XAMPP環境でLAN内の他PCからWordPressサイトにアクセスする
公開日:2014年8月11日
最終更新日:2019年3月25日
XAMPPでローカルに開発環境を構築している場合、LAN内の他のPCからWordPressで作ったWebサイトにアクセスする方法を解説します。これによりWi-Fiで同じネットワークに接続したスマートフォンなどからもサイトを閲覧できるので、デバッグする時に便利です。
ローカル環境では一般に、ホスト名が「localhost」、あるいはlocalhostを示すIPアドレス「127.0.0.1」でアクセスします。
つまりブラウザに入力するURLは、「http://localhost/Webページのパス」あるいは「http://127.0.0.1/Webページのパス」となります。
同じネットワーク内の他のPCからアクセスする場合は、この "localhost" をXAMPPをインストールしたPCに割り当てられたIPアドレスに変更してアクセスします。
したがってWordPressサイトをアクセスするには、WordPressをインストールする際にlocalhostをIPアドレスに替えて設定すればいいだけですが、この記事では後から設定変更する手順について解説します。
【コンテンツ】
【記事執筆時の環境】
Windows 7 Professional / Windows 10 Pro
XAMPP 1.8.2
phpMyAdmin 4.1.9
WordPress 3.9.2 / 4.8.2
【変更履歴】
(1)「4. アクセスできない場合のファイアウォールの設定」を追加 - 2017/10/1
XAMPPインストールPCのIPアドレスを確認する
XAMPPをインストールしたPCのIPアドレスを確認します。
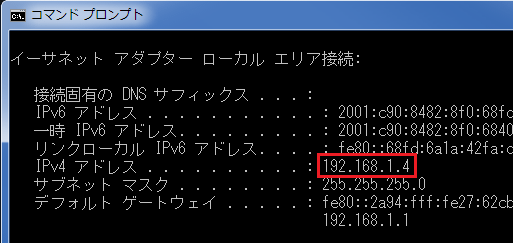
Windowsの場合はコマンドプロンプトで、「ipconfig」と打つと確認できます。

ここでは、IPアドレスが「192.168.1.4」であることを確認しました。
これにより、例えばWebサイトのパスが "wpsample" だとしたら、XAMPPをインストールしたPCからアクセスする場合は、以下の3つはいずれも同じで正しくサイトを表示することができます。
「http://localhost/wpsample/」
「http://127.0.0.1/wpsample/」
「http://192.168.1.4/wpsample/」

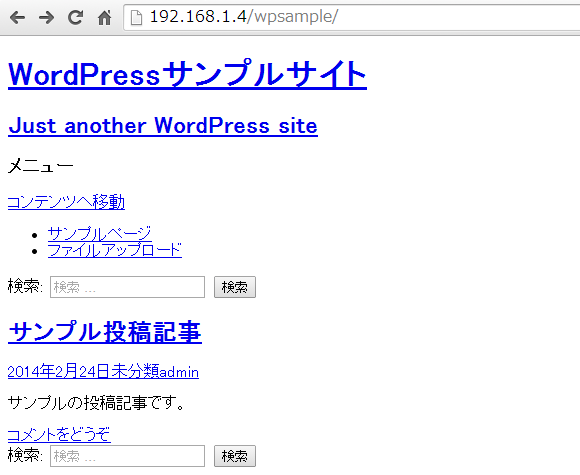
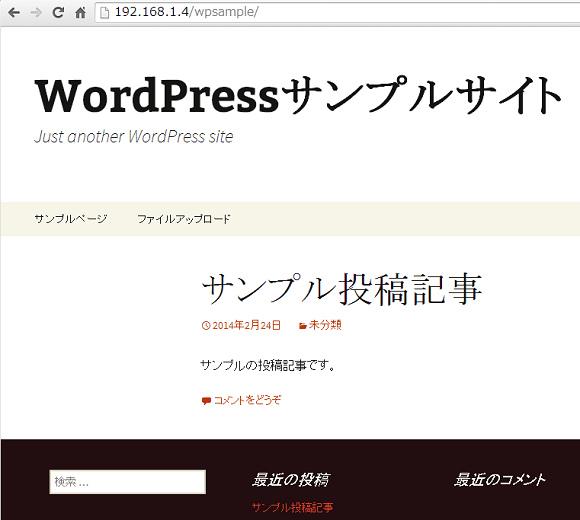
一方、他のPCからは、「http://localhost/wpsample/」や「http://127.0.0.1/wpsample/」ではサイトにアクセスできませんし、「http://192.168.1.4/wpsample/」と入力しても下記のような表示になってしまいます。

これは、HTMLコード内でのCSSファイルパスなどにlocalhostがついているためであり、その部分を設定し直さなければなりません。
[WordPressアドレス]と[サイトアドレス]を変更する
WordPressの管理画面にログインします。
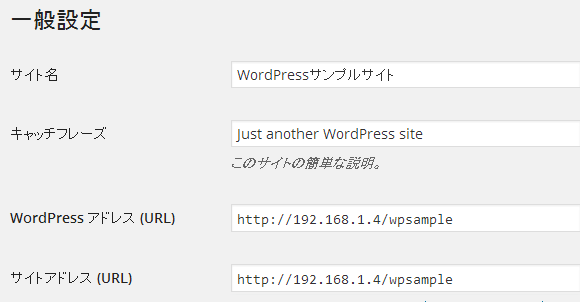
メニューから、[設定]-[一般]を選択します。
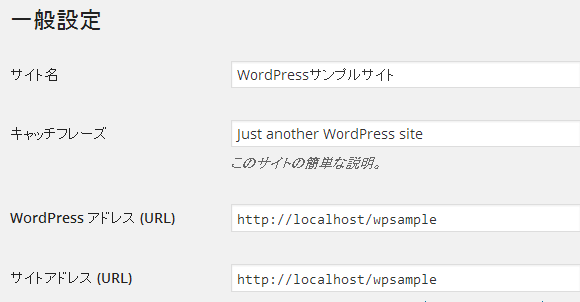
この状態では、[WordPressアドレス]と[サイトアドレス]が、
「http://localhost/wpsample」となっています。

両方のアドレスを、「http://192.168.1.4/wpsample」に変更し、[変更を保存]をクリックします。

この状態で他のPCから「http://192.168.1.4/wpsample/」にアクセスしてみます。
今度はCSSもちゃんと読み込まれた表示になっています。
ただし、トップのヘッダー画像が表示されていません。

メディアライブラリに既に読み込まれている画像は、パスにlocalhostがついているままになっているため、それを表示させるには管理画面から画像を読み込み直す必要があります。
後からデータベースを操作し変更することもできますが、煩雑になるので、できるだけ画像登録前に今回の設定をしておいてください。
マルチサイトの場合の設定変更
マルチサイトで構成している場合は、管理画面からアドレスを変更できません。
したがって、phpMyAdimnを起動してデータベースを操作します。
xx_blogsテーブルの変更
domainをIPアドレスに変更します。サイトの数だけ行がありますので、すべて変更します。
xx_siteテーブルの変更
domainをIPアドレスに変更します。
xx_sitemetaテーブルの変更
meta_keyが「siturl」の行に含まれているlocalhostをIPアドレスに変更します。
xx_optionsテーブルの変更
option_nameが「siturl」と「home」の行に含まれているlocalhostをIPアドレスに変更します。サイトの数だけoptionsテーブルがありますので、すべてのテーブルについて変更します。
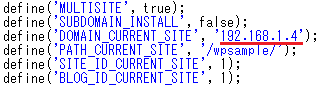
wp-config.phpの変更
最後にwp-config.phpを開いて、'DOMAIN_CURRENT_SITE' にIPアドレスを設定します。

アクセスできない場合のファイアウォールの設定
WordPress の設定をきちんとしても他PC からアクセスできない場合、原因は色々考えられますが、最も多いのは OS あるいはセキュリティソフトのファイアウォールで通信をブロックされていることです。
Windows ファイアウォールの設定
Windows ファイアウォールを有効にしている場合は、無効にしてアクセスできるか確認します。無効にしてアクセスできるようなら、Windows ファイアウォールが原因となっていますので、以下のような設定をします。
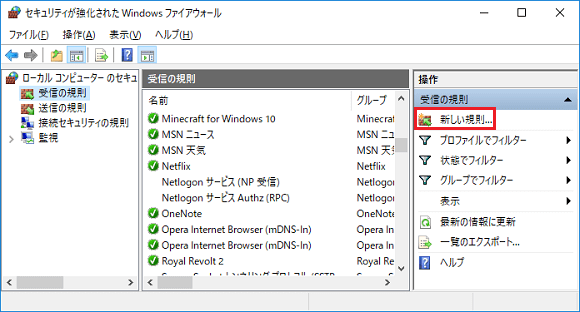
Windows ファイアウォールの画面で、[詳細設定]をクリックします。
詳細設定画面が表示されたら、[受信の規則]の[新しい規則]をクリックします。

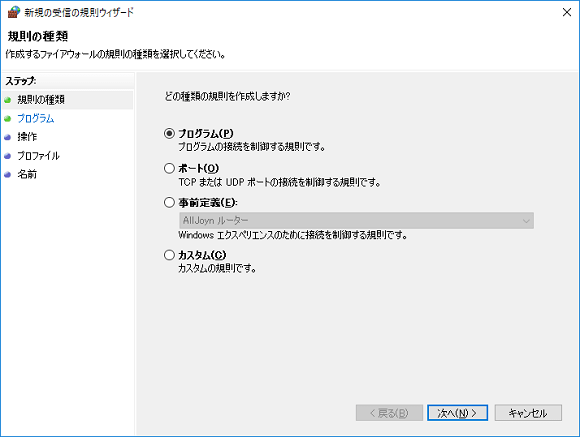
[規則の種類]を選択する画面が表示されますが、「プログラム」にチェックを入れて、[次へ]をクリックします。
なお、今回はプログラムで Apache を指定する設定を行いますが、「ポート」にチェックを入れて、TCP または UDP のポート番号を指定する方法もあります。

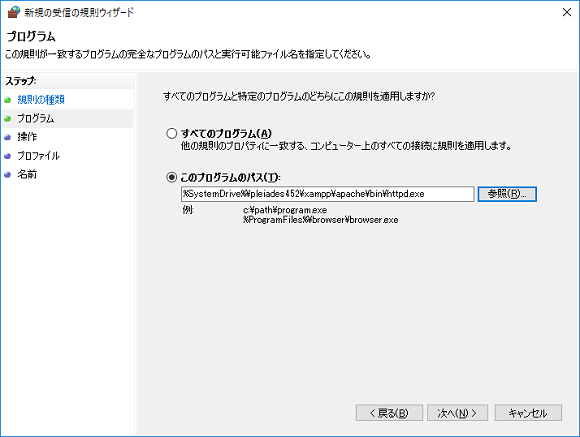
次にプログラムを指定します。今回は XAMPP に含まれている Apache の実行ファイル - httpd.exe を指定します。

次の画面で、「接続を許可する」にチェックを入れ、[次へ]をクリックします。

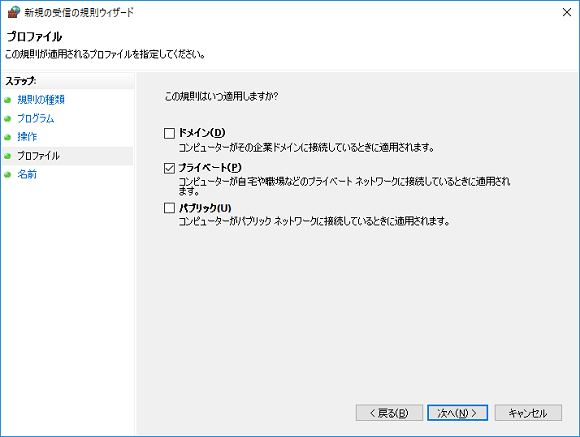
規則を適用するプロファイル指定では、「プライベート」だけにチェックを入れます。

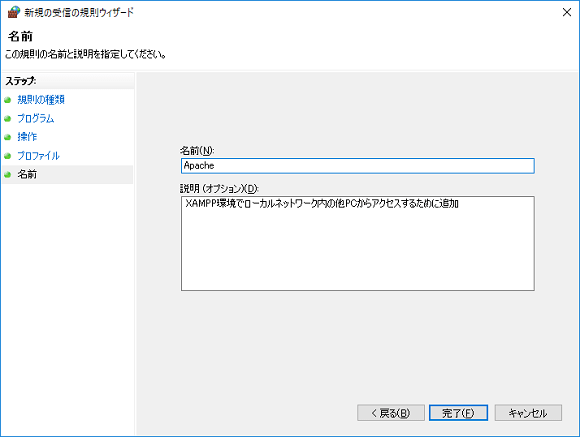
最後に「名前」と「説明(オプション)」を入力して、[完了]をクリックします。

セキュリティソフトに付属するファイアウォールの設定
セキュリティソフトにも、パソコンと外部との通信を制限するファイアウォール機能があります。その機能が原因でアクセスできない場合もありますので、適切な設定を行います。
設定の仕方は、それぞれのセキュリティソフトによって違いますが、私が使っている ESET Internet Security の設定方法を以下に説明します。
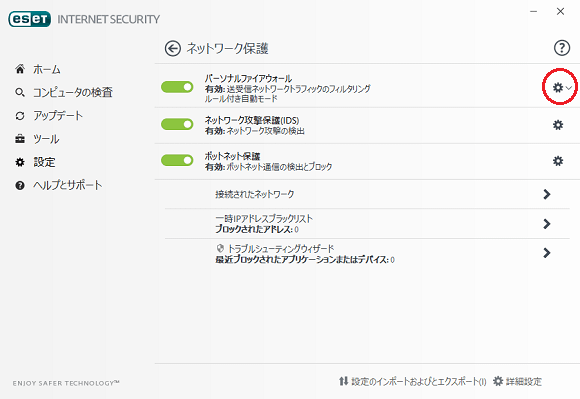
ESET Internet Security の画面を開き、[設定]-[ネットワーク保護]-[パーソナルファイアウォール]-[設定]とクリックします。

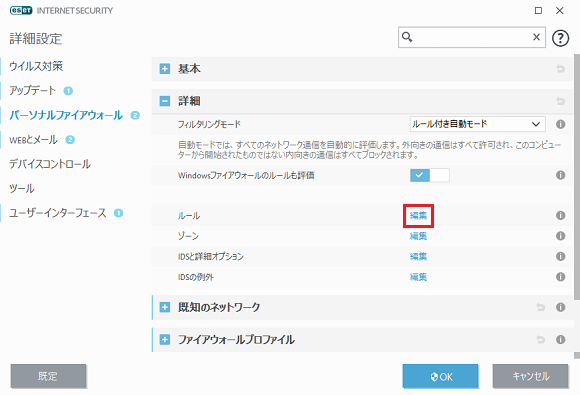
[詳細]を展開し、[ルール]の[編集]をクリックします。

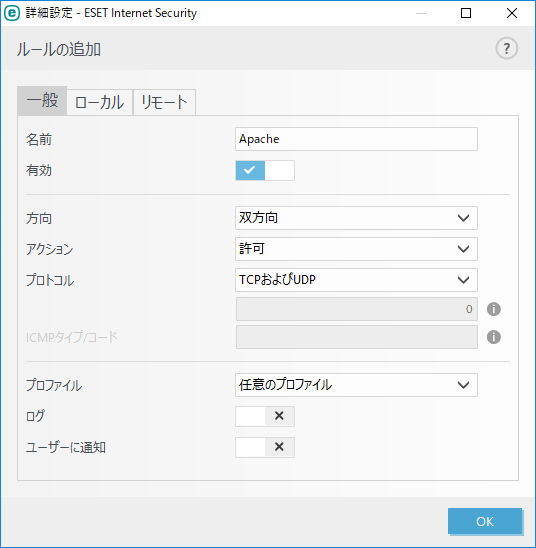
ツールの追加画面で[一般]タブをクリックし、下記のように設定します。

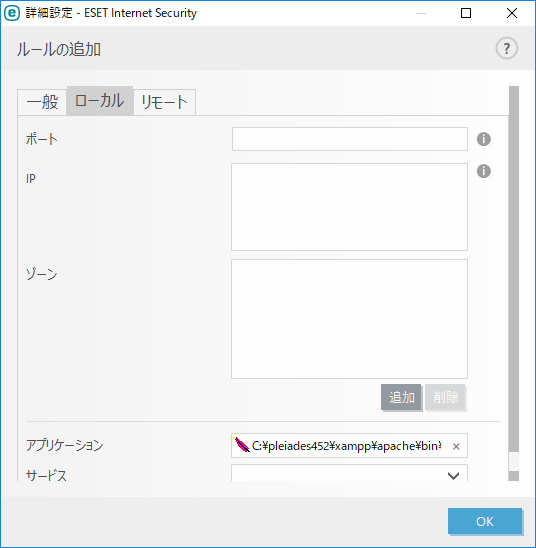
[ローカル]タブをクリックし、[アプリケーション]に Apache の実行ファイル - httpd.exe を指定し OK をクリックします。

以上、ファイアウォールに Apache の許可をする設定を行うことで、アクセス可能になるケースもあります。
ファイアウォールの許可設定では、アプリケーションによらず TCP/UDP のポート番号を指定する方法や、アクセスを許可するIPアドレスを指定する方法もありますので、適切な方法を選択します。
スポンサーリンク





