WordPressでの投稿記事入力時に設定されるスタイルについて
公開日:2014年2月25日
最終更新日:2019年3月25日
WordPressでは、記事の入力・編集時に、エディタの機能として自動的に出力されるHTMLタグや属性があります。ブラウザで思う通りの表示をするためには、これらを把握しておく必要がありますので解説いたします。
【記事執筆時の環境】
WordPress 3.8.1
ビジュアルモードとテキストモード
WordPressの投稿エディタには、「ビジュアルモード」と「テキストモード」の2つがあります。
ビジュアルモードでは、入力した記事が実際のブラウザでの表示に似せて表示されます。
また、HTMLタグやスタイル属性の設定はエディタのメニューを使って行うことができます。
最初にざっと入力するには、こちらのモードのほうが便利です。
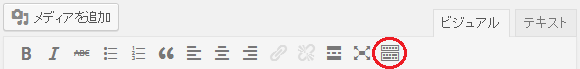
デフォルトではビジュアルモードのボタンは1列しか表示されていません。
下図の一番右側にあるアイコンをクリックして、すべてのボタンを表示させます。

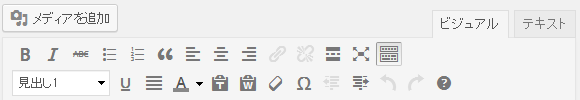
これで、すべてのボタンが表示されました。

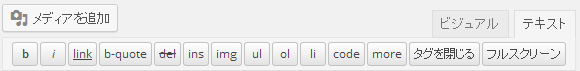
テキストモードは、HTMLコードで入力していくテキストエディタです。
自分で細かい設定を行いたい場合は、こちらのモードを使うとよいでしょう。

本文テキスト入力時のスタイル
テキスト入力時には、どちらのモードでも自動的にpタグが挿入されます。
ただし、pタグは編集画面上には表示されず、HTMLコードを出力する際に挿入されます。
pタグにidやclassを指定したい時には、テキストモードにしてpタグ付きで入力します。
その場合、pタグは自動挿入されません。
ビジュアルモードでの改行
[Enter]キーを押して改行すると、そこでパラグラフは終了となり、次からは違うパラグラフの文章になります。
空行で[Enter]キーを押すと、 が挿入された改行となります。
[Shift] + [Enter]で改行すると、HTMLコード出力時には<br />が挿入され、同じパラグラフ内での改行となります。
テキストモードでの改行
[Enter]キーを押して改行すると、HTMLコード出力時には<br />が挿入され、同じパラグラフ内での改行となります。
違うパラグラフの文章にするには、もう一度[Enter]キーを押し、1行空けます。
なお、テキストモードでは[Enter]キーで2行以上空けることはできません。
画像挿入時のスタイル
記事に画像を挿入するには、[メディアを追加]ボタンをクリックします。
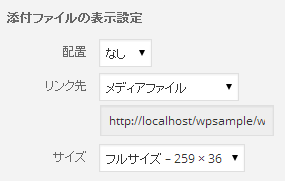
この時、表示設定として、「配置」「リンク先」「サイズ」を指定することができます。

配置設定
配置は、「左」「中央」「右」「なし」から選択することができます。
選択によりそれぞれ以下のクラス名がimg要素につきます。
「左」:alignleft
「中央」:aligncenter
「右」:alignright
「なし」:alignnone
画像をフロートさせたい場合は、これらのclassに対して、テーマで使用するCSSファイルに設定します。
リンク先設定
リンク先は、「メディアファイル」「添付ファイルのページ」「カスタムURL」「なし」から選択することができます。
「なし」以外を選択すると、アンカーが挿入されます。
サイズ設定
サイズのリストには、「フルサイズ」の他、「サムネイル」「中サイズ」「大サイズ」など設定できるサイズが表示されます。
選択によりそれぞれ以下のクラス名がimg要素につきます。
「フルサイズ」:size-full
「サムネイル」:size-thumbnail
「中サイズ」:size-medium
「大サイズ」:size-large
スポンサーリンク





