <p>ここにテキストを記述</p> <p class="break-point">ここにテキストを記述【ここで段を区切る】</p> <p>ここにテキストを記述</p> <p>ここにテキストを記述</p> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.multi-column { -webkit-column-count: 3; column-count: 3; -webkit-column-gap: 30px; column-gap: 30px; -webkit-column-rule: 2px dashed #f60; column-rule: 2px dashed #f60; background-color: #ffd; } .break-point { break-after: column; } |
表示は以下になります。

以上、CSS3のマルチカラムレイアウトを使って段組みを構成する方法を解説しました。これを従来の方法だけで実現するとなると、かなりの力技となりますので、ブラウザ実装の動向に注意しながら活用していきたいものです。
スポンサーリンク





