Web制作プロセス:画面設計

このフェーズでは、コンテンツを表示する各エリアや、メニュー・ボタンなどの UIパーツの寸法を規定し、各情報ブロックを画面上に配置するレイアウト設計を行います。細部の装飾は次のデザインラフフェーズで行ないます。
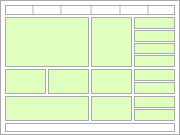
画面レイアウトは「ワイヤーフレーム」を作成し表現しますが、手書きの簡単なもので済ます人もいます。
ワイヤーフレームは詳細な画面デザインのアウトプットである「デザインカンプ」のベースとなりますが、デザインカンプを作成しないデザイニング・イン・ザ・ブラウザ(Designing in the Browser)という手法を使う場合でも、簡単なワイヤーフレームを作成したほうがデザインしやすいでしょう。
ワイヤーフレーム作成とデザインカンプ作成は同じ人が担当することが多いので、このフェーズでどこまで作業するかはさまざまです。私の場合は、数値的な規定はすべてこのフェーズで済ませ、デザインカンプ作成時には数値計算が発生しないようにしています。
【画面設計フェーズのタスク】
レイアウト方針を決定する
Webページの構成要素は、コンテンツやナビゲーションの他にも、サイトロゴ、メインビジュアル、広告、ユーティリティ(検索、トップへ戻るボタンなど)と数多くあります。それらを適切にレイアウトするには、方針を明確にしておかなければなりません。
ただ単に "方針" を決めるといっても漠然としていますので、考慮するポイントを挙げてみます。
PCサイト or モバイルサイト
PCサイトとモバイルサイトでは、そもそも利用シーンが違いますので、最適なレイアウトは全く違います。今回のプロジェクトは PCサイトあるいはモバイルサイトのみの制作なのか、両方同時の制作なのかをまず確認します。
両方制作する場合、それぞれソースコードを分けた専用サイトを制作するのか、それとも1ソースのレスポンシブWebデザインにするのかを決めます。モバイルサイトでは、携帯サイト/スマホサイト/タブレットサイトと、デバイスの違いがありますので、どのデバイス対応が必要か確認します。スマホやタブレットは、ポートレートモード(縦向き)とランドスケープモード(横向き)があることにも注意しましょう。
レスポンシブWebデザインの採用
最近はレスポンシブWebデザインを採用するサイトも増えてきました。しかし当然のことながらメリットとデメリットがあります。今回ターゲットとするユーザーがどういうシチュエーションで閲覧するのかじっくり考えて採用を決めます。
【メリット】
- モバイルサイトを別に制作しなくて済み、PCサイトと同時に公開できる。
- 同じ HTMLコードで制作されているため、1ファイルの修正で済む。
- 同一URL のため、ユーザーがシェアやリンクするのが容易。また、クローラーがページを効率的にクロールし、適切なインデックスができるため SEO に有利とも言われている。
- 画面サイズによる切り替えのため、ユーザーエージェントによる切り替えと違って新規デバイスにも対応しやすい。
【デメリット】
- 構築の仕方によっては処理が重くモバイルでの表示が遅くなる。
- HTML/CSSとも構造が複雑になるので、開発コストがその分多くかかる。
- PCサイト、モバイルサイトとも最適化されず中途半端なデザインとなるケースもある。
- 古いブラウザには対応できない。
レイアウトの基本型
スマホサイトでは画面が狭いため、カラムは基本的に1つでサイドバーはありません。しかし画面サイズが大きくレイアウトの自由がきく PCサイトでは、基本となるいくつかの "型" があります。
型にあてはまらない特殊なレイアウトを考えることもできますが、長い年月かけて採用されてきた基本型には合理性がありますので、まずはそれらの組み合わせでレイアウトを考えるのが無難です。
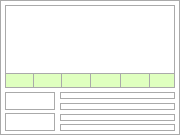
- 左袖ナビゲーション型
画面を垂直に分割し、左サイドバーにナビゲーションを配置するレイアウトです。上部にヘッダエリアはありません。
ナビゲーションとコンテンツが明確に分離されているため、ユーザーにとって非常に分かりやすいデザインです。またナビゲーションは縦に並ぶため、項目数が多くても効率的に配置できます。
ただしサイドバーの幅が広すぎると、コンテンツが目立たなくなるため注意します。
チケット予約サイトなど、サイトにアクセスしてきて最初にナビゲーションを使わせるサイトに採用例が多いレイアウトです。


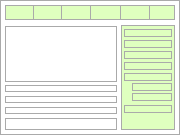
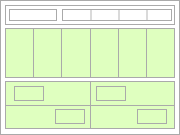
- 上部ナビゲーション型
画面上部に水平にナビゲーションが並ぶレイアウトです。上部ナビゲーションはグローバルナビゲーションとして、すべてのページに表示されます。
コンテンツエリアの幅を広くとれるため、大きなビジュアル要素も配置できます。
注意点としてはナビゲーション項目が多いと2段になってしまうことで、その際は項目数を絞るかプルダウンメニューを搭載することで対応します。
ビジュアルを目立たせたいなど、コンテンツエリアを広くとりたいサイトに適したレイアウトです。


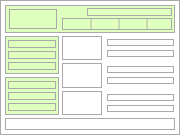
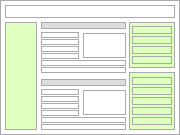
- 逆L字ナビゲーション型
左袖ナビゲーションと上部ナビゲーションを組み合わせたレイアウトです。上部にグローバルナビゲーションを配置し、サイドバーにローカルナビゲーションを配置するのが一般的です。サイドバーが左側ではなく右側になるレイアウトもあります。
上部のグローバルナビゲーションとサイドのローカルナビゲーションで、大規模サイトの構造を一覧できるのが最大のメリットです。ただしナビゲーションエリアが広い分、コンテンツエリアを圧迫しますので、ページ横幅を大きくするなどの対応が必要です。
これまで、企業・個人問わず最も多く採用されてきたレイアウトですが、ある程度情報量が多く、コンテンツの分類が明確なサイトに適しています。


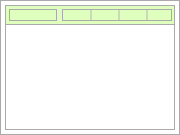
- ビジュアル型
雑誌の表紙のように、写真やイラストなどビジュアル要素を全面に押し出したレイアウトです。テキストコンテンツやナビゲーションは最小限に抑えています。
閲覧するユーザーには強いインパクトを与えることができますが、クオリティの高いビジュアルを用意しなければ意味がありません。また、動画を使用する場合は閲覧環境にも注意しなければなりません。
キャンペーンサイトやフォトギャラリーサイトなどで採用されます。


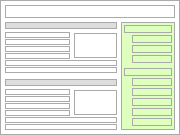
- ブログ型
ブログの特徴としては、新着記事が最も目立つように上位に表示される点です。過去のブログを閲覧するためのナビゲーションは、カテゴリやタグなどアーカイブ別のリンクで構成されており、コンテンツが増えるにしたがってナビゲーション項目も多くなっていきます。
ブログ型レイアウトのバリエーションは実は数多くあります。最もオーソドックスなものは2カラムで、コンテンツが左、右サイドバーにナビゲーションを配置したレイアウトです。上部にサイトタイトルがくるものや、3カラム構成にしてコンテンツが中央にくるものもあります。
ブログ型レイアウトは、新着記事が最も重要でコンテンツが頻繁に更新される情報発信サイトで採用されます。


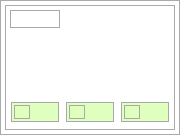
- カード型(タイル型)
最近多くなってきたデザインですが、情報ブロックをそれぞれ1枚のカードとしてまとめ、明確に分離したレイアウトです。
それぞれのコンテンツがユーザーにとって分かりやすく見やすいデザインになっています。トランプのカードを選ぶように、ユーザーが次に何を閲覧するかカードをクリックすることで行うナビゲーションも直感的です。またレスポンシブWebデザインを構築しやすいのも特徴です。


- スクロール型
これはレイアウトとは言えないかもしれません。たいていはシングルカラムで縦に長いページにコンテンツが詰め込まれており、縦に延々とスクロールしながら閲覧します。
ナビゲーションは上部に配置するか、スマホサイトのように端にあるボタンをクリックするとスライド式で出てくるものが多いです。
このレイアウトは、スマホの普及によりスクロールにユーザーの抵抗感がなくなってきたのを契機に、PCサイトでも取り入れるようになってきました。ただし、終端がなかなかこない長すぎるページも存在しており、スクロールすることに不安をおぼえることもあります。
CSSレイアウト
Webページでは、CSSを使って情報ブロックをレイアウトし段組みを構成します。その際、要素サイズの単位に何を選択するかで、「固定レイアウト」と「可変レイアウト」に分かれます。
固定レイアウトは「フィックスレイアウト」とも呼ばれ、単位を "px" で指定します。サイズが固定されるため、デザイナーの意図が画面表示に反映されやすくなります。
可変レイアウトは「リキッドレイアウト」とも呼ばれ、単位を "%" で指定します。ウィンドウ幅によって要素の幅も変化させることができます。
また、可変レイアウトの一種ですが、単位を "em" で指定する「エラスティックレイアウト」もあります。こちらはテキストズームで文字を拡大すると、レイアウトを保持したまま全体をズームさせることができます。
なお実際の制作現場では、単位をミックスして使う「ハイブリッドレイアウト」もよく用いられます。
注意点としては、サイズに "%" や "em" を用いると、px値に変換する時に小数点が発生するケースがあることです。これにより思わぬレイアウト崩れが起こることもあります。
モダンブラウザでは不具合が発生しないようにうまく調整してくれますが、古いブラウザでは切り捨てになったり四捨五入になったりと、挙動がまちまちであるため注意が必要です。
レイアウトを組むには、どうしてもブロック要素を横並びにする必要が出てきますが、従来からよく使われるのが「floatプロパティ」です。しかし最近では CSS3 が登場したこともあり、さまざまなテクニックが使われるようになってきました。それぞれのテクニックの特徴を活かし最適な選択を行うようにします。
テクニックの具体的な使い方は実装時に必要になりますが、以下は参考になる記事です。
「display: inline-block を使って要素を横並びにする」
「display: table を使って要素を表組みのように均等配置する」
「フレキシブルボックス(Flexbox)を使い柔軟なレイアウトを組む」
「box-sizing: border-box を指定しレイアウト崩れを防止する」
ナビゲーション
レイアウトを決める際に、ナビゲーションは重要な要素です。
情報にアクセスしやすいナビゲーションを設置するのが、サイトを使いやすくするポイントですが、むやみやたらと多く設置するのも考えものです。ユーザーはナビゲーションを見たいのではなく、コンテンツを見たいわけですから、デザインとの兼ね合いも考慮しナビゲーションの種類・方式・項目数・サイズを決定します。

ナビゲーションの実装方式には以下に示すようにさまざまなものがありますが、ユーザーが直感的に使い方を理解しなければナビゲーションの役目を果たしているとは言えません。機能性・視認性・占有面積などで適切なものを選択します。
- リストメニュー
- タブメニュー
- ドロップダウンメニュー
- アコーディオンメニュー
- スライドメニュー
- ポップアップメニュー
- メガメニュー
- クリッカブルマップ
ヘッダ・フッタ
ヘッダ・フッタはサイトの全ページに表示されることが多いため、サイトの使い勝手に大きく影響するだけでなく、デザイン的な印象も左右します。
ヘッダ・フッタには、サイトの特徴からそれぞれ有効な機能を持たせていますが、ビジュアル重視のサイトではできるだけ小さくしたり、"設置しない" という選択肢もあります。
またヘッダ・フッタを実装する際には、ユーザーが慣れ親しんでいる慣習がいくつかありますので注意します。例えば企業サイトでは、ヘッダの左上にロゴマークを設置し、トップページへのリンク設定をするのが常識となってきました。
グリッド設計をする
均等に分割したグリッドに従ってレイアウトするグリッドデザインは、正確で規則的なレイアウトを実現でき、Webサイトに整然とした印象を与えます。フレームワークとして各種のグリッドシステムが存在しており、最近ではそれらを活用して制作する例も多くなってきました。
私の場合、Fireworks や Photoshop で使える複数のグリッドテンプレートを用意しており、それらを使ってレイアウト設計を行っています。
グリッドを考える上で考慮するポイントを挙げてみます。
全体幅
グリッドシステムでは960px幅が最も有名で採用しやすいのですが、最近のワイドディスプレイを考えると960pxでは少し狭い印象を与えます。現在、企業で使用するディスプレイの横の解像度で最も多いのは1366pxであり、その次に1280pxと1920pxが続きます。PCサイトだけ考えると、全体幅は1200px程度まで拡げても問題ないでしょう。
カラム数
2/3/4分割できる "12" が最も一般的ですが、16,20,24 などでも構いません。ページ全体を何分割する必要があるかで決めます。また応用としてページ全体を等分割せず、コンテンツエリアとサイドバーを別々に設定する方法を私は採用するケースがあります。
カラム幅・ガーター
まずはカラムとカラムの隙間であるガーターの幅を決めます。一般的には 20px~40px 程度です。全体幅とカラム数を決めていたら、ガーター幅を決めることでカラム幅も自動的に決まります。
なお数値で悩むのは、基準を10進数にするか16進数にするかです。これは margin や padding の値を決める場合にも悩む問題です。16進数を基準にすると、16,24,32 などが良く出てくる数値です。ページを閲覧するユーザーは、そんなことは気にしないのでどちらでも良いのですが、設計時にはどちらかに統一したほうがやりやすいでしょう。
両サイドのマージン
有名な960グリッドシステムは両サイドに10pxずつのマージン(ガーター)があるので、コンテンツエリアとしての全体幅は940pxとなります。ページレイアウト上、両サイドにマージンを設けたくない場合もあります。
Fireworks で使えるテンプレートのサンプルを以下に示します。
【グリッドテンプレート(Fireworksファイル)】 » ダウンロード
以下は参考になる記事です。
タイポグラフィ設計をする
タイポグラフィ設計は、文字周りのスタイルを設定することです。対象とする要素は、p要素、見出し要素(h1~h6)、リスト要素です。
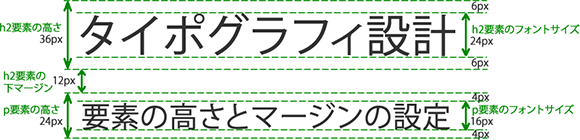
具体的には、font-size と line-height を決定し、それぞれの「要素の高さ」を設定することです。また、垂直方向マージンを決定し「要素同士の間隔」も設定します。
「要素の高さ」と「要素同士の間隔」を規則性をもって設定することで、整然としたレイアウトデザインにします。

基本となるフォントサイズ(font-size)と単位の決定
まずは HTML文書全体の基本となるフォントサイズを決めます。 "基本フォントサイズ" はコンテンツ本文に適用するサイズになりますが、全ての要素の高さと要素同士の間隔はこの値を基に決めます。ブラウザデフォルトは16pxですが、サイト特性に従い 12px~18px の範囲で設定するのが妥当です。
単位に関しては、固定の "px" にするのかレスポンシブタイプセッティングにするため "em" にするのか決めます。 "%" で指定することもできます。
サイズを決めたら、html要素あるいは body要素に指定します。
「font-size: 100%;」と指定したら16pxが基本となります。
またよくやる手として、単位に em を用いたいが実際の px値も直感的に分かるようにしたい場合、body要素に「font-size: 62.5%;」と指定します。「62.5% = 10px」ですので、子要素に1.4emと指定すると14pxになり、1.6emと指定すると16pxになるため非常に分かりやすくなります。
なお em を使うと、親要素に指定した値を "1" にしたサイズになりますので、要素が入れ子になった場合計算が複雑になります。これを回避するには、単位に CSS3 で導入された "rem" を用いることです。rem は常に html要素(ルート)の値を基準にします。
それから、要素の高さや要素同士の間隔には影響しませんが、ここで font-family と color も決めて body要素に設定しておきましょう。
color はほとんどのサイトが採用している "#333" で問題ありません。
font-family の指定は、以下の記事が参考になります。
各要素の font-size と line-height の決定
まずは line-height の値ですが、テキスト本文では文章が読みやすいとされている "1.5前後" に設定します。「要素の高さ = font-size x line-height」となりますので、見出し要素では要素の高さと font-size を決めてから line-height に適切な値を設定します。
見出し要素の font-size は、上位にいくにしたがって大きな値を設定します。
各要素の margin の決定
要素同士の間隔を空けるためにマージンを設定しますが、上下の要素間あるいは入れ子関係になっている親子間ではマージンの相殺が起きるので注意が必要です。相殺が起きる際には、大きい値が適用されます。
ただし以下のケースでは相殺が起きません。
- margin が指定されている方向に border が指定されている。
- margin が指定されている方向に padding が指定されている。
- 「overflow:hidden」が親要素に指定されている。
- 「position:absolute,fixed」が親要素に指定されている。
- 親か子どちらかに float が指定されている。
- 「display:inline-block」が指定されている。
マージンの相殺を気にすると制作効率が悪くなりますので、マージンは margin-top か margin-bottom のどちらか一方にだけ指定するのがベターです。
また、margin の単位を em で指定する場合は、font-size 指定と違い、親要素ではなく指定しようとしている要素の font-size を基準にするので注意します。
ここまでで、各要素の font-size/line-height/margin を決めましたが、設定例を以下に示します。
【body要素に「font-size: 100%;」を指定】
| 要素 | font-size | line-height | 要素の高さ | margin-bottom |
|---|---|---|---|---|
| p | 16px(1em) | 1.5 | 24px | 24px(1.5em) |
| h1 | 36px(2.25em) | 1.3333 | 48px | 24px(0.6667em) |
| h2 | 24px(1.5em) | 1.5 | 36px | 24px(1em) |
| h3 | 20px(1.25em) | 1.2 | 24px | 24px(1.2em) |
| li | 16px(1em) | 1.5 | 24px | 12px(0.75em) |
| ul,ol | 16px(1em) | - | - | 24px(1.5em) |
【body要素に「font-size: 62.5%;」を指定】
| 要素 | font-size | line-height | 要素の高さ | margin-bottom |
|---|---|---|---|---|
| p | 16px(1.6em) | 1.5 | 24px | 24px(1.5em) |
| h1 | 36px(3.6em) | 1.3333 | 48px | 24px(0.6667em) |
| h2 | 24px(2.4em) | 1.5 | 36px | 24px(1em) |
| h3 | 20px(2em) | 1.2 | 24px | 24px(1.2em) |
| li | 16px(1.6em) | 1.5 | 24px | 12px(0.75em) |
| ul,ol | 16px(1.6em) | - | - | 24px(1.5em) |
【html要素に「font-size: 62.5%;」を指定】
| 要素 | font-size | line-height | 要素の高さ | margin-bottom |
|---|---|---|---|---|
| p | 16px(1.6rem) | 1.5 | 24px | 24px(2.4rem) |
| h1 | 36px(3.6rem) | 1.3333 | 48px | 24px(2.4rem) |
| h2 | 24px(2.4rem) | 1.5 | 36px | 24px(2.4rem) |
| h3 | 20px(2rem) | 1.2 | 24px | 24px(2.4rem) |
| li | 16px(1.6rem) | 1.5 | 24px | 12px(1.2rem) |
| ul,ol | - | - | - | 24px(2.4rem) |
【注意点】
- font-sizeは、サブピクセルレンダリングを搭載しているモダンブラウザでは、小数点以下のpx値でも表示してくれます。しかし、古いブラウザでは整数のpx値でしか表示できません。その際、切り捨てになるか四捨五入になるかはブラウザにより異なります。
- 要素の高さはモダンブラウザでも整数のpx値しかとりません。小数点以下は切り捨てになることが多いようです。
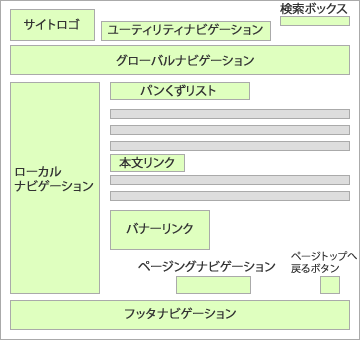
ワイヤーフレームを作成する
画面設計フェーズではレイアウトに関する検討をしてきましたが、最後にワイヤーフレームを作成してアイデアを視覚的に表現します。
作成ツールは何を使っても構いません。Photoshop や Fireworks などの画像編集ソフトを使ってもいいし、Cacoo や moqups などの無料ツールもあります。最初は手書きでも構いません。
レイアウトパターンの数
すべてのページが同じレイアウトのサイトもありますし、トップページだけ違うレイアウトのサイトもあります。
サブページもパターンを複数持つことはできますが、あまりにも多すぎると制作するほうも大変ですし、ユーザーも混乱してしまいます。せいぜい3パターン程度に抑えるべきです。
トップページのレイアウト
トップページは最も多くのアクセスを集めるサイトの入口となりますので、サイトの印象や使い勝手を決める重要なページです。「ここに求めている情報はない」と思われたら、ほんの数秒でユーザーは去っていきます。
多くの情報を発信するポータルサイトでは記事を読ませることが大切ですので、できるだけ多くの記事タイトルを一覧にしています。キャンペーンサイトではインパクトのある大きなビジュアルイメージを表示していますし、チケット予約サイトでは検索機能を目立つようにしています。
今回制作するサイトが、「読ませるサイト」「魅せるサイト」「使わせるサイト」いずれであるか考え、ユーザー視点からレイアウトを決めます。
- トップページに自動で再生される動的コンテンツを掲載している例も多いのですが、見るのに時間がかかることを念頭におきましょう。ユーザーはそんなに悠長に待ってはくれませんし、自分の意思に反して自動再生されるのを嫌がる人もたくさんいます。
- トップページにはヘッダのないケースもあります。サイトロゴなどに設けるトップページへ戻るリンクも必要ありません。
- 階層の最上位のため、パンくずナビも必要ありません。
- トップページ単独ではユーザーに目的を達成させることはできませんので、サブページへの分かりやすいナビゲーションを設置します。デザインに凝ったあまり、どうページ遷移してよいか悩むサイトもたくさんあります。
サブページのレイアウト
基本的には1種類のレイアウトにしますが、カテゴリページとシングルページで変える場合もあります。大きなレイアウトは変えませんが、ローカルナビゲーションや広告などをページに合わせてアレンジすることもあります。
段組み構成
ウィンドウ幅とコンテンツ量によって、カラム数・段数を決めます。
サイト公開後にコンテンツを追加することを想定しているなら、追加によりレイアウトが崩れたり見栄えが悪くならないように注意します。
要素幅
気をつけたいのがタイトルの長さです。CMS で簡単にコンテンツを追加できるようにしたサイトでは、タイトルが長くなると要素幅に収まらずに2行になり、レイアウトを崩してしまうこともあります。運用でタイトル長を制限することもできますが、長くなることを見越して多少の余裕をもたせておくことは大事です。
またいくつかの情報ブロックを並べる場合、ブロック幅の単位を "%" にするとブラウザによってはレイアウト崩れが発生することがあります。小数点以下の処理の違いによるものですが、コンテナ要素の幅一杯に配置するのでなく多少の余裕を持たせるなどで回避できます。
ヘッダ
サイトロゴ、サイトタイトル、キャッチコピー、検索ボックス、ユーティリティメニューなどを設置します。グローバルナビゲーションをヘッダ内に設けることもあります。すべてのページからアクセスする可能性がある要素を設置するのが基本です。
ヘッダはコンテンツを表示するエリアではないので、できるだけコンパクトに機能性を重視して要素を配置します。
グローバルナビゲーション
設置する場所は、ページ最上部、ヘッダの下、メインビジュアルの下、サイドバーなどです。スマホサイトに多いのですが、ボタンだけ設置してスライドパネルになっているものもあります。また、階層構造を持つものや、マウスオーバーするとウィンドウ一杯に拡がるメガメニューもあります。
マウスオーバー時の効果は、デザインラフや実装設計時に検討するので構いません。
サイドバー
右側、左側、両側とどこに設置するか決めます。片側に2カラム構成で設置する場合もあります。
左側はウィンドウ幅が狭くても隠れないメリットがあります。クリックしやすいのは右側です。
またサイドバーには広告を設置するケースが多いのですが、その場合は広告の大きさに合わせて幅を決める必要があります。
フッタ
コピーライト、ユーティリティメニューなどを設置します。ページトップへ戻るボタンや、PCサイトとスマホサイトの切り替えボタンなどを設けることもあります。
フッタエリアを大きくとった、「ビッグフッタ」と呼ばれるデザインもあります。
作成手順
実際にワイヤーフレームを作成するにはどういう手順をとるか説明します。
- 配置する要素をリストアップする
ページ内に配置するコンテンツやユーティリティをリストアップします。 - 大枠のエリアを設ける
ヘッダ、フッタ、コンテンツ、サイドバーなど、ページ全体をエリアで区切ります。 - エリア内に要素を配置する
それぞれのエリア内に要素を配置します。 - 寸法を入れ調整する
エリアや要素に対し寸法を入れてみて、サイズを調整します。後からデザイナーにまかせる部分については寸法を入れる必要はありません。
ワイヤーフレームのサンプルサイト
【Wireframe Showcase】
http://www.wireframeshowcase.com/
【I ♥ wireframes】
http://wireframes.tumblr.com/
<< サイト設計 フェーズ │ デザインラフ フェーズ >>
スポンサーリンク



