Chrome デベロッパーツール Sourcesパネルの使い方
公開日:2014年6月20日
最終更新日:2014年7月13日
Chrome デベロッパーツールのSourcesパネルでは、Webページで使用しているCSSやJavaScriptファイルを編集し、表示に反映させることができます。またJavaScriptのデバッグもこのパネルで行うことができます。
Sourcesパネルでは具体的に以下のことが可能です。
- ページで読み込んでいるファイル(css/js/php/htmlなど)を検索する。
- ファイル中の文字列を検索する。
- CSSやJavaScriptファイルを編集して表示に反映させる。
- 編集したファイルをローカルに保存する。
- ローカルに保存したファイルを反映させる。
- JavaScriptコードのデバッグをする。
【コンテンツ】
【記事執筆時の環境】
Windows 7 Professional 32bit SP1
Google Chrome 35
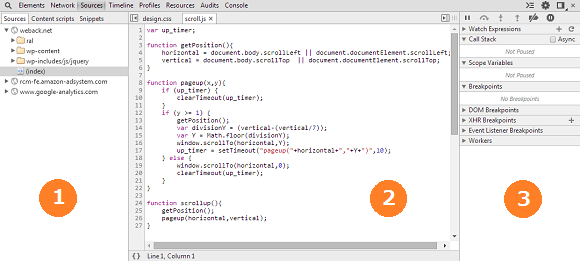
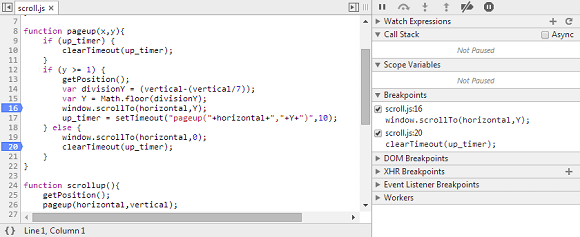
Sourcesパネル外観

1 読み込まれたファイルのツリーを表示するナビゲーターです。
2 開いたファイルの内容を表示するソースビューです。
ファイルは複数開くことができ、タブで切り替えます。
3 デバッグ情報を表示するパネルです。
コントロールボタンといくつかのペインから構成されています。
ファイルの検索と表示
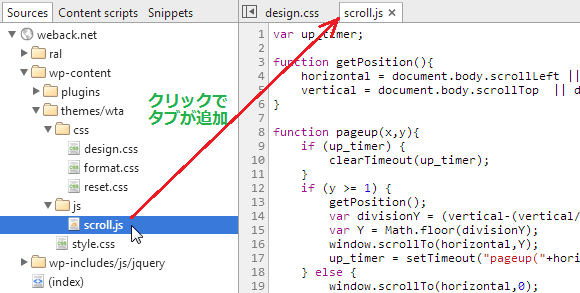
左側のファイルツリーにあるファイル名をクリックすると、ソースビューにタブが追加されファイル内容が表示されます。

ファイルを検索するには以下のようにします。
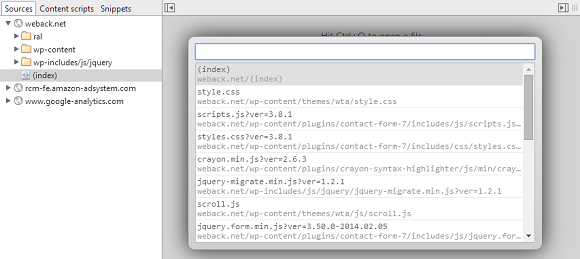
[Ctrl]+[O]を押します。
ファイルをリストアップしたソースパネルが表示されますので、開きたいファイルをクリックします。

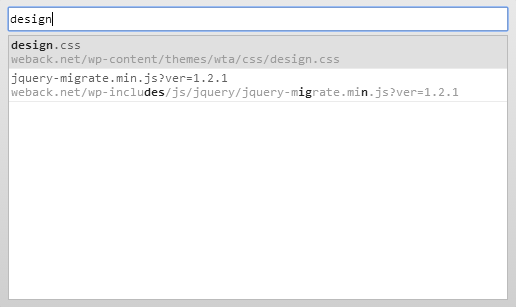
サーチボックスに文字を入力すると、フィルターしてファイルをリストアップしてくれます。

文字の検索と置換
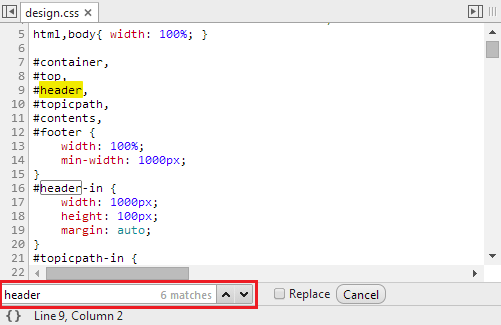
開いたファイル中の文字列を検索するには、[Ctrl]+[F]を押します。
検索ボックスに入力した文字列に、最初にマッチした部分が黄色でハイライトされます。
次のマッチした部分に移動するには下矢印ボタンをクリックします。
上矢印ボタンをクリックすると、ひとつ前のマッチした部分に移動します。

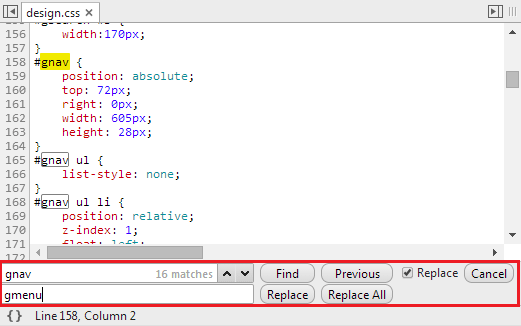
文字列を置換するには、[Replace]にチェックを入れます。
検索ボックスの下に新たにボックスが現れますので、置換後の文字列を入力します。
[Replace]あるいは[Replace All]ボタンをクリックして文字列を置換します。

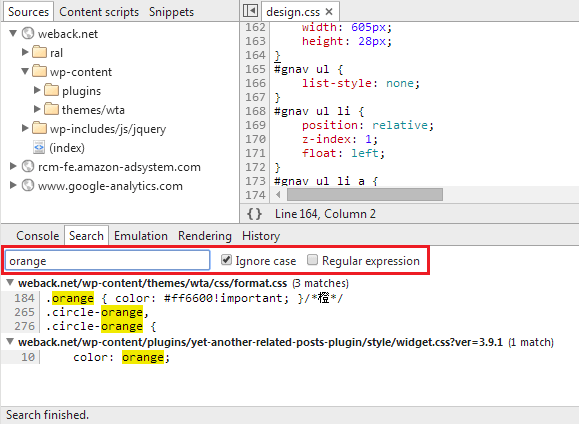
文字列の検索はすべてのファイルを対象とすることもできます。
その場合は、[Ctrl]+[Shift]+[F]を押します。
Searchパネルが表示されますので、検索ボックスに文字列を入力しEnterキーを押すと、すべてのファイルを対象とした検索結果が表示されます。

Searchパネル内の検索結果部分をクリックすると、ソースビューでファイルが開き該当する部分にカーソルが移動します。
なお、Searchパネルを閉じるには、Escキーを押します。
コードの編集と保存
コードはソースビューで直接編集し、ページに反映させることができます。
ただしページをリロードすると、編集内容は消えて元に戻ってしまいます。
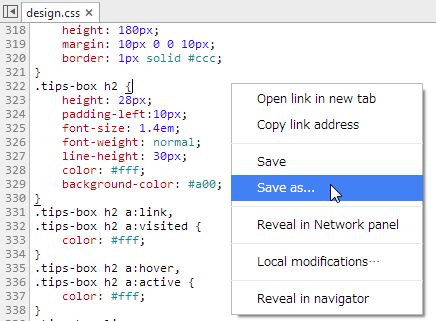
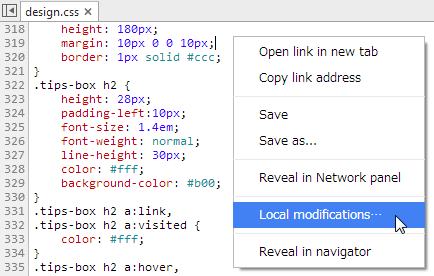
編集した内容を保存しておきたいときは、ソースビュー内で右クリックし、[Save as]を選択します。
ファイル保存のダイアログが表示されますので、ローカルにファイルを保存します。

次から同じファイルに上書き保存するには、[Ctrl]+[S]を押します。
あるいは右クリックメニューの[Save]でも同じです。
ローカルに保存したファイルは編集履歴をもっており、前のリビジョンに戻すことができます。
前のリビジョンに戻すには、ソースビュー内で右クリックし、[Local modifications]を選択します。

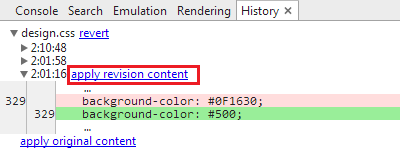
Historyパネルが表示されますので、戻したいリビジョンの[apply revision content]をクリックします。

なお、[revert]をクリックすると、編集履歴は消去されオリジナルの状態に戻ります。
コードの整形
インデントや改行コードを削除したMinifiedファイルは、デバッグするには視読性が悪いので、整形して表示することができます。
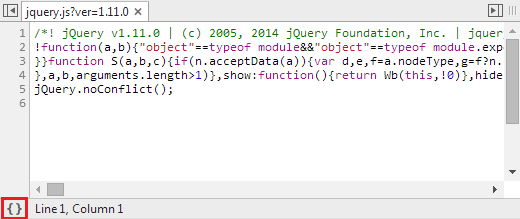
例えば下記のjQueryのMinifiedファイルを整形するため、[Pretty print]アイコンをクリックします。

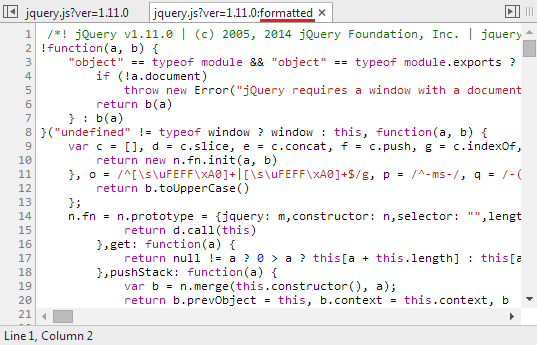
ファイル名の後ろに「formatted」が追加されたファイルができ、整形された内容で表示されます。

JavaScriptのデバッグ
JavaScriptコードは、ソースビューでブレークポイントを設定してデバッグすることができます。
デベロッパーツールでは多くのデバッグ機能をもっていますので、詳細は別記事で紹介します。

スポンサーリンク





