スマートフォンサイトの開発環境としてEdge Inspectを利用する
公開日:2014年8月18日
Adobe Edge Inspectは、PCに表示しているWebページを、LANに接続しているスマートフォンに同期して表示するツールです。スマートフォンの操作なしでWebページの表示確認が行えるため、効率的にデバッグできる開発環境が構築できます。
Edge Inspectを利用するための準備には、以下の3つのインストールを行います。
またその際、Adobe IDの取得が必要になります。
- 開発用PC用のEdge Inspect
- 開発用PC用のGoogle Chrome拡張機能
- スマートフォン用のEdge Inspectクライアントアプリ
【コンテンツ】
- 開発用PCにEdge Inspectをインストールする
- 開発用PCのGoogle Chromeに拡張機能をインストールする
- スマートフォンにクライアントアプリをインストールする
- 開発用PCとデバイスを同期させる
- Edge Inspectのさまざまな使い方
【記事執筆時の環境】
Windows 7 Professional 32bit SP1
Android 4.0.4/4.4.2
Adobe Edge Inspect CC(PC版) 1.5.486
Adobe Edge Inspect CC(Chrome拡張機能) 1.0.424.2
Adobe Edge Inspect CC(Androidアプリ) 1.0.451
開発用PCにEdge Inspectをインストールする
インストールするためには、Adobe IDを持っていなければなりません。
Adobe IDを持っている場合は、Creative Cloudを起動し、Apps画面からインストールします。
Adobe IDを新規に取得する場合や、Creative CloudをインストールしていないPCの場合は、下記ページにアクセスし、[ダウンロード]をクリックします。
https://creative.adobe.com/ja/products/inspect

[サインイン]をクリックします。Adobe IDを取得していない場合は、[Adobe IDを取得]をクリックします。

下記画面で[サインイン]をクリックすると、セットアップファイルのダウンロードが開始されます。

ダウンロードされたセットアップファイルを実行し、Creative CloudとEdge Inspectをインストールします。
インストールが完了したら、[インストール済み製品]にEdge Inspectが追加されます。

インストールが完了したら、Edge Inspectを起動します。
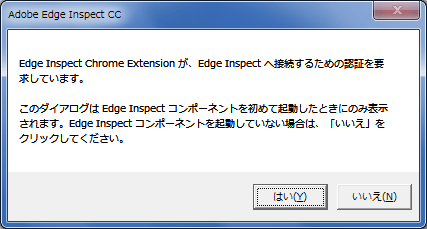
最初の起動時には下記のダイアログが表示されますので、[はい]をクリックします。

なお、Edge Inspectは起動してもウィンドウは表示されません。
タスクトレイをみると起動しているのが確認できます。
開発用PCのGoogle Chromeに拡張機能をインストールする
下記ページにChromeでアクセスし、[拡張機能をダウンロード]をクリックします。
https://creative.adobe.com/ja/products/inspect

Chromeウェブストアに移動しますので、
[+ 無料]をクリックして、[Adobe Edge Inspect CC]をインストールします。

スマートフォンにクライアントアプリをインストールする
iPhoneの場合はApp Storeに、Androidの場合はPlayストアにアクセスして、
「Adobe Edge Inspect」をインストールします。

開発用PCとデバイスを同期させる
すべてのインストールが完了したら、デバイスを接続して画面を同期させ、Edge Inspectを実際に使ってみましょう。
なお、無償版では同時接続できるデバイス数は1台だけです。
開発用PCのIPアドレス確認
同期させるにあたって、開発用PCに割り振られたIPアドレス情報が必要ですので、あらかじめ確認しておきます。
開発用PCのEdge Inspect起動
スタートボタンから、[Adobe Edge Inspect CC]を選択して起動します。
デスクトップにショートカットが必要なら作成しておいてください。
クライアントアプリのEdge Inspect起動
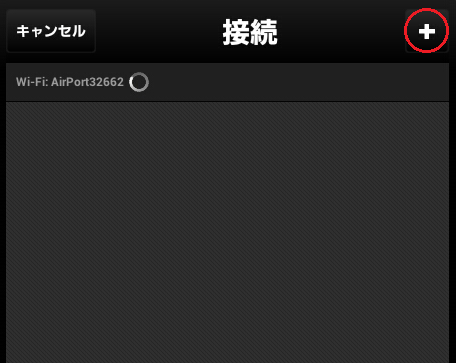
スマートフォン側でアプリを起動したら、新しい接続を追加するため、[+]をクリックします。

開発用PCのIPアドレスを入力し、[接続]をクリックします。

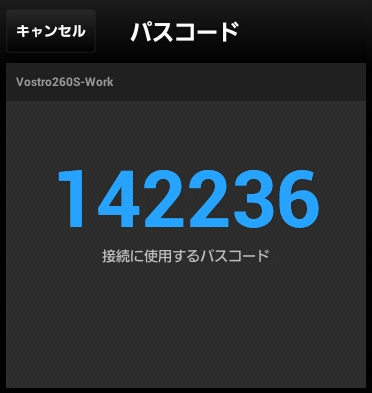
開発用PCが正しく認識されると、6桁のパスコードが表示されます。

Chromeの拡張機能にパスコード入力
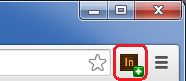
開発用PCに戻り、ChromeのEdge Inspect拡張機能アイコンをクリックします。

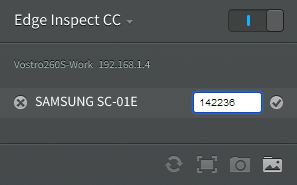
パスコードを入力してEnterキーを押すと、画面の同期が開始されます。
一度同期設定がされると、次回からはパスコードの入力は必要ありません。

Edge Inspectのさまざまな使い方
操作は、Chromeの拡張機能アイコンをクリックして行います。
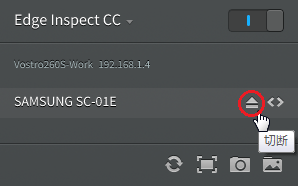
デバイスの切断
接続したデバイスを切断するには、切断アイコンをクリックします。

スクリーンショットの撮影
スマートフォンのスクリーンショットを撮影するには、カメラアイコンをクリックします。

撮影したスクリーンショットの確認
撮影したスクリーンショット画像を確認するには、フォルダアイコンをクリックします。

開いたフォルダには、スクリーンショットのPNGファイルと一緒に、撮影時のデバイスやOS情報を記述したTXTファイルが保存されています。
保存先のフォルダを変更する場合は、Chrome拡張機能アイコンを右クリックしてオプションを選択します。
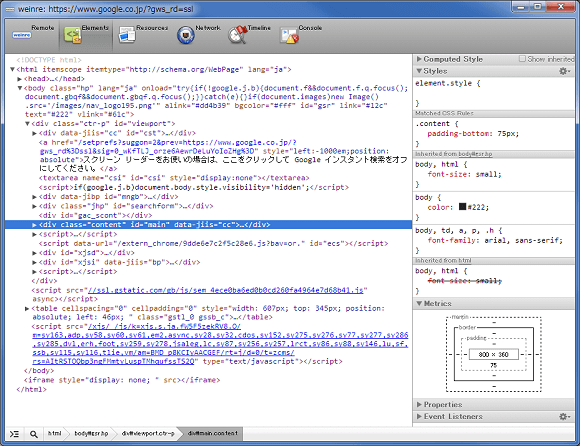
リモートでのデバッグ
デバイス名の右横にあるリモート検査アイコンをクリックすると、Chromeデベロッパーツールのようなデバッグウィンドウが開き、スマートフォンに表示されているページのHTMLやCSSを確認しながらリモートでデバッグすることが可能になります。

スポンサーリンク





