WordPressで不要な画像サイズの自動生成を停止する
公開日:2018年6月28日
WordPress では画像をアップロードする際、オリジナルサイズの他に自動でいくつかのサイズの画像を生成します。使わない画像をサーバーに貯めておくのも無駄となりますので、この自動生成機能の停止方法を解説します。
【コンテンツ】
- WordPressで自動生成する画像のサイズ
- アイキャッチ画像の有効化と画像サイズの登録
- 自動生成機能の使い方の決定
- サムネイルサイズ、中サイズ、大サイズの自動生成停止
- ミディアムラージサイズの自動生成停止
【記事執筆時の環境】
Windows 10 Pro 64bit
WordPress 4.9.6
MariaDB 10.1.31
PHP 7.1.15
WordPressで自動生成する画像のサイズ
画像をアップロードすると、オリジナルサイズの画像の他に、設定されている幅もしくは高さを上限にリサイズされた画像が追加で生成されます。オリジナルサイズが設定値に満たない種類の画像は生成されません。
自動生成する際、デフォルトで設定されている画像のサイズは下記になります。
| 名前 | サイズ(幅 x 高さ) |
|---|---|
| オリジナルサイズ:full | アップロードした画像のそのままのサイズ |
| サムネイルサイズ:thumbnail | 150 x 150 |
| 中サイズ:medium | 300 x 300 |
| 大サイズ:large | 1024 x 1024 |
| ミディアムラージサイズ:medium_large | 768 x 0 ※高さの設定なし |
表の中で、ミディアムラージサイズは、レスポンシブイメージに対応するよう、バージョン4.4あたりから追加された画像です。
なお、サムネイルについては、管理画面のメディア設定で、「サムネイルを実寸法にトリミングする」にチェックが入っているかどうかで生成される画像が異なります。
チェックが入っていると、幅もしくは高さが設定値(150px)になるよう縮小した上、150 x 150 のサイズでトリミングします。
チェックを外すと、縦横比を維持したまま幅もしくは高さが設定値(150px)になるよう縮小した画像が生成されます。
アイキャッチ画像の有効化と画像サイズの登録
アイキャッチ画像は、投稿や固定ページに紐づいた画像で、便利に利用できます。
ここではおさらいの意味で、アイキャッチ画像の有効化とサイズ指定、新規画像サイズの登録方法を示します。
アイキャッチ画像を利用するには、functions.php で下記のように記述し有効化します。
add_theme_support('post-thumbnails');
アイキャッチ画像を表示するには、テンプレートタグ「the_post_thumbnail()」や「get_the_post_thumbnail()」を使用します。
これらのテンプレートタグには画像サイズを指定できます。画像サイズは、thumbnail/medium/large/full などのキーワードや、幅と高さをピクセル値で指定します。
画像サイズを省略した場合は、'post-thumbnails' と同じことになり、'post-thumbnails' の初期値は、'thumbnail' のサイズです。
'post-thumbnails' のサイズを変更したい場合は、functions.php に下記のように記述します。
set_post_thumbnail_size(180, 120, true);
ここで指定したサイズの画像も自動生成されるようになります。
最後のパラメータの 'true' は、画像を指定したサイズで切り出すかどうかの指定です。初期値は 'false' で、その場合は縦横比を維持して縮小します。
新規に自動生成してくれる画像サイズを登録したい場合は、functions.php に下記のように記述します。
add_image_size('my_thumbnail', 90, 90, true);
'my_thumbnail' は、新しい画像サイズの名前で、これをキーワードに画像を表示できます。
自動生成機能の使い方の決定
自動生成機能をどう使うかは、サイトで必要とする画像サイズだけでなく、画質や容量との兼ね合いで決める必要があります。
オリジナルの画像サイズしか使わない場合は、自動生成する画像はすべて不要となります。また、複数サイズを使用する場合でも、デフォルトで定義されている「thumbnail」や「medium」の設定値を変えるだけで済む場合もあります。
自動生成する画像の画質と容量は、圧縮率などが WordPress でコントロールされているため、 WordPress まかせになります。ただ、画質を変更できるプラグインもあります。
写真のクオリティが問題となるサイトでは、むやみと WordPress がリサイズした画像を使うべきではありませんが、ユーザーが画像を準備する手間を考えると、だいたいのサイズの画像をアップロードして、実際の表示には自動でリサイズされた画像を使うというのが現実的です。
画像サイズ、画質、容量、ユーザー操作など、総合的に考えてから、WordPress の画像自動生成機能をどうするか決めます。
サムネイルサイズ、中サイズ、大サイズの自動生成停止
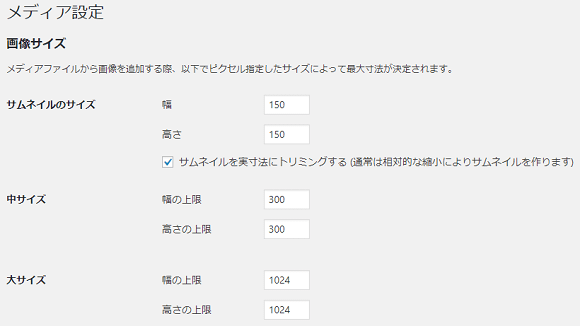
管理画面で、[設定]-[メディア]をクリックします。
停止したいサイズの幅と高さを両方とも "0" にします。
自動生成はするがサイズだけ変えたい場合は、幅と高さに適切な値に変更します。

ミディアムラージサイズの自動生成停止
ミディアムラージサイズは、通常では管理画面に出てきません。
そこで、管理画面にログインした状態で、ブラウザのアドレスバーに、
「http://サイトURL/wp-admin/options.php」と入力しページを表示させます。
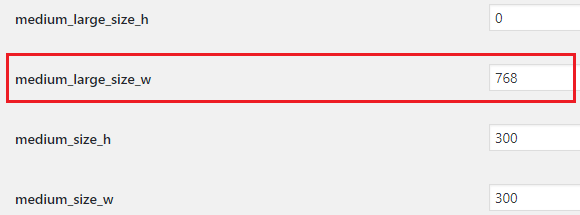
すべての設定項目が表示されますので、その中から「medium_large_size_w」を "0" にします。

スポンサーリンク





