CSSだけで背景パターンを作成する
公開日:2014年9月10日
最終更新日:2019年4月6日
CSS3で追加された線形グラデーション「linear-gradient」と円形グラデーション「radial-gradient」を使用すれば、さまざまなパターンを表現することが可能です。
これに background-sizeプロパティを組み合わせれば、CSSだけで背景画像を作成することができます。
これまで背景にパターン画像を適用するには、タイル状に並べて使う小さな画像を用意しましたが、CSS3をサポートするブラウザが増えてきている現在では、ほとんどのパターンがCSSだけで作成可能になっています。
CSSで作られたパターン画像のコードを配布しているサイトもありますが、この記事では自分でパターンを作成する基本を解説いたします。
【コンテンツ】
- 仕様策定の動向とブラウザの対応状況
- radial-gradient の書式
- linear-gradient の書式
- radial-gradient を使い水玉柄を作成する
- linear-gradient を使い格子柄を作成する
仕様策定の動向とブラウザの対応状況
今回使用するCSS3で追加された項目は以下の3つです。
▼ linear-gradient / radial-gradient
W3Cの仕様では、「CSS Image Values and Replaced Content Module Level 3」に記述されています。
記事執筆時点での最新仕様は、2012年4月17日付けの勧告候補(Candidate Recommendation)です。
http://www.w3.org/TR/2012/CR-css3-images-20120417/
主要ブラウザの最新バージョンでは、ほぼすべて対応しています。ベンダープレフィックスも必要ありません。
IEについては、IE10から対応しています。IE9以下は独自のfilterを使った記述が必要です。
iOS Safariは6.1以下、Androidブラウザは4.3以下で、ベンダープレフィックス「-webkit-」が必要です。
▼ background-sizeプロパティ
W3Cの仕様では、「CSS Backgrounds and Borders Module Level 3」に記述されています。
記事執筆時点での最新仕様は、2014年2月4日付けの最終草案(Last Call Working Draft)です。
http://www.w3.org/TR/2014/WD-css3-background-20140204/
主要ブラウザの最新バージョンでは、ほぼすべて対応しています。ベンダープレフィックスも必要ありません。
radial-gradient の書式
radial-gradient の書式は以下です。
【書式】
radial-gradient(形状 サイズ at <ポジション>, 色 位置 [, 色 位置]+ );
形状 (省略可能)
円を示す 'circle' か、楕円を示す 'ellipse' のいずれかを指定できます。
省略時は 'ellipse' です。
ポジション (省略可能)
グラデーションを開始するポイントです。
pxや%での数値指定と、キーワード指定ができます。
キーワードは、left, right, top, bottom, center があります。
省略時は 'center' です。
サイズ (省略可能)
pxや%での数値指定と、キーワード指定ができます。
キーワードは以下の4つがあります。
| キーワード | 説明 |
|---|---|
| closest-side | 中心から最も近い辺に接するように外円が描かれます。 |
| farthest-side | 中心から最も遠い辺に接するように外円が描かれます。 |
| closest-corner | 中心から最も近い角の点を通るように外円が描かれます。 |
| farthest-corner | 中心から最も遠い角の点を通るように外円が描かれます。 |
省略時は 'farthest-corner' です。
色 / 位置 (複数指定可能)
色はカラーコードやカラーネームで2色以上指定します。
位置はpxや%で数値指定します。
linear-gradient の書式
linear-gradient の書式は以下です。
【書式】
linear-gradient(角度 or <to 方向>, 開始色 位置 [, 経過色 位置]+, 終了色 位置);
なお、ベンダープレフィックス「-webkit-」をつけた記述では書式が異なりますので注意します。
角度 (省略可能)
角度は 'deg' を単位として指定します。
'0deg' を指定すると下から上への方向となります。正の数値は時計回りの回転を示します。
省略時は '180deg' で、上から下への方向となります。
方向 (省略可能)
角度のかわりに方向をキーワードで指定できます。
キーワードとしては、left, right, top, bottom の4つになります。
コーナーの方向を示すには、「left top」「right bottom」などと指定します。
最新仕様では必ず 'to' をつけて記述します。古い仕様では 'to' がつかないため注意します。
開始色 位置 / 終了色 位置
カラーコードやカラーネームで色を指定します。
開始色の位置を示す '0%'、終了色の位置を示す '100%'は省略可能です。
開始色に位置を指定した場合は、その位置までは開始色がそのまま描画されます。
終了色に位置を指定した場合は、その位置からは終了色がそのまま描画されます。
経過色 / 位置 (複数指定可能)
開始色と終了色の間に経過色を入れる場合は、開始点からの距離を示す位置とともに指定します。
経過色の位置は単位を%やpxで指定しますが省略可能です。省略したときは両隣の色の中間に配置されます。
radial-gradient を使い水玉柄を作成する
ここからは、実際にこのWebページで使っているCSSでパターン画像を表示します。
したがって、古いブラウザで閲覧している方は、正しく表示されない可能性がありますのでご了承ください。
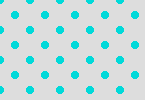
まずは円形グラデーション「radial-gradient」を使って、以下のような水玉柄を作成してみます。

最初に背景に色をつけます。
|
1 2 3 |
.box-first { background-color: #ddd; } |
次にradial-gradientで水玉模様を描きます。
|
1 2 3 4 5 |
.box-second { background-color: #ddd; background-image: radial-gradient(#00d9d9 20%, transparent 20%); background-size:30px 30px; } |
radial-gradient は省略形で記述しています。
まともに全部書くと、
「radial-gradient(circle farthest-corner at center, #00d9d9 20%, transparent 20%);」
となります。
本来なら楕円でなく正円で描きたいので 'circle' は指定するはずですが、
「background-size: 30px 30px;」で画像サイズを正方形にしていますので、'circle' も省略しています。
background-size はCSS3の新しいプロパティで、背景としてタイル状に並べる画像のサイズを指定するものです。
色の指定で 'transparent' は透明を表すものです。
ここでは20%の位置から後ろは透明にして、背景色のグレーをそのまま出すようにしています。もちろんここで 'transparent' の代わりに '#ddd' と指定しても同じ結果になります。
グラデーション構文なのにグラデーションがかかっていないのは、終了位置の色を指定していないからです。このように背景画像では、グラデーションをかけない使い方のほうが多くなります。
最後に水玉の間にさらに水玉を描いて完成させます。
|
1 2 3 4 5 6 7 |
.box-third { background-color: #ddd; background-image: radial-gradient(#00d9d9 20%, transparent 20%), radial-gradient(#00d9d9 20%, transparent 20%); background-size: 30px 30px; background-position: 0 0, 15px 15px; } |
水玉を増やすため、background-imageプロパティに radial-gradientをカンマ区切りで2つ記述しています。このようにいくつも画像を重ね合わせることが可能です。
そして、後から追加した画像の位置をずらすため、background-positionプロパティに画像の位置を2つ記述しています。
ちなみに、ここでは使いませんが、background-sizeプロパティも複数指定が可能です。
ここで覚えておくことは、水玉の大きさと配置は background-size と background-position、そして radial-gradient で指定した色の位置 '20%' の相互関係で決まっているということです。
linear-gradient を使い格子柄を作成する
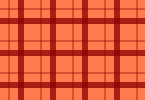
今度は線形グラデーション「linear-gradient」を使って、以下のような格子柄を作成してみます。

先ほどと同様、最初に背景にベースとなる色をつけましょう。
|
1 2 3 |
.box-fifth { background-color: #ff7a4d; } |
まずはlinear-gradientで横線を描きます。
|
1 2 3 4 5 |
.box-sixth { background-color: #ff7a4d; background-image: linear-gradient(transparent 56.25%, rgba(140,0,0,.75) 56.25%, rgba(140,0,0,.75) 75%, transparent 75%); background-size: 32px 32px; } |
グラデーションの角度と方向は省略していますので、上から下への方向となります。
transparentを使い、56.25%の位置以前と75%以降について背景色を出しています。
56.25%~75%のエリアで線を引いていますが、透明度 '.75' を指定しています。
'0' で完全に透明、 '1' で完全に不透明の意味です。
次に縦線を加えます。
|
1 2 3 4 5 6 |
.box-seventh { background-color: #ff7a4d; background-image: linear-gradient(transparent 56.25%, rgba(140,0,0,.75) 56.25%, rgba(140,0,0,.75) 75%, transparent 75%), linear-gradient(90deg, transparent 56.25%, rgba(140,0,0,.75) 56.25%, rgba(140,0,0,.75) 75%, transparent 75%); background-size: 32px 32px; } |
ここでの注意点は、角度に '90deg' を指定し、右から左への方向にしていることです。
もしベンダープレフィックス「-webkit-」をつけて記述する場合は、 '0deg' にする必要があります。
最後に、細い線も加えて完成させましょう。
|
1 2 3 4 5 6 7 8 |
.box-eighth { background-color: #ff7a4d; background-image: linear-gradient(transparent 56.25%, rgba(140,0,0,.75) 56.25%, rgba(140,0,0,.75) 75%, transparent 75%), linear-gradient(90deg, transparent 56.25%, rgba(140,0,0,.75) 56.25%, rgba(140,0,0,.75) 75%, transparent 75%), linear-gradient(transparent 25%, rgba(140,0,0,.35) 25%, rgba(140,0,0,.35) 31.25%, transparent 31.25%), linear-gradient(90deg, transparent 25%, rgba(140,0,0,.35) 25%, rgba(140,0,0,.35) 31.25%, transparent 31.25%); background-size: 32px 32px; } |
今回の格子柄は、background-sizeプロパティの値を変更すると、形を維持しながら拡大縮小するようにできています。
いかがでしたでしょうか。radial-gradientとlinear-gradientを組み合わせれば、もっと複雑なパターンも作成できます。
背景だけでなく、ボタン、アイコン、ブレットなどもCSS3で作成する場面が増えてきていますので、もはや画像ファイルの出番は写真以外なくなってしまうのではないでしょうか。
スポンサーリンク





