Chrome デベロッパーツールの使い方概要
公開日:2014年6月12日
最終更新日:2014年7月13日
Chrome デベロッパーツール(Chrome Developer Tools)は、Google Chromeに組み込まれたWeb開発者向けのツールです。WebページやWebアプリの制作・デバッグ、サイト運用に活用できます。この記事ではデベロッパーツールを使う際の基本的な事項を説明します。
記事作成にあたっては下記ページを参考にしています。
https://developer.chrome.com/devtools/index
【コンテンツ】
【記事執筆時の環境】
Windows 7 Professional 32bit SP1
Google Chrome 35
主な機能
デベロッパーツールでは以下のようなことができます。
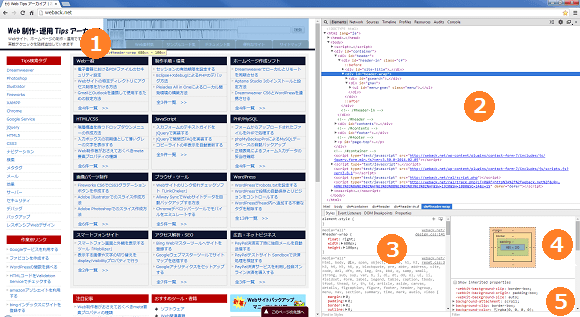
▼ Webページの表示レイアウトに関するデバッグ
各要素について、ブラウザでの表示・HTMLコード・CSS設定の対応がひと目でわかるので、どこが問題か特定しやすくなります。

1 Webページ - 選択している部分が青くハイライト
2 HTML
3 CSS
4 ボックスモデル
5 プロパティと値
詳しくは以下の記事を参照してください。
「Chrome デベロッパーツール Elementsパネルの使い方」
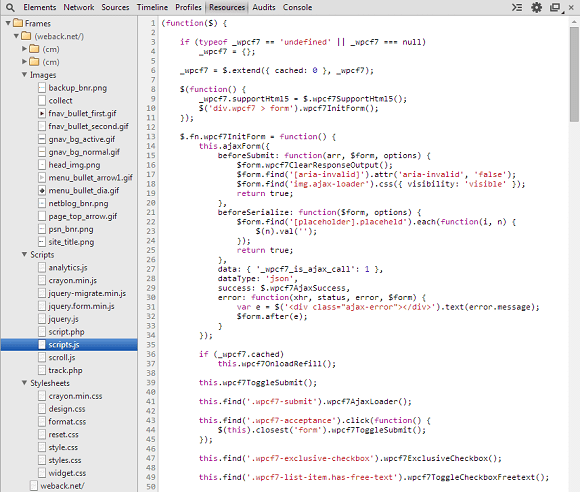
▼ ページを構成している画像、スクリプト、スタイルシートの確認
使用されているファイルが一覧表示されます。
またファイルの中身も確認できます。

詳しくは以下の記事を参照してください。
「Chrome デベロッパーツール Resourcesパネルの使い方」
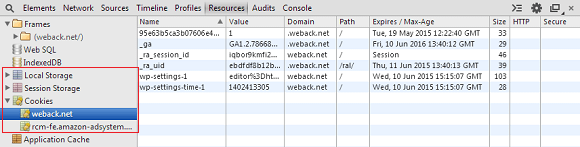
▼ ページで保存されたクッキー、Web Storageの確認
Web Storageの編集ができます。
クッキーを編集するには拡張機能「EditThisCookie」をインストールする必要があります。

詳しくは以下の記事を参照してください。
「Chrome デベロッパーツール Resourcesパネルの使い方」
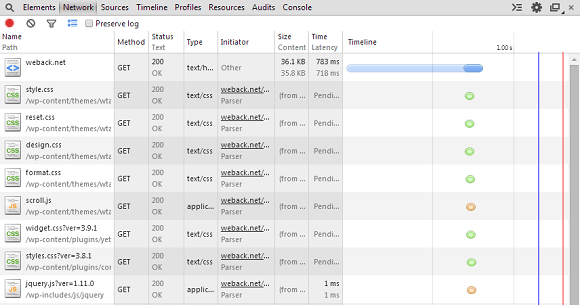
▼ ページリクエストからデータ受信完了までの時間計測
ページを構成するパーツごとに時間が計測されます。
またリクエストヘッダー、レスポンスヘッダーの内容も確認できます。

詳しくは以下の記事を参照してください。
「Chrome デベロッパーツール Networkパネルの使い方」
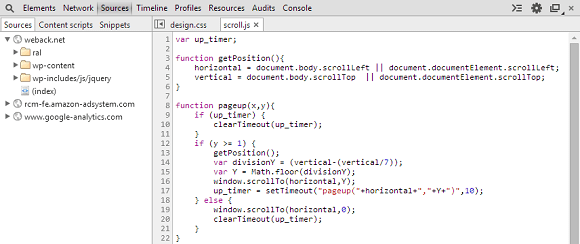
▼ CSSやJavaScriptファイルの編集・保存
一時的にファイルを編集してWebページに反映させることができます。
編集したファイルはローカルに保存できます。
またインデントや改行コードを削除したMinifiedファイルを、整形して表示する機能もあります。

詳しくは以下の記事を参照してください。
「Chrome デベロッパーツール Sourcesパネルの使い方」
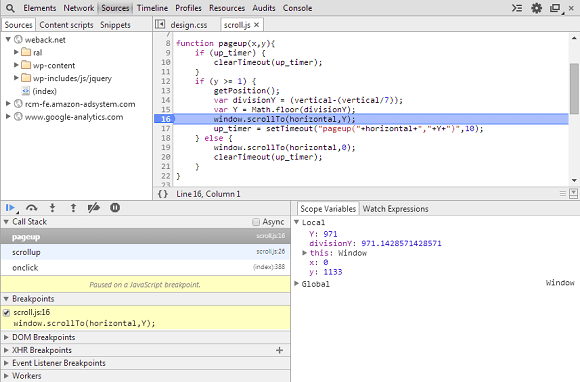
▼ JavaScriptのデバッグ
ブレークポイントを設定し変数の値を確認しながらデバッグできます。

詳しくは以下の記事を参照してください。
「Chrome デベロッパーツールでのJavaScriptデバッグ方法」
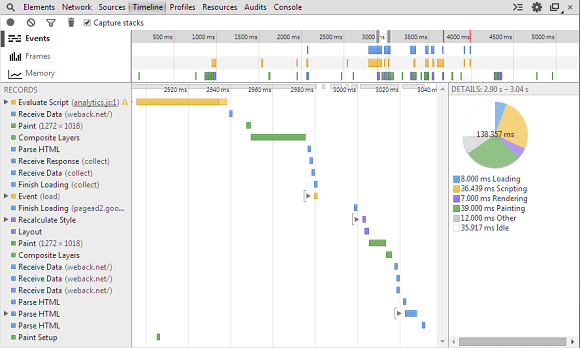
▼ パフォーマンス計測
Recordボタンを押してから停止する間、ページ上の操作や各処理にどれくらい時間がかかっているか計測します。

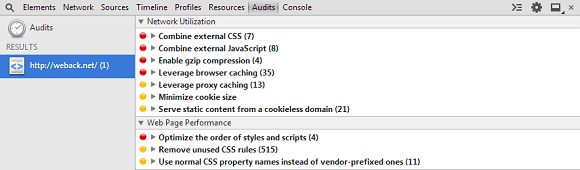
▼ パフォーマンス解析と提案
ページパフォーマンスを解析し、パフォーマンス向上のための提案をしてくれます。

詳しくは以下の記事を参照してください。
「Chrome デベロッパーツール Auditsパネルの使い方」
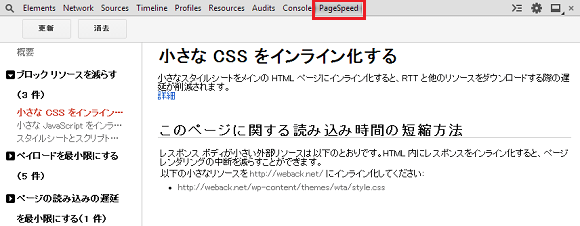
なおGoogleでは、パフォーマンス解析には拡張機能「PageSpeed Insights」のインストールを推奨しています。
この拡張機能をインストールすると、[PageSpeed]というパネルが追加されます。
この拡張機能での解析結果は日本語で表示されます。

詳しくは以下の記事を参照してください。
「Chrome デベロッパーツールでPageSpeed Insightsを使う」
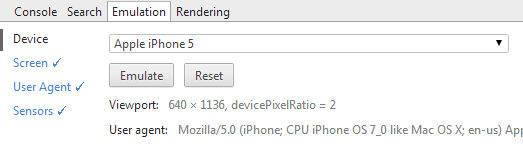
▼ モバイルデバイスのエミュレーション
デバイス、ユーザーエージェント、画面解像度を指定してエミュレートできます。

詳しくは以下の記事を参照してください。
「Chromeデベロッパーツールでモバイルをエミュレートする」
起動方法
デベロッパーツールを起動するにはいくつかの方法があります。
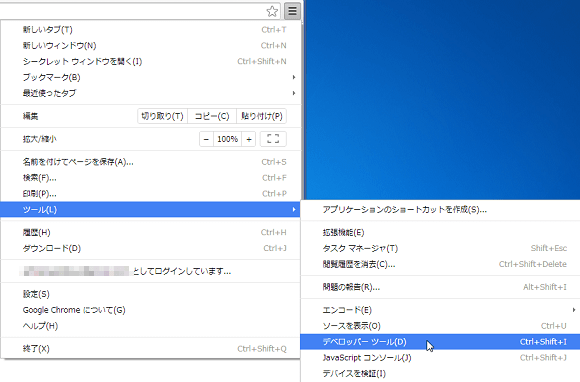
- 右上のChromeメニューアイコンをクリックして、[ツール]-[デベロッパーツール]を選択

- [Ctrl]+[Shift]+[I](Windowsの場合)、[Cmd]+[Opt]+[I](Macの場合)
- F12キー(Windowsのみ)
- ページ上で右クリックして、[要素を検証]を選択

デベロッパーツールウィンドウ
8つのパネルがあり、タブで切り替えることができます。
![]()
Consoleパネルは他のパネルと同時に表示できます。
その際は、[Show/Hide drawer]アイコンをクリックするか、Escキーを押します。

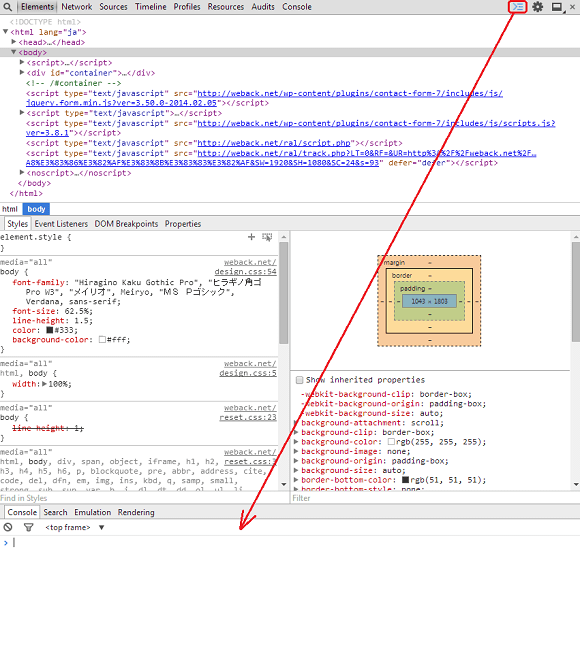
デベロッパーツールの表示位置
デベロッパーツールを表示する位置は、右側/下側/別ウィンドウの3種類から選択できます。
切り替えは右上のアイコンをクリックします。
クリックすると表示されているアイコン位置に切り替わりますが、長押しすることでもう1つ別の位置のアイコンが出てきます。

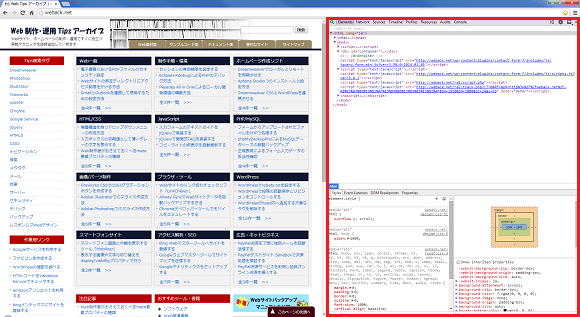
1. Webページの右側に表示

2. Webページの下側に表示

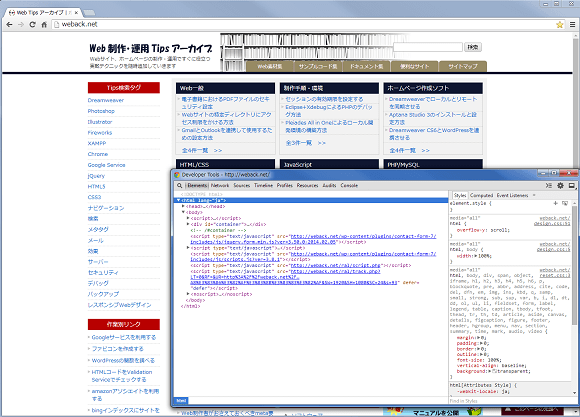
3. 別ウィンドウで表示

各種設定
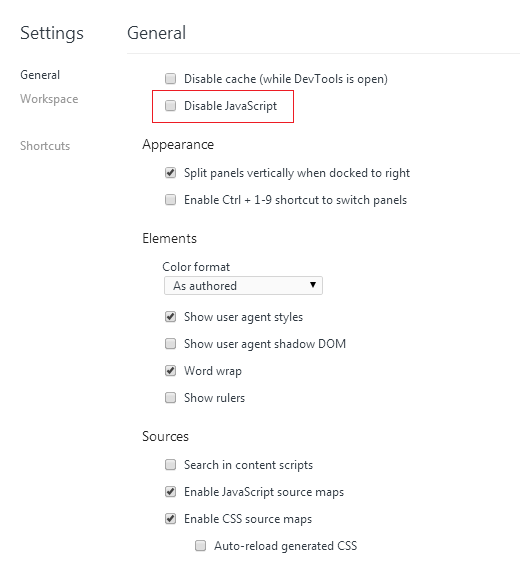
右上にある歯車の形をした[Settings]アイコンをクリックすると、各種設定ができます。
![]()
特によく使うのは、[General]メニューにある[Disable JavaScript]です。
ここでJavaScriptの有効/無効の切り替えができます。

スポンサーリンク





