Android 開発環境として Android SDK Tools を利用する
公開日:2014年8月10日
スマートフォンサイトの制作で、Android での表示を確認したい場合は、Android SDK に含まれているエミュレータを利用できます。Android SDK は、Windows/Mac OS/Linux の各プラットフォーム向けに提供されています。
Android SDK には、Eclipseなどさまざまなツールがバンドルされたものも存在するのですが、
ここではWindows用のSDK Tools 単体をインストールしてみます。
既にEclipseをインストールしている場合や、他のIDE(統合開発環境)を使用する場合は、SDK Tools 単体をインストールします。
なお、このエミュレータは処理がかなり重いので、スペックが高いパソコンで利用しないと厳しいと思います。
【コンテンツ】
【記事執筆時の環境】
Windows 7 Professional 32bit SP1
Android SDK Tools Revision 23.0.2
JDK 1.7
SDK Tools をインストールする
下記ページにアクセスします。
http://developer.android.com/sdk/index.html

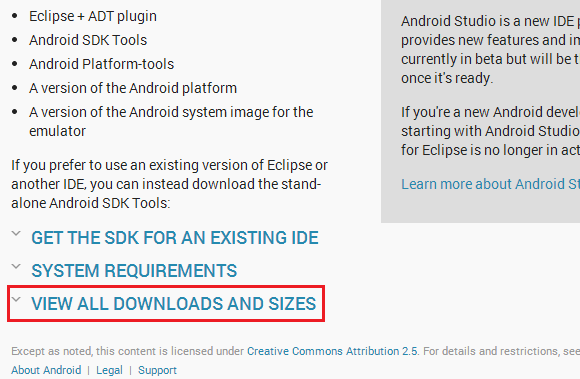
下のほうにある、[VIEW ALL DOWNLOADS AND SIZES]をクリックします。

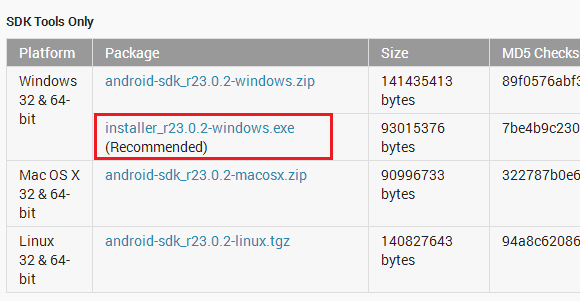
[SDK Tools Only]の中にある、Windows Packageのインストーラー版をクリックします。

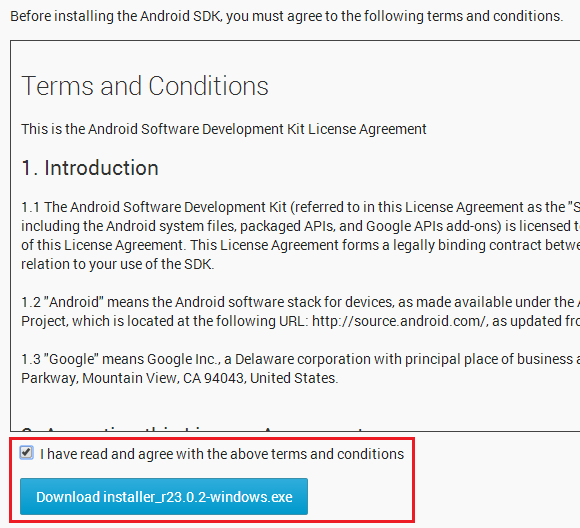
「Terms and Conditions」が表示されますので、内容を確認後、チェックボックスにチェックを入れ、ダウンロードボタンをクリックします。

ダウンロードしたインストーラーを実行し、起動画面で[Next]をクリックします。

Java SE Development Kit(JDK)がインストールされていない場合は、JDKのインストールをするように促されますので、Oracleのサイトへ移動します。
そして、対応するOSに合わせたインストーラーをダウンロードし、JDKのインストールを先に済ませます。
JDKが既にインストールされていて見つかった場合は、以下のダイアログが表示されますので、
[Next]をクリックします。

ユーザーを選択するダイアログが表示されますが、ここでも[Next]をクリックします。

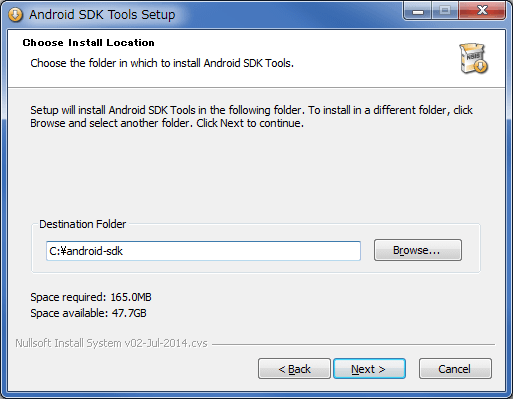
インストールフォルダを指定するダイアログが表示されます。
デフォルトでは深い階層で分かりにくい場所になっていますので、インストールフォルダは変えた方がいいかもしれません。
フォルダを指定したら、[Next]をクリックします。

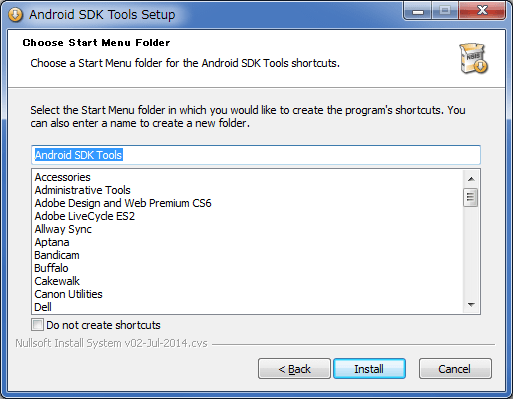
スタートメニューフォルダ指定のダイアログが表示されます。
ここはそのままでも構いませんので、[Install]をクリックします。

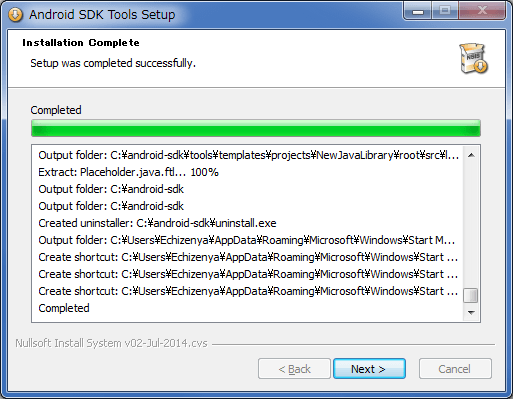
インストールが成功すると、以下のダイアログが表示されます。
[Next]をクリックします。

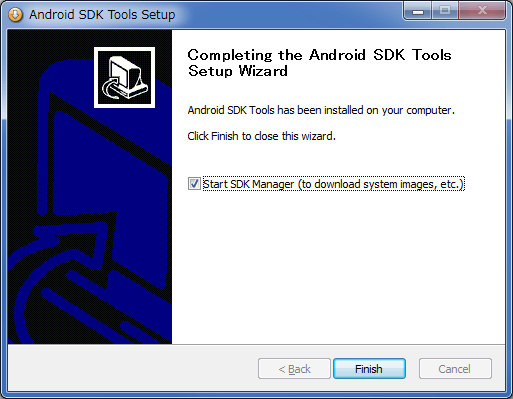
[Start SDK Manager]にチェックが入ったまま[Finish]をクリックすると、Android SDK Manager が起動しますので、次に必要なパッケージをインストールします。

SDK Manager で必要なパッケージをインストールする
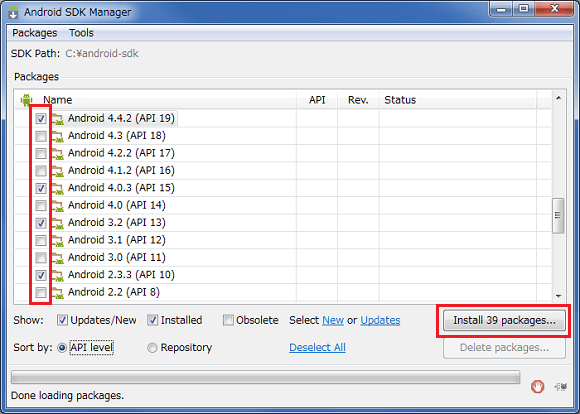
必要なOSパッケージを追加インストールします。
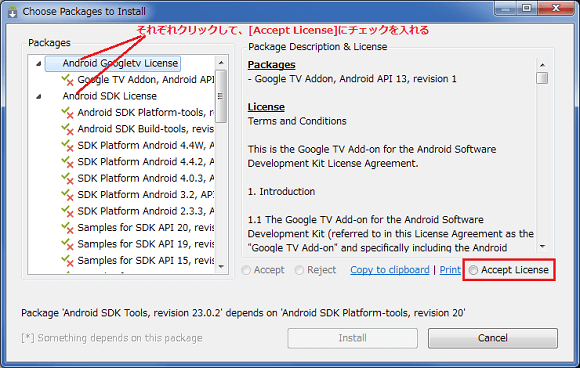
自分で確認が必要なバージョンにチェックを入れて、[Install]ボタンをクリックします。

Packagesボックスの中にある、それぞれのパッケージをクリックすると、パッケージの内容とライセンス条項が表示されますので、[Accept License]にチェックを入れます。
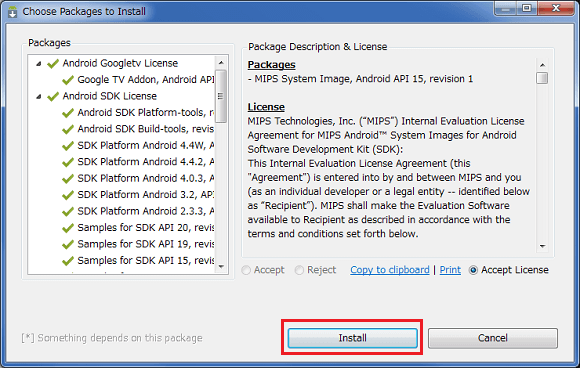
すべてのパッケージについて赤い×マークが消えるようにします。

[Install]ボタンをクリックします。
多くのパッケージにチェックを入れていると、インストールに結構時間がかかります。

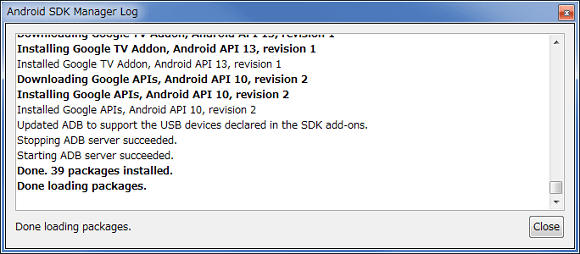
インストールが完了したら、[Android SDK Manager Log]画面の[Close]ボタンをクリックして閉じます。

エミュレータをセットアップする
OSのバージョンや画面解像度などスペックの違いがある端末の数だけ、エミュレータをあらかじめ作成しておく必要があります。
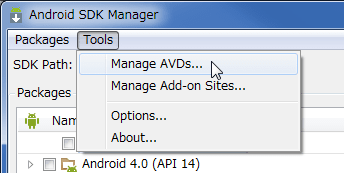
Android SDK Manager の[Tools]メニューから、[Manage AVDs]を選択して「Android Virtual Device Manager」を起動します。
Windowsのスタートボタンをクリックして、[すべてのプラグラム]-[Android SDK Tools]-[AVD Manager]でも起動できます。

デバイスの定義
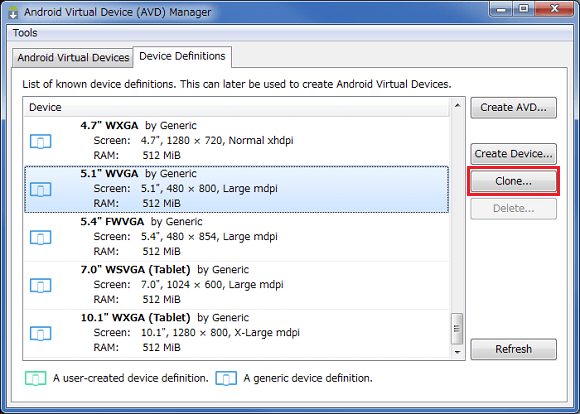
AVD Manager 画面で、[Device Difinitions]タブをクリックします。
Deviceリストの中に、エミュレートしようとする端末と同じタイプが存在していればよいのですが、存在しない場合は以下のようにしてデバイスを作成します。
ベースとするデバイスを選択して、[Clone]ボタンをクリックします。

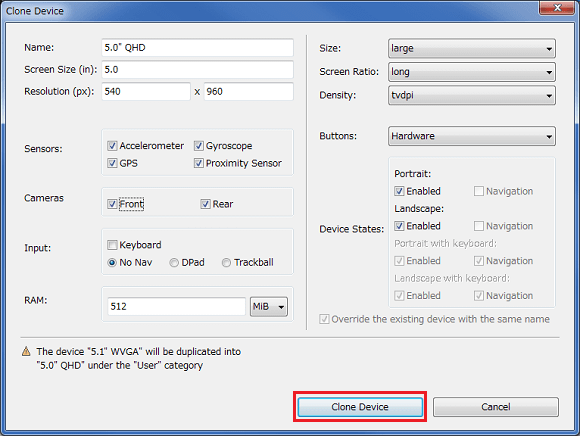
内容を編集して、[Clone Device]ボタンをクリックします。

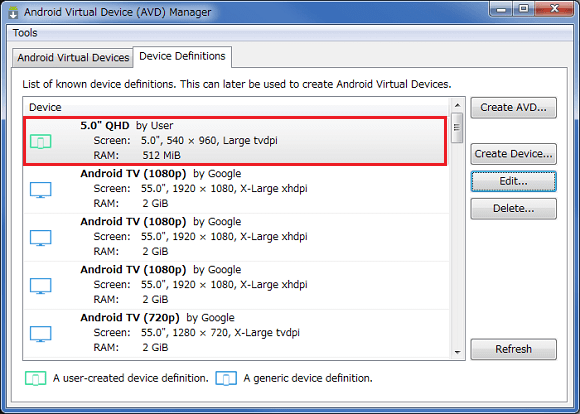
作成したデバイスが、ユーザー定義デバイスとしてリストに表示されます。

AVDの作成
エミュレータ(Android Virtual Device)を作成します。
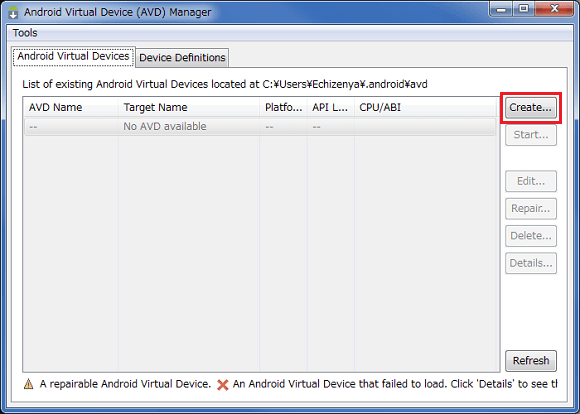
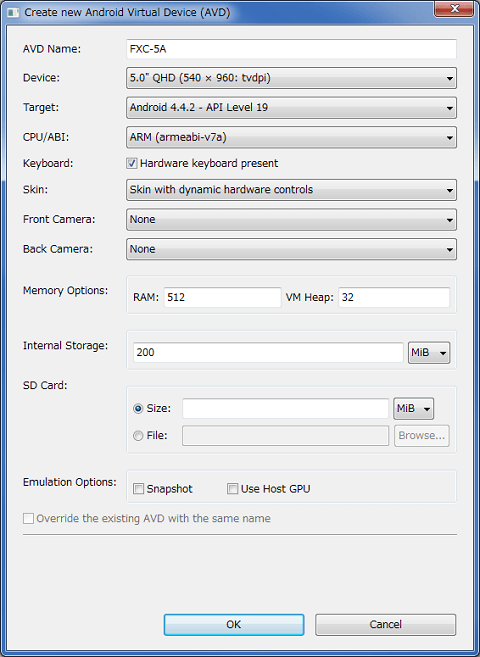
[Android Virtual Device]タブをクリックし、[Create]ボタンをクリックします。

[AVD Name]には任意の名前を入力し、[Device]はベースとなるデバイスをリストから選択します。
[Target]では、Android OS のバージョンを選択します。
その他の項目も適切に設定し、[OK]をクリックします。

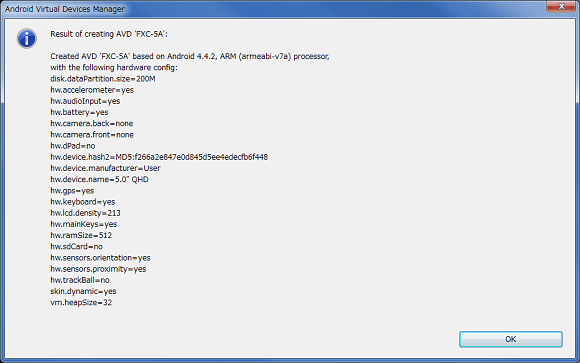
作成したAVDの情報が表示されますので、[OK]をクリックします。

エミュレータを使う
エミュレータのセットアップが完了したら、実際に使ってみます。
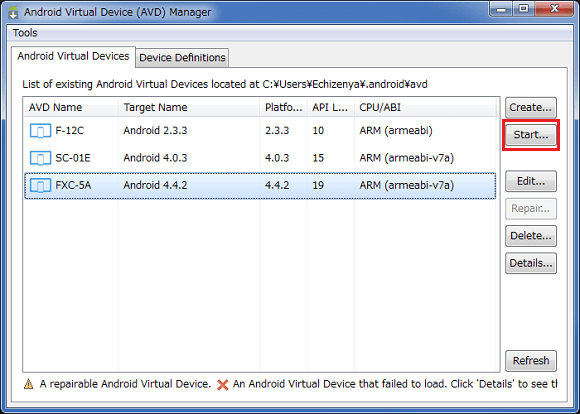
AVD Manager 画面で起動するADVを選択し、[Start]ボタンをクリックします。

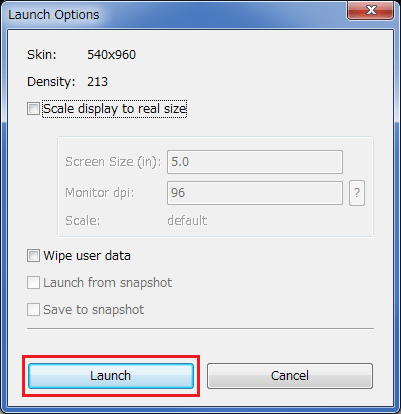
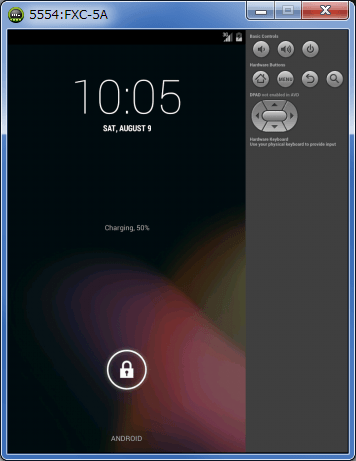
起動オプション画面が表示されますので、[Launch]ボタンをクリックします。
端末のディスプレイサイズが大きいと、現在使用しているディスプレイから表示がはみ出る場合があります。その際は、[Scale display to real size]にチェックを入れておきます。

起動完了までは結構時間がかかります。
私の使用しているPCはスペックが高くないため、これだけで嫌になります。

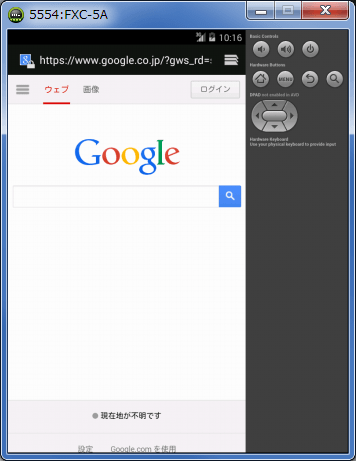
ブラウザを起動し、アドレスバーにURLを入力してWebサイトを表示させます。

スポンサーリンク





