WordPressプラグインでスマートフォンとPC用テーマを振り分ける
公開日:2014年9月16日
WordPressサイトでテーマを端末種別ごとに振り分けるには、プラグインを利用するのが最も簡単です。さまざまなプラグインがありますが、「Multi Device Switcher」を使う方法を紹介します。
もちろんWordPressサイトであっても、PHPやJavaScriptで判別用コードを組んで振り分けるのは可能です。
またWordPressには、アクセスしてきたデバイスをチェックする wp_is_mobile() などの関数も用意されています。
しかし便利なプラグインが数多く提供されていますので、それらを利用しない手はありません。
その中で「Multi Device Switcher」は、シンプルで使いやすくおすすめです。
【記事執筆時の環境】
WordPress 4.0
Multi Device Switcher 1.2.3
【コンテンツ】
Multi Device Switcher の概要
機能
以下の機能をもっています。
- デバイス種別ごとにテーマを切り替えることができます。デフォルトで定義されているデバイスは、「スマートフォン」「タブレット」「携帯」「ゲームプラットフォーム」の4つです。
- 「Custom Switcher」という、独自にデバイスを追加できる機能があります。
- それぞれのデバイスを判定するユーザーエージェントの文字列を編集できます。
- PC用テーマ/モバイル用テーマを切り替えるリンク(PC Switcher)を、Webページに追加できます。
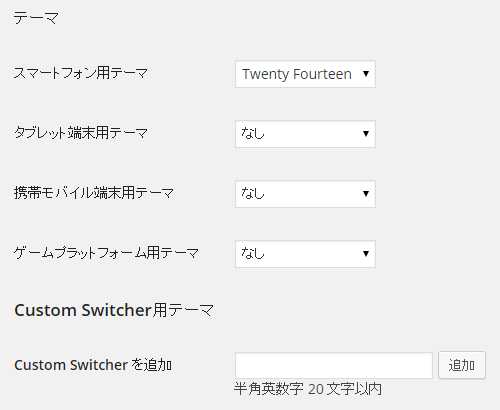
テーマ設定画面
テーマは4種類のデバイスにそれぞれ設定することができます。
また独自にデバイスを追加し、そのデバイスに対してテーマを設定できます。

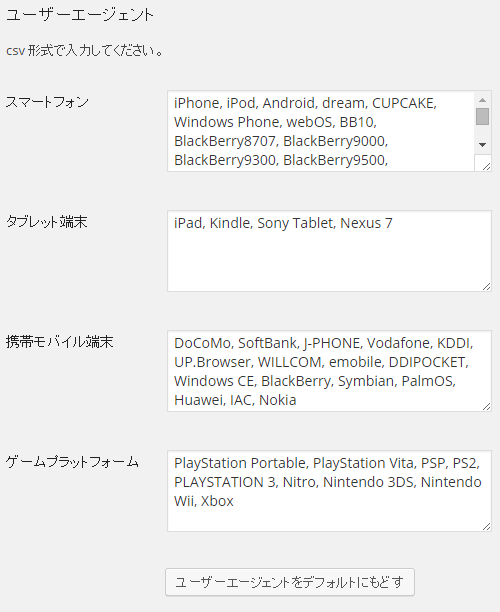
ユーザーエージェント画面
定義されているデバイスかどうか判定するユーザーエージェントに含まれる文字列は編集できます。

インストールと設定
プラグイン画面の[新規追加]ボタンをクリックしてインストールしてください。
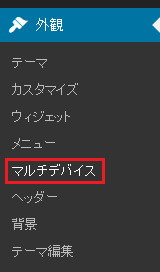
インストールすると、[外観]メニューの中に[マルチデバイス]という項目が表示されます。

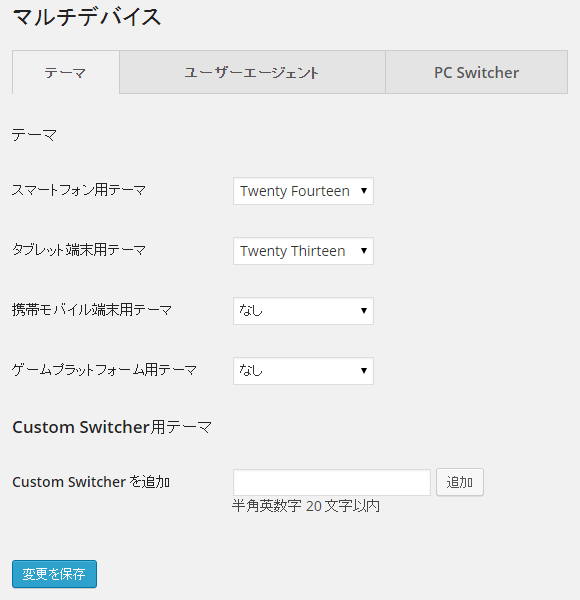
テーマを設定するために、[マルチデバイス]をクリックします。
デバイスごとにテーマをプルダウンリストから選んで設定し、[変更を保存]をクリックします。
"なし"であれば、[外観]-[テーマ]で選択されているPC用のテーマが表示されます。

基本となる設定はこれで終わりです。
それぞれのデバイスからアクセスしたら、選択したテーマが表示されるはずです。
Androidスマホとタブレットを別々に設定
デフォルトのままでは、ユーザーエージェントに "Android" の文字列が含まれているデバイスはすべて「スマートフォン」に分類されます。
Androidのスマホとタブレットには "Android" の文字列が含まれていますので、両方とも「スマートフォン」に分類されてしまいます。
ただAndroidスマホは "Android" と "Mobile" の文字列が含まれていますが、Androidタブレットは "Android" だけで "Mobile" は含まれていません。この特徴を判定に利用し、Androidスマホとタブレットを分離します。
まずは Custom Switcher 機能を使い、Androidスマホを "Android" と "Mobile" の文字列が両方含まれたデバイスとして登録します。
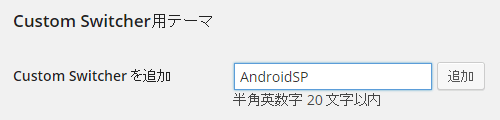
テーマ設定画面で、[Custom Switcherを追加]のボックスに名前を入力します。
ここでは「AndroidSP」としておきます。ハイフンやスペースは使えませんので注意します。
入力したら[追加]ボタンをクリックします。

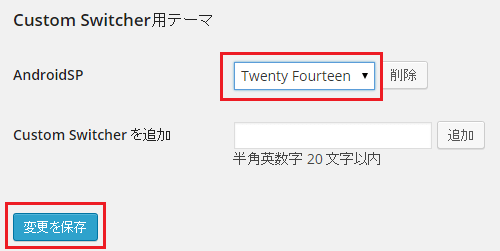
追加した Custom Switcher が表示されますので、テーマを選択し[変更を保存]ボタンをクリックします。

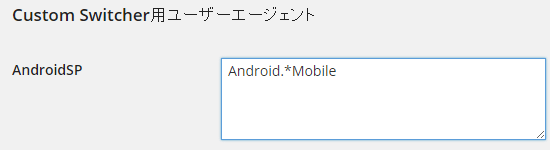
次に[ユーザーエージェント]タブをクリックします。
[AndroidSP]のボックスに、"Android.*Mobile"と入力します。
「.」は正規表現の構文で、すべての文字にマッチすることを意味します。また「*」は0回以上の繰り返しを意味します。つまりここでは Android と Mobile の間に任意の文字がいくつあっても良いという意味です。

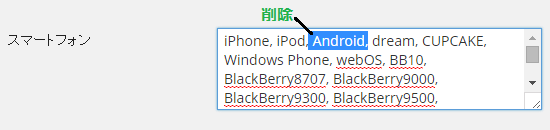
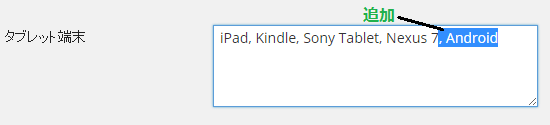
[スマートフォン]のボックスから "Android" を削除し、[タブレット端末]のボックスに "Android" を入力します。これで Androidタブレットが[タブレット端末]として分類されます。


入力が終わったら、[変更を保存]ボタンをクリックします。
PC Switcher の追加
PC Switcher とは、モバイルページを表示しているときに、タップするとPCページへ切り替わるリンクのことです。またモバイルページへ戻るリンクもあります。
Webページに PC Switcher を追加するには、以下のいずれかの方法を実施します。
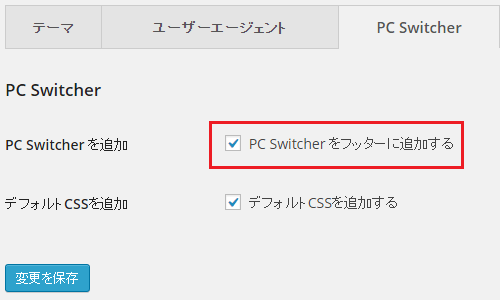
(1)PC Switcher 画面からフッターに追加する設定を行う
[PC Switcher]タブをクリックし、[PC Switcherをフッターに追加する]にチェックを入れます。

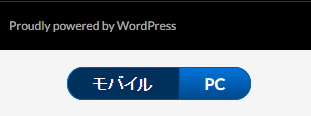
ページの最後に、以下のようにリンクボタンが表示されます。

(2)ウィジェットで追加する
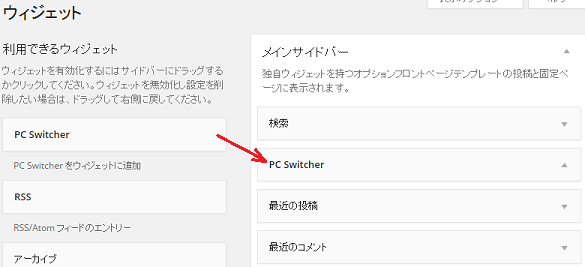
[外観]-[ウィジェット]をクリックします。
[PC Switcher]ウィジェットを、表示するエリアへドラッグ&ドロップします。

ウィジェットとして以下のように表示されます。

(3)PHPコードで追加する
以下のコードを、PC Switcher を追加したい場所に記述します。
|
1 |
<?php if ( function_exists('multi_device_switcher_add_pc_switcher') ) { multi_device_switcher_add_pc_switcher(); } ?> |
(4)HTMLコードで追加する
直接以下のようなリンクタグを記述します。CSSは自由に設定してください。
|
1 2 3 4 |
<ul> <li><a href="/?pc-switcher=1">PCサイト表示</a></li> <li><a href="/?pc-switcher=0">スマホサイト表示</a></li> </ul> |
スポンサーリンク





